作者:亮铮铮安神_453 | 来源:互联网 | 2023-07-22 20:39
前期准备微信开发者工具安装Node安装Taro使用npm或者yarn全局安装tarojscli#使用npm安装CLI$npminstall-gtarojscli#OR使用
前期准备
- 微信开发者工具
- 安装Node
安装 Taro
使用 npm 或者 yarn 全局安装 @tarojs/cli
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli
查看 Taro 全部版本信息
可以使用 npm info 查看 Taro 版本信息,在这里我们可以看到当前最新版本
npm info @tarojs/cli
项目初始化
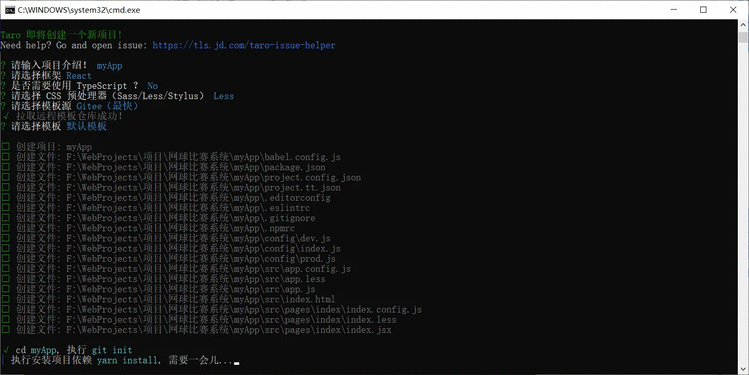
使用命令创建模板项目:
$ taro init myApp
npm 5.2+ 也可在不全局安装的情况下使用 npx 创建模板项目:
$ npx @tarojs/cli init myApp

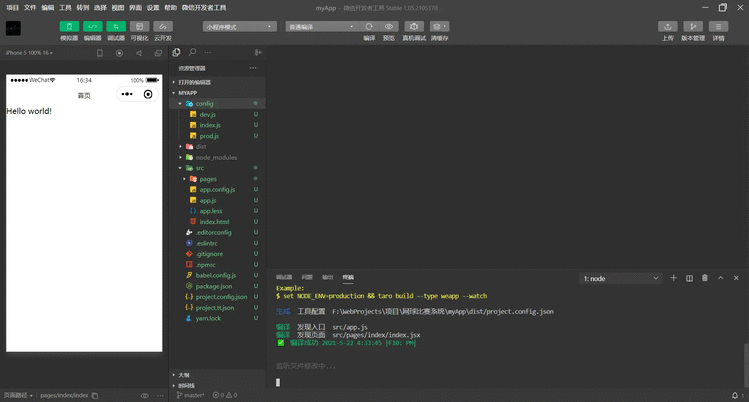
使用命令进行编译,编译好了之后,下载并打开微信开发者工具,然后选择项目根目录预览。
npm run dev:weapp

