以下是网上找到的免费教程,https://djangogirlstaipei.gitbooks.io/django-girls-taipei-tutorial/content/。
大家先自己研究下,我虽然已经搭建成功了网站,但是比较丑陋,水平有限,还要继续学习。稍后会给出一个简单的讲解博客。
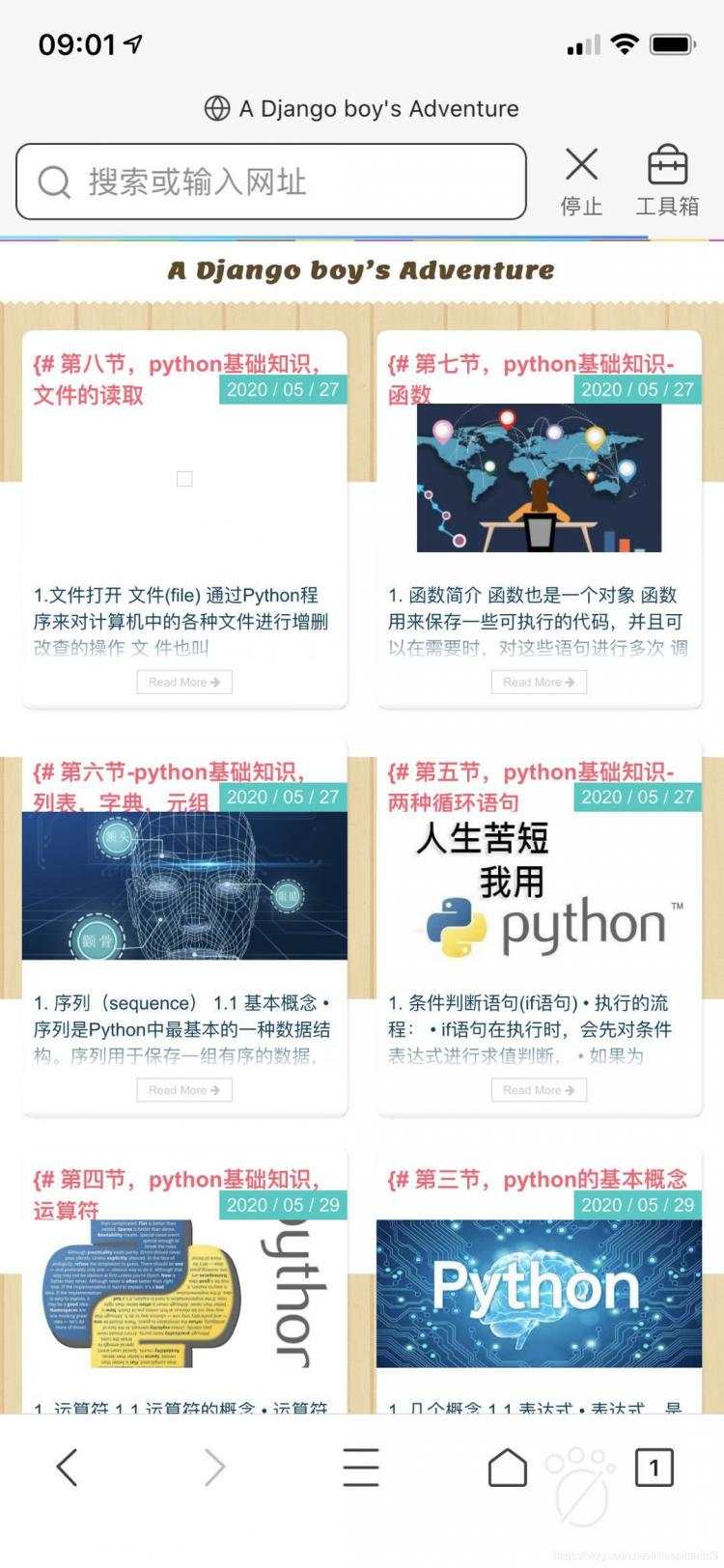
这是我已经搭建成功的网站。http://tiankongzhicheng.pythonanywhere.com/
是一个关于python基础知识的网站。
先安装Django模块,在c盘根目录创建一个文件夹,进入dos命令窗口,输入mkdir Djangogirls,再进入cd Djangogirls,在实际工作中,为了保证运行环境的一致性,会先创建一个虚拟环境,python -m venv djangogirls_venv
启动虚拟环境,djangogirls_venv\scripts\activate
安装Django 1.8.6版本(有点老,不管了。。)
pip install django==1.8.6
安装完以后再python根目录下的scripts目录中,找到Django-admin.exe文件,进入系统环境变量配置,添加到path环境变量中
创建mysite项目
django-admin startproject mysite
然后进入cd mysite
运行python manage.py runserver
显示网页在本地服务器127.0.0.1:8000(默认配置)配置成功,用浏览器打开上述网址,显示it worked表面网页创建成功
项目结构
mysite/
├── manage.py
└── mysite
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
下面开始建立app,就是实现一个功能的app,建立叫 trips的app
python manage.py startapp trips
将新增的app放入设定档
打开 mysite/settings.py,找到 INSTALLED_APPS,调整如下:
最后一行加入'trips',
项目结构
mysite
├── manage.py
├── mysite
