作者:手机用户2502919831 | 来源:互联网 | 2023-05-16 08:14
本文主要介绍关于前端,css3,javascript的知识点,对【前端例程20220728:按钮点击涟漪效果】和【PPT如何制作文字涟漪切换效果】有兴趣的朋友可以看下由【NaisuXu】投稿的技术文
本文主要介绍关于前端,css3,Javascript的知识点,对【前端例程20220728:按钮点击涟漪效果】和【PPT如何制作文字涟漪切换效果】有兴趣的朋友可以看下由【Naisu Xu】投稿的技术文章,希望该技术和经验能帮到你解决你所遇的WEB与JS相关相关技术问题。
PPT如何制作文字涟漪切换效果
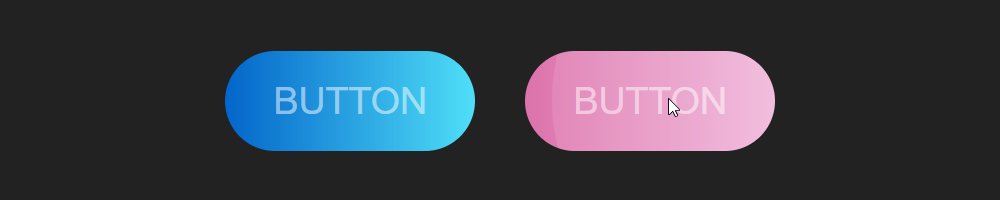
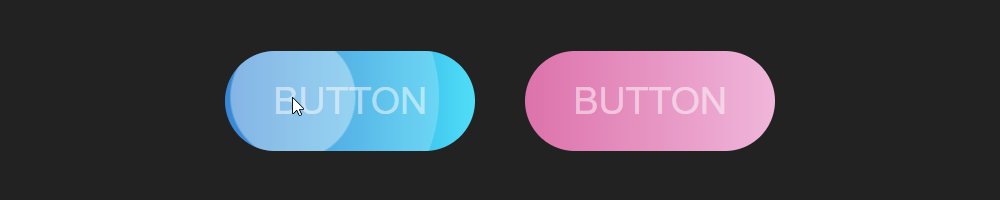
演示

代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="token punctuation">"> <title>按钮点击涟漪效果
title> <style> * {
padding: 0; margin: 0; user-select: none; } html, body {
height: 100vh; }
style> <style> body {
display: flex; background-color: #222222; align-items: center; justify-content: center; } button {
width: 200px; height: 80px; margin: 20px; border-radius: 40px; border: none; font-size: 30px; color: rgba(255, 255, 255, 0.5); } button:focus {
outline: none; } button:nth-child(1) {
background: linear-gradient(to right, #0365CA, #4FDEF8); } button:nth-child(2) {
background: linear-gradient(to right, #DD72AB, #F0B6DA); }
style> <style> button {
position: relative; overflow: hidden; } button span {
position: absolute; background: white; pointer-events: none; border-radius: 50%; transform: translate(-50%, -50%); animation: animate 1s linear; } @keyframes animate {
0% {
width: 0px; height: 0px; opacity: 0.5; } 100% {
width: 400px; height: 400px; opacity: 0; } }
style> <script> window.onload = () => {
const buttons = document.querySelectorAll('button'); buttons.forEach(btn => {
btn.addEventListener('click', function (e) {
let x = e.offsetX; let y = e.offsetY; let ripple = document.createElement('span'); ripple.style.left = `${
x}px`; ripple.style.top = `${
y}px`; this.appendChild(ripple); setTimeout(() => {
ripple.remove(); }, 1000) }) }) };
script>
head> <body> <button>BUTTON
button> <button>BUTTON
button>
body>
html>
本文《前端例程20220728:按钮点击涟漪效果》版权归Naisu Xu所有,引用前端例程20220728:按钮点击涟漪效果需遵循CC 4.0 BY-SA版权协议。