作者:无淚丑尜鸭 | 来源:互联网 | 2023-10-13 08:34
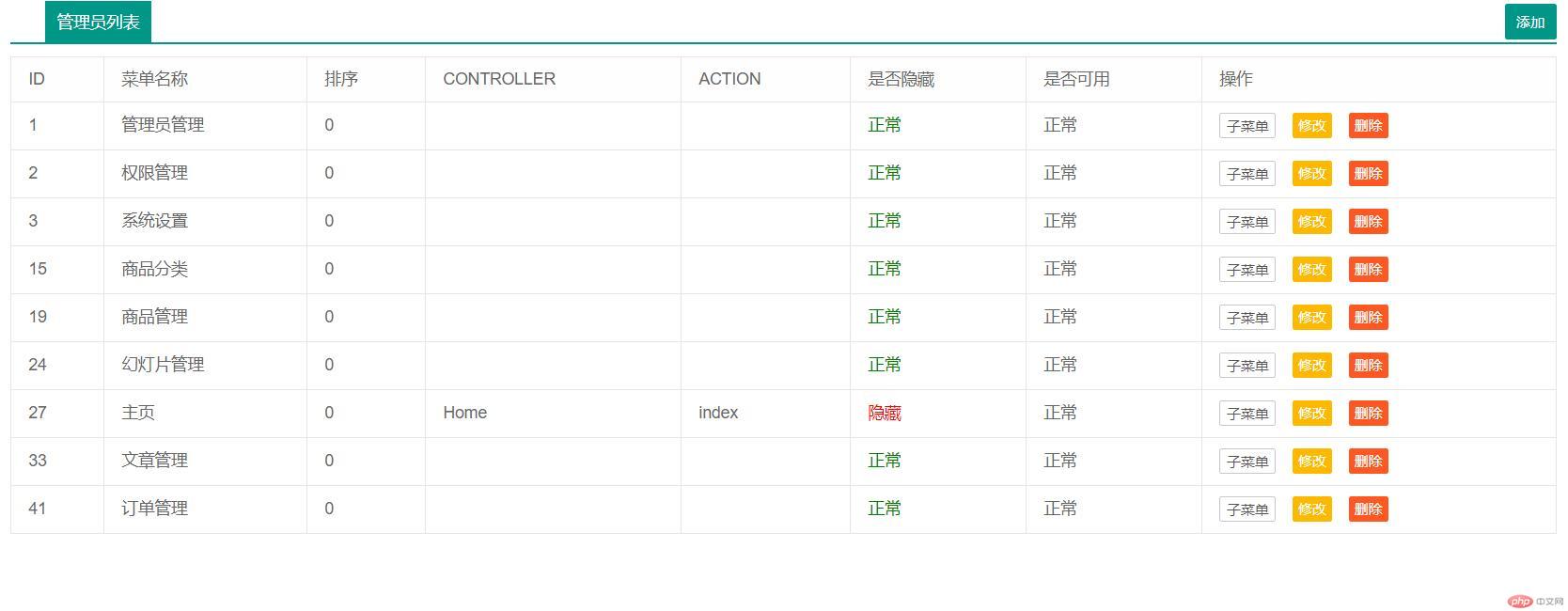
## 菜单管理页面 四个功能 编辑添加,删除,子菜单,返回上级菜单
一、菜单列表
前端页面(一级):

子菜单:

Javascript:

服务器端:

注释:
**子菜单实现:**通过url获取mid值,默认$mid=0,则设置查询条件 pid=$mid(pid=0) 将一级菜单列表全部查询出来前端遍历时,给按钮做点击事件,并设置参数 例如children($mid) mid为菜单id当点击子菜单时,url获取到的mid值,是该单条菜单的mid查询条件pid=$mid(父级菜单id) 查询到子菜单所有数据列表**返回上级菜单实现:**返回上级菜单按钮,设置点击事件 back($backid) 默认为0 利用父级菜单$mid 查询该菜单(mid=$mid)获取单条数据中pid将pid赋值给backid点击返回上级菜单按钮 url中获取到mid中的值为backid再利用查询条件 pid=$mid(pid=backid) 将上级菜单查询出来 以此循环



通过url用get方式获取需要修改的mid 保存功能 用post传递数据在服务器端将传递的数据整理当mid=0时,则为添加菜单 用insert当mid>0时,则为编辑菜单 用update