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── trips
├── __init__.py
├── admin.py
├── migrations
├── models.py
├── tests.py
└── views.py
整个项目包括以下几个部分组成
projects and apps(建立项目和app)
views and urlconfs(视图函数和url路由配置)
template(html文件,网页模板,设置变量)
models(数据结构,包括几个字段,如title,content,photo,location,created-at时间)
admin(后台控制台)
Django orm(数据库操作)
template tags(template filters数据过滤)
dynamic url(分页的网页配置)
deploy(部署)
whatis next
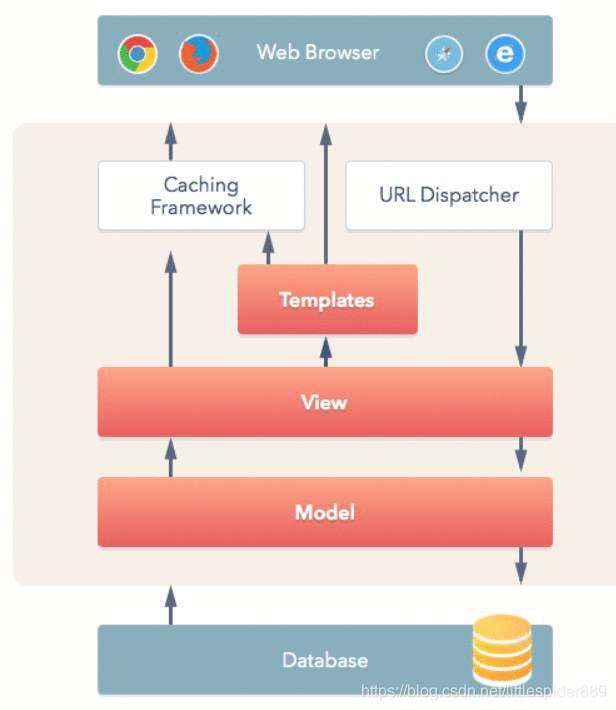
1.Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。他的实现原理就是MTV架构,
(1)浏览器送出HTTP requests向服务器发出请求
(2)Django依据url configuration 分配至对应的view
(3)view进行数据库的操作或其他运算,并且回传http response响应
(4)浏览器依据http response显示网页画面
第一张图

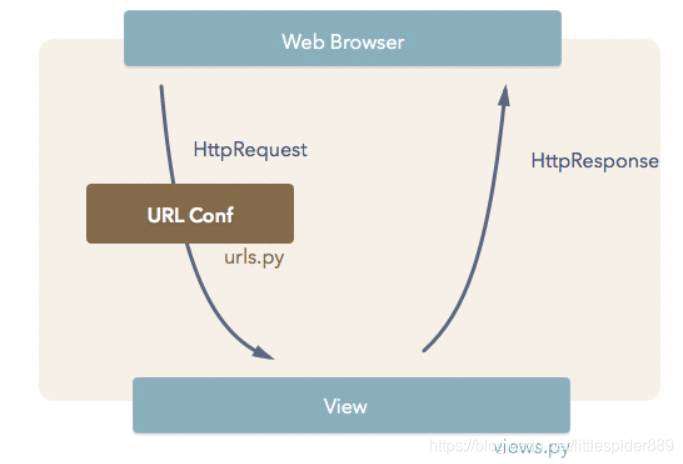
第二张图

以上就是整个浏览器到服务器之间的运行原理
**而Django view其实是一个函数function,处理HTTP requests请求,并回传http response响应**
[HttpResponse] 里面包含:
`HttpResponse.content`
`HttpResponse.status_code` …等
一、首先建立第一个view
在trips/views.py输入以下代码
# trips/views.py
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("Hello World!")
这些代码表示打开网页,显示Hello World!
