springBoot 版本2.2.4 + web
org.thymeleafthymeleaf-spring5org.thymeleaf.extrasthymeleaf-extras-java8timeorg.projectlomboklombok//部门表
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Department {
private Integer id;
private String departmentName;
}
//员工表
@Data
@NoArgsConstructor
public class Employee {
private Integer id;
private String lastName;
private String email;
private Integer gender;//0:女,1:男
private Department department;
private Date birth;
public Employee(Integer id, String lastName, String email, Integer gender, Department department) {
this.id = id;
this.lastName = lastName;
this.email = email;
this.gender = gender;
this.department = department;
//默认的创建日期
this.birth = new Date();
}
}
package com.rgh.dao;
//部门Dao
@Repository
public class DepartmentDao {
//模拟数据库中的数据
private static Map departments = null;
static{
departments = new HashMap();//创建一个部门表
departments.put(101,new Department(101,"教学部"));
departments.put(102,new Department(102,"市场部"));
departments.put(103,new Department(103,"教研部"));
departments.put(104,new Department(104,"运营部"));
departments.put(105,new Department(105,"后勤部"));
}
//获得所有部门信息
public Collection getDepartments(){
return departments.values();
}
//通过id得到部门
public Department getDepartmentById(Integer id){
return departments.get(id);
}
}
package com.rgh.dao;
//员工Dao
@Repository
public class EmployeeDao {
//模拟数据库中的数据
private static Map employees = null;
//员工有所属的部门
@Autowired
private DepartmentDao departmentDao;
static{
employees = new HashMap();//创建一个部门表
employees.put(1001,new Employee(1001,"AA","A365854987@qq.com",0,new Department(101,"教学部")));
employees.put(1002,new Employee(1002,"BB","B365854987@qq.com",1,new Department(102,"市场部")));
employees.put(1003,new Employee(1003,"CC","C365854987@qq.com",0,new Department(103,"教研部")));
employees.put(1004,new Employee(1004,"DD","D365854987@qq.com",1,new Department(104,"运营部")));
employees.put(1005,new Employee(1005,"EE","E365854987@qq.com",0,new Department(105,"后勤部")));
}
//主键自增
private static Integer initId = 1006;
//增加一个员工
public void save(Employee employee){
if(employee.getId() == null){
employee.setId(initId++);
}
employee.setDepartment(departmentDao.getDepartmentById(employee.getDepartment().getId()));
employees.put(employee.getId(),employee);
}
//查询所有员工
public Collection getAll(){
return employees.values();
}
//通过id查询员工
public Employee getEmployeeById(Integer id){
return employees.get(id);
}
//删除员工通过id
public void delete(Integer id){
employees.remove(id);
}
}
package com.rgh.config;
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
}
}

# 关闭默认图标
spring.mvc.favicon.enabled=false
# 关闭引擎的缓存
spring.thymeleaf.cache=false



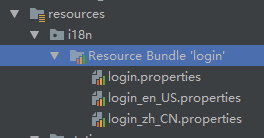
# 我们的配置文件放在的真实位置
spring.messages.basename=i18n.login
login.btn=登陆
login.password=密码
login.remember=记住我
login.tip=请登录
login.username=用户名
![]()
Please sign in
© 2017-2018
中文
English


package com.rgh.config;
public class MyLocaleResolver implements LocaleResolver {
//解析请求
@Override
public Locale resolveLocale(HttpServletRequest request) {
//获取请求中的语言参数
String language = request.getParameter("l");
Locale locale = Locale.getDefault();//如果没有就用默认的
//如果请求的链接携带了国际化的参数
if(!StringUtils.isEmpty(language)){
//zh_CN
String[] split = language.split("_");
//国家,地区
locale = new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
()里面带参数
中文
English
package com.rgh.config;
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
}
//自定义的国际化组件就生效了
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}
@{}
LocaleResolver
#{}链接
@Controller
public class LoginController {
@RequestMapping("/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
Model model,
HttpSession session){
//具体的业务
if(!StringUtils.isEmpty(username) && "123456".equals(password)){
session.setAttribute("loginUser",username);
return "redirect:/main.html";
}else{
//告诉用户登陆失败
model.addAttribute("msg","用户名或密码错误!");
return "index";
}
}
}
显示错误信息,thymeleaf工具方法判断是否为空
增加一个首页映射
package com.rgh.config;
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
.....
registry.addViewController("/main.html").setViewName("dashboard");
}
.....
}
写一个登陆拦截器LoginHandlerInterceptor
package com.rgh.config;
public class LoginHandlerInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//登陆成功以后应该有用户的session
Object loginUser = request.getSession().getAttribute("loginUser");
if(loginUser == null){
request.setAttribute("msg","没有权限,请先登陆!");
request.getRequestDispatcher("/index.html").forward(request,response);
return false;
}else {
return true;
}
}
}
配置类中
重写addInterceptors(InterceptorRegistry registry)方法
添加登陆拦截器和拦截的请求,不拦截的请求
package com.rgh.config;
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
....
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/index.html","/","/user/login","/css/**","/js/**","/img/**");
}
}
获取登陆名
[[${session.loginUser}]]
package com.rgh.controller;
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@RequestMapping("/emps")
public String list(Model model){
Collection all = employeeDao.getAll();
model.addAttribute("emps",all);
return "/emp/list";
}
}

传递参数active
通过参数判断是否高亮
id
lastName
email
gender
department
birth
操作
[[${emp.getLastName()}]]
添加员工
package com.rgh.controller;
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@Autowired
private DepartmentDao departmentDao;
...
@GetMapping("/emp")
public String toAddpage(Model model){
//查出所有部门的信息
Collection departments = departmentDao.getDepartments();
model.addAttribute("departments",departments);
return "emp/add";
}
}
注意:提交的是department的id
默认是yyyy/MM/dd
在配置文件application.properties中修改
# 时间日期格式化
spring.mvc.date-format=yyyy-MM-dd
编辑
package com.rgh.controller;
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@Autowired
private DepartmentDao departmentDao;
...
//去员工的修改页面
@GetMapping("/emp/{id}")
public String toUpdateEmp(@PathVariable("id") Integer id,Model model){
//查出原来的数据
Employee employeeById = employeeDao.getEmployeeById(id);
model.addAttribute("emp",employeeById);
//查出所有部门的信息
Collection departments = departmentDao.getDepartments();
model.addAttribute("departments",departments);
return "emp/update";
}
}
package com.rgh.controller;
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@Autowired
private DepartmentDao departmentDao;
...
@PostMapping("/updateEmp")
public String updateEmp(Employee employee){
employeeDao.save(employee);
return "redirect:/emps";
}
}
删除
package com.rgh.controller;
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@Autowired
private DepartmentDao departmentDao;
......
@GetMapping("/delemp/{id}")
public String delEmp(@PathVariable("id") Integer id){
employeeDao.delete(id);
return "redirect:/emps";
}
}
新建error文件夹把404页面放到里面

注销
package com.rgh.controller;
@Controller
public class LoginController {
......
@RequestMapping("/user/logout")
public String logout(HttpSession httpSession){
httpSession.invalidate();
return "redirect:/index.html";
}
}
参考B栈狂神java

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有