作者:dsvd2010 | 来源:互联网 | 2023-09-17 20:46
TWaverHTML5即将发布,这里迫不及待的给大家介绍一下如何使用TWaverHTML5开发一套完整的拓扑系统。既然是完整的系统,那当然要涉及后台、数据库、数据交互等:前台:TW
TWaver HTML5即将发布,这里迫不及待的给大家介绍一下如何使用TWaver HTML5开发一套完整的拓扑系统。既然是完整的系统,那当然要涉及后台、数据库、数据交互等:

前台:TWaver HTML5是继TWaver Java、TWaver Web、TWaver Flex以及TWaver .NET后的又一全新分支;使用了HTML5技术,实现了拓扑、各种通用组件(包含List、Tree、Table、TreeTable、PropertySheet、SplitPane、BorderPane、TabPane、TitlePane、Accordion等)以及Chart(LineChart、PieChart、BarChart、BubbleChart、DialChart、RadarChart等)功能;支持各种主流浏览器(Chrome、IE9、FireFox、Safari、Opera等);支持各种桌面和移动终端。
后台:HTML5是最新的WEB UI技术,所以后台咱也不落后,用炙手可热的Node.js(稍后您会体验到前后台都用Javascript的快感;如果您还在使用JVM平台,劝您早日放弃,未来不知道甲骨文要把Java怎样: Ubuntu 将从用户电脑移除 JDK;如果您还来不及学Phyon、Ruby之类,那您也别遗憾了:The Switch: Python to Node.js)。
数据库:如今如日中天的NoSQL大行其道(NoSQL名字都被Oracal给抢占了),咱也沾沾Redis这个内存key-value数据库的光。
前后台通讯:曾经风光一时的Ajax和Comet,也要给WebSocket让道了。借助于Node.js的Socket.IO模块,我们将实现拓扑更新广播以及告警广播功能。
第一篇文章先给大家介绍下如何搭建Node.js环境。
一. Windows下安装Node.js、Redis
1. 安装Node.js
从v0.6.1以后,Windows下的安装很简单,从Node.js官方网站http://www.nodejs.org/#download下载最新版的安装文件即可(写本文时最新的Node.js Windows安装包下载地址为http://nodejs.org/dist/v0.6.6/node-v0.6.6.msi)。
尽量选择最新版本安装,里面会自带npm(node package manager用于管理node的module),比如本文用到的express(web development framework for Node.js)、Socket.IO、node_redis(redis client for Node.js)。
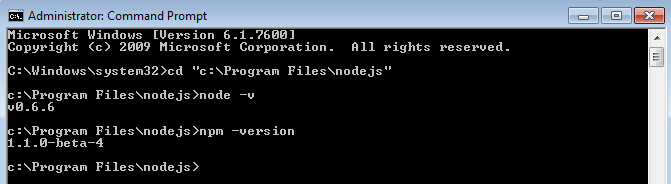
安装完后在命令行运行node -v以及npm -version以验证是否安装成功。
最后要说的是网上好多安装方法都太老了,其实Node.js已经自带了npm,不需要折腾msysgit,下载npm源码;而且即使下载npm也可以到http://npmjs.org/dist/下载编译后的文件,解压到Node.js安装目录即可。

2. 安装Node.js模块
以管理员身份进入命令行模式,确保您在Node.js的安装目录(比如c:\Program Files\nodejs,否则您需要将您所安装模块的路径添加到环境变量NODE_PATH中,Node.js会自动查找所设置的目录的node_modules子目录里的模块,而且您会发现c:\Program Files\nodejs下已经有node_modules目录了,而且里面有npm模块),运行以下命令安装本文用到的module:
cd “c:\Program Files\nodejs”
npm install express
npm install socket.io
npm install redis
安装完后运行以下命令以查看module结构:
npm list

3. 安装Redis
Redis官方网站只能下载到源代码,不想折腾的同学可以从http://code.google.com/p/servicestack/wiki/RedisWindowsDownload下载编译后的版本,32位版下载地址为http://servicestack.googlecode.com/files/redis-2.0.0.zip。
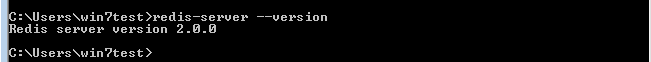
下载后,解压,并将解压目录设置到环境变量PATH中,运行redis-server --version检查安装是否成功。
最后建议各位同学不要在windows下部署Redis:Redis作者拒绝微软的Windows补丁

二. Mac下安装Node.js、Redis(建议用强大的Homebrew,使用Homebrew前,先执行brew update,获取最新的软件版本号)
1. 安装Node.js:brew install node
安装后运行node --version,检查安装是否成功

2. 安装npm:curl http://npmjs.org/install.sh | sudo sh
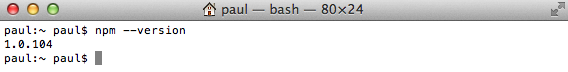
安装后运行npm --version,检查安装是否成功

3. 安装Node.js模块
先创建用于存放Node.js模块的目录(比如/Users/paul/Documents/workspace/Tool/node_modules),然后将此目录加入环境变量NODE_PAH中:
vi ~/.bash_profile
然后加入:export NODE_PATH=”/Users/paul/Documents/workspace/Tool/node_modules”
保存后,运行. ~/.bash_profile以让更改生效,运行echo $NODE_PATH,以检查配置是否生效。
最后进入刚创建的目录,运行以下命令安装Node.js模块:
cd /Users/paul/Documents/workspace/Tool/node_modules
npm install express
npm install socket.io
npm install redis
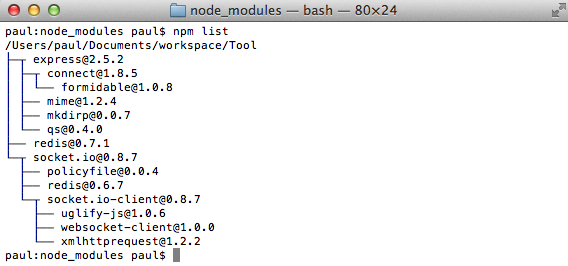
安装完后运行以下命令以查看module结构:
npm list

4. 安装Redis:brew install redis
安装后运行redis-server --version,检查安装是否成功

至此本文需要的软件已经安装完成,后续文章将开始详细介绍TWaver HTML5和Node.js的应用