Django 需要知道 **URL 与 view 的对应关系**。
例如:
有人浏览 [http://127.0.0.1:8000/hello/]時 ,`hello_world()` 這個 view function 需要被执行。
而这个对应关系就是 **URL conf** (URL configuration)。
二、现在我们来设定 Hello World 范例的 URL conf。
打开mysite/urls.py输入
from trips.views import hello_world
然后在 urlpatterns 中加入下面這行:
url(r'^hello/$', hello_world),
这里实际上就是定义了[http://127.0.0.1:8000/hello/]这个网址和Hello World 网页联系起来了
输入上述网址,就可以看到Hello World 了哦
Templates就是网页的具体信息加上html和css来美化网页,这部分工作其实是前端工程师的工作了
djangogirls/mysite/新建一个文件夹mkdir templates存放网页
建立好資料夾以後,我們需要修改 mysite/settings.py 中的 TEMPLATES 設定:
我們將 'DIRS' 原本的[]修改成:
[os.path.join(BASE_DIR, 'templates').replace('\\', '/')]
三、建立第一個 Template
新增檔案 templates/hello_world.html:
在html代码中是用两个大括号来表示变量的{
{变量名}}
{% if post.photo %}
{% else %}
{% endif %}
{
{ post.content }}
大家注意看这段代码中,变量有{
{ post.title }},{
{ post.photo }},{
{ post.content }},{
{ post.created_at|date:"Y / m / d" }}四个变量
五、数据结构和数据库部分
下面就到数据库的建设部分了,储存网页数据需要用到数据库,自带的sqlite数据库,其他数据库有mysql,oracle等
需要models里面设计数据结构
打开mysite/settings.py看database的设定
# mysite/settings.py
...
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
我们在 trips/models.py里面新建一个post类别,就是我们要展示数据的主要内容
# trips/models.py
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=100)
cOntent= models.TextField(blank=True)
photo = models.URLField(blank=True)
location = models.CharField(max_length=100)
created_at = models.DateTimeField(auto_now_add=True)
以上包括了我们要展示的数据内容,包括名称title,content内容,photo照片,location地点和created-at时间,五个部分内容
Django 預設會為每一個 Model 加上 id 欄位,並將這個欄位設成 primary key(主鍵)
同步数据库
首先執行 makemigrations 指令:
(djangogirls_venv) ~/djangogirls/mysite$ python manage.py makemigrations
Migrations for 'trips':
0001_initial.py:
- Create model Post
這個指令會根據你對 Model 的修改刪除建立一個新的 migration 檔案,讓 migrate 指令執行時,可以照著這份紀錄更新資料庫。
接著用以下的指令,讓 Django 根據上面的紀錄,把 models.py 中的欄位寫入資料庫:
(djangogirls_venv) ~/djangogirls/mysite$ python manage.py migrate
migrate 指令會根據 INSTALLED_APPS 的設定,按照 app 順序建立或更新資料表,將你在 models.py 裡的更新跟資料庫同步。
六、admin后台设定
大部份網站都設計有管理後台,讓管理者方便新增或異動網站內容。
而這樣的管理後台,Django 也有內建一個 App -- Django Admin 。只需要稍微設定,網站就能擁有管理後台功能。
後台管理的功能 Django 已預設開啟。因此,設定檔中的 INSTALLED_APPS 裡,已經有 django.contrib.admin 這個 app :
# mysite/settings.py
INSTALLED_APPS = (
'django.contrib.admin',
...
)
為了讓你可以從瀏覽器進入管理後台,我們需要設定對應的 urls 。
我們將管理後台的網址設定為 /admin/。確認 mysite/urls.py 中的 urlpatterns 包含下面這行:
url(r'^admin/', include(admin.site.urls)),
建立 superuser
要使用 Django 的管理後台,需要一個管理員帳號。
使用 createsuperuser 這個指令,建立一個 superuser:
(djangogirls_venv) ~/djangogirls/mysite$ python manage.py createsuperuser
Username (leave blank to use 'YOUR_NAME'):
Email address: your_name@yourmail.com
Password:
Password (again):
Superuser created successfully.
