最近项目做了一些修改需要使用复选框,因为之前的单选框都是用的selelct2,本来以为直接添加multiple属性就可以了,但是数据库太大了,有将近2W条,所以做了一些优化,具体如下:
数据源的绑定:
1.加载控件
2.数据源绑定JS
var select = $("#Personliable");
select.select2({
allowClear: false, //是否清空
tags: true, //数据源支持复选
placeholder: "支持姓名和工号查询",
minimumInputLength: 1, //输入几位参数字符触发Query查询数据源
query: function (query) {
var data = { results: [] };
apiAjax.post({
action: "EmployeeData.GetInUserList",
data: { keyword: query.term }
}, function (res) {
if (res.Success) {
data.results = res.Data;
} else {
}
}, null, false);
query.callback(data);
},
});
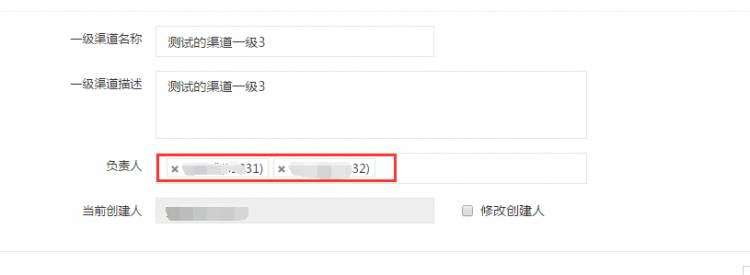
3.以上两步完成之后可以进行复选框的数据筛选,具体效果如下:
图中负责人后面的复选框就是我们需要的,在单元格中输入人员名称或者工号就可以自动筛选了(这里不做具体的展现)。
当要对这个数据源进行修改时又遇到了另一个头疼的问题,无论怎么赋值都无法显示默认加载的数据,网上搜了一些资料,整了半天终于整出来了,具体细节如下:
1.在控件数据源加载时加入如下js代码
initSelection: function (element, callback) {
var data = obj;
callback(data);
},
(参数obj是一个json数据源字符串)
加了这段以后你以为完了吗?哈哈。。。
还没呢!
2.数据加载时要传json数据源到控件绑定的js里,同时也要讲json赋值给该控件,2者缺一不可,代码如下:
for (var i = 0; i ///将数据源生成json格式 ///json格式化 ///控件加载时将数据源引入 LoadData(appendReadHtml); ///"initSelection"这个方法只有在赋值时才能被触发 $("#Personliable").select2("val", appendReadHtml); ///默认没有数据源直接空加载就可以了。 具体效果如下:
appendReadHtml += "{ id: " + res.Data[i].UserID + ", text: '" + res.Data[i].UserName + "(" + res.Data[i].UserID + ")'},";
}
if (appendReadHtml != "") {
appendReadHtml = "[" + appendReadHtml.substring(0, appendReadHtml.length - 1) + "]";
appendReadHtml = eval("(" + appendReadHtml + ")");
}
else {
LoadData();
}





 京公网安备 11010802041100号
京公网安备 11010802041100号