Dva 配置
安装 react-redux ,大部分文档说安装tarojs/redux,但是这个包在taro3.x已经消失了,所以这里我们安装 react-redux
cnpm i --save react-redux
安装dva-core和dva-loading
dva-core 封装了redux和redux-sage的一个插件
dva-loading 管理页面的loading状态
cnpm i --save dva-core dva-loading
dva需要挂载所有的models,所以在src目录创建models目录,并在models目录下的index.js返回项目中创建的所有model
import users from '../pages/index/model'export default [users,
];
model 的结构如下:
export default {namespace: 'users',state: {title: 'Hello World'},effects: {},reducers: {save(state, { payload }) {return { ...state, ...payload };},},
};
在src目录下创建utils目录,并在utils目录里创建dva.js文件
import { create } from 'dva-core';
import createLoading from 'dva-loading';let app;
let store;
let dispatch;function createApp(opt){app = create(opt);app.use(createLoading({}));if(!global.registered){opt.models.forEach(model => app.model(model));}global.registered = true;app.start();store = app._store;app.getStore = () => store;dispatch = store.dispatch;app.dispatch = dispatch;return app;
}
export default {createApp,getDispatch: () => {return app.dispatch;}
}
在入口文件 app.js 里使用 dva.js 返回的方法创建一个 app 获取 store ,并将 store 挂载到Provider 容器里面
import { Component } from 'react'
import dva from './utils/dva'
import { Provider } from 'react-redux'
import models from './models'
import './app.less'const dvaApp = dva.createApp({initialState: {},models
})
const store = dvaApp.getStore();
class App extends Component {componentDidMount () {}componentDidShow () {}componentDidHide () {}componentDidCatchError () {}render () {return <Provider store&#61;{store}>{this.props.children}</Provider>}
}export default App
以上&#xff0c;完成 dva 配置
验证配置的 dva 是否可用&#xff0c;在 pages/index/index.jsx 使用 connect 连接 model和组件&#xff0c;并打印this.props
import { Component } from &#39;react&#39;
import { View, Text } from &#39;&#64;tarojs/components&#39;
import { connect } from &#39;react-redux&#39;
import &#39;./index.less&#39;&#64;connect(({users})&#61;>({users
}))
export default class Index extends Component {componentWillMount () { }componentDidMount () { }componentWillUnmount () { }componentDidShow () { }componentDidHide () { }render () {console.log(this.props);return (<View className&#61;&#39;index&#39;><Text>Hello ChenMengjie!</Text></View>)}
}
this.props里面若存在model里面的state&#xff0c;则连接成功&#xff01;
引入taro-ui
安装 taro-ui
cnpm i --save taro-ui&#64;3.0.0-alpha.3
引入组件样式的三种方式:
- 全局引入样式(JS中)&#xff0c;在入口文件引入所有样式&#xff1a;
import &#39;taro-ui/dist/style/index.scss&#39;
&#64;import "~taro-ui/dist/style/index.scss";
- 按需引入&#xff0c;在页面样式或全局样式中
import 需要的组件样式
&#64;import "~taro-ui/dist/style/components/button.scss";
import { Component } from &#39;react&#39;
import { Provider } from &#39;react-redux&#39;
import &#39;taro-ui/dist/style/index.scss&#39;
import dva from &#39;./utils/dva&#39;
import models from &#39;./models&#39;
import &#39;./app.less&#39;const dvaApp &#61; dva.createApp({initialState: {},models
})
const store &#61; dvaApp.getStore();
class App extends Component {componentDidMount () {}componentDidShow () {}componentDidHide () {}componentDidCatchError () {}render () {return <Provider store&#61;{store}>{this.props.children}</Provider>}
}export default App
import { Component } from &#39;react&#39;
import { View, Text } from &#39;&#64;tarojs/components&#39;
import { AtTabBar } from &#39;taro-ui&#39;
import { connect } from &#39;react-redux&#39;
import &#39;./index.less&#39;&#64;connect(({users})&#61;>({users
}))
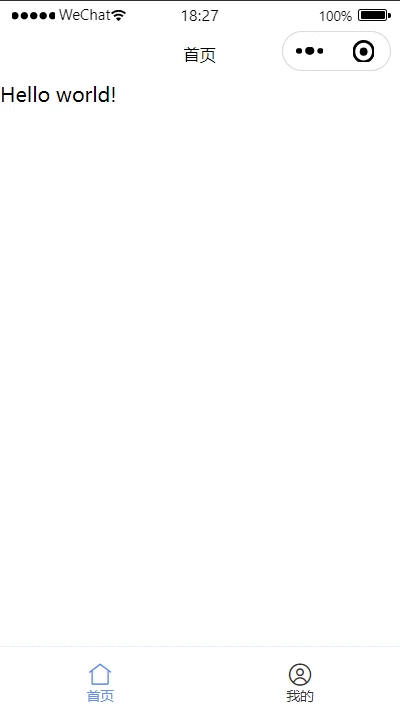
class Index extends Component {componentWillMount () { }componentDidMount () { }componentWillUnmount () { }componentDidShow () { }componentDidHide () { }render () {console.log(this.props);return (<View className&#61;&#39;index&#39;><Text>Hello world!</Text><AtTabBar fixedtabList&#61;{[{title: &#39;首页&#39;, iconType: &#39;home&#39;},{title: &#39;我的&#39;, iconType: &#39;user&#39;}]}/></View>)}
}
export default Index;

参考文档
Taro 官网