輸入帳號、Email、密碼等資訊,就完成 superuser 的新增了。
註冊 Model class
最後,我們需要在讓 Django 知道,有哪些 Model 需要管理後台。
修改 trips app 裡的 admin.py,並註冊 Post 這個 Model:
# trips/admin.py
from django.contrib import admin
from .models import Post
admin.site.register(Post)
使用管理後台
進入管理後台
連至 http://127.0.0.1:8000/admin,可以看到管理後台的登入頁面:
請輸入你剛創立的 superuser 帳號密碼,進入管理後台:
第一個區塊 Authentication and Authorization ,可以管理使用者(User)和 群組(Group);第二個 Trips 區塊裡,則可以看到剛剛設定的 Post model。在這裡可以執行 Post 的新增、修改、刪除等功能。
新增一個 Post
現在試著建立一個新的 Post 看看:
建立成功後會回到 Posts 頁面,你會發現有一筆資料顯示為 Post object:
Django 通常以 Post object 來表示 Post 物件,但此種顯示不易辨別。我們可以透過 def __str__ 更改 Post 的表示方式。
修改 trips/models.py:
def __str__(self):
return self.title
重新整理 Posts 頁面後,Post 已經被定義成顯示標題:
七、使用 Django ORM 操作資料庫
在前一章,我們利用 Django Admin 新增、修改及刪除 Post 。而實際在寫程式時,我們會使用 Django 提供的 QuerySet API,來達成類似的資料庫操作。
使用 Django Shell
與先前不同的是,在這裡我們不使用 Python Shell,而是 Django Shell。
在練習之前,我們先來安裝一個「加強版」的 Python shell:IPython。
Create
首先,讓我們來試著新增幾筆資料:
>>> from trips.models import Post
>>> Post.objects.create(title='My First Trip', cOntent='肚子好餓,吃什麼好呢?', location='台北火車站')
>>> Post.objects.create(title='My Second Trip', cOntent='去散散步吧', location='大安森林公園')
>>> Post.objects.create(title='Django 大冒險', cOntent='從靜態到動態', location='台北市大安區復興南路一段293號')
增删改查
Read
若想顯示所有的 Post ,可以使用 all():
只想顯示部分資料時,則可以使用 get 或 filter:
Update
當想修改資料時,可以使用 update 更新一筆或多筆資料:
首先,這裡使用 contains 針對title欄位,篩選出所有標題中包含 Trip 字眼的 Post
Delete
我們也可以使用 delete 刪除資料:
我們試著使用 delete,將剛剛的那兩筆 Post 刪除。
八、Template tags
在先前的 Templates 章節中,我們已經學會基礎的 Django Template 用法 (在 Template 裡呈現變數內容)。但為了產生完整的網頁,我們會需要能在 Template 裡執行一些簡單的 Python 語法,例如:
邏輯判斷 (if-else) -- 若使用者己經登入,則顯示使用者的暱稱;若未登入,則顯示登入按鈕
重覆 HTML 片段 (for loop) -- 列出所有好友的帳號和顯示圖片
格式化 Template 中的變數 -- 日期的格式化等等
Django template tags 讓你可以在 HTML 檔案裡使用類似 Python 的語法,動態存取從 view function 傳過來的變數,或是在顯示到瀏覽器之前幫你做簡單的資料判斷、轉換、計算等等。
建立旅遊日記的首頁
確認首頁需求
在開始動工之前,我們先確認需求。
旅遊日記的首頁應該會有:
標題
照片
發佈日期
部份的遊記內文
建立首頁的 View
首先我們建立一個新的 view function - home():
建立首頁的 View
首先我們建立一個新的 view function - home():
# trips/views.py
# ...
from django.shortcuts import render
from .models import Post
def home(request):
post_list = Post.objects.all()
return render(request, 'home.html', {
'post_list': post_list,
})
設定首頁的 URL
接下來,我們修改 urls.py ,將首頁(正規表達式 ^$)指向 home() 這個 view function:
# mysite/urls.py
from trips.views import hello_world, home
urlpatterns = [
...
url(r'^$', home),
]
Template Tags
建立首頁的 Template 並印出 post_list
首先,在 templates 資料夾底下新增 home.html:
{
{ post_list }}
打開瀏覽器進入首頁 http://127.0.0.1:8000/,可以看到 post_list 已呈現至網頁上了。
显示 Post 中的資料
仔細觀察印出的 post_list,會發現是以 list 的形式顯示。但我們希望的則是:存取每個 Post 中的資料,並印出來。
為了達成這個功能,我們會用到 for 這個 template tag。
for 循环
在寫 Python 時,若想存取 list 裡的每一個元素,我們會使用 for 迴圈。而在 Django Template 中,也提供了類似的 template tags -- {% for %}。
瞭解了 for 的用法後,我們試著印出首頁所需的資訊。修改 home.html 如下:
{% for post in post_list %}
{
{ post.title }}
{
{ post.created_at }}
{
{ post.photo }}
{
{ post.content }}
{% endfor %}
显示照片
現在網頁已經有照片網址,我們稍微修改 template ,讓照片以圖片方式呈現。
把 home.html 的下面這一行:
{
{ post.photo }}
換成下面這樣:
處理沒有照片的遊記
if…else
另一個常用的 template tags 是 {% if %} 判斷式,用法如下:
{% if post.photo %}
{% else %}
{% endif %}
符合條件所想要顯示的 HTML 放在 {% if
不符合的則放在 {% else %} 區塊裡面
最後跟 for 一樣,要加上 {% endif %} 作為判斷式結尾。
Template Filter
除了 template tags ,Django 也內建也許多好用的 template filters。它能在變數顯示之前幫你做計算、設定預設值,置中、或是截斷過長的內容等等。使用方法如下:
{
{
完整的 HTML 與 CSS
接著,補上完整的 HTML 標籤,並加上 CSS 樣式後,旅遊日記首頁就完成了。
最終版 home.html 程式碼如下:
九、dynamic url
为每个游记设定一个分网页
十、部署到网站
这张图是我建的网站的截图,网页排版部分还需要好好学习。。。


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有