最近开发一个h5的游戏,需要一个excel转json的工具,网上找了找,没有发现适合的工具。想到自己之前用nodejs、express和vuejs做过一个网站,也用过ejsExcel插件,于是自己动手做了一个。这里简单的记录一下开发过程,
给自己留个纪念。
这是本系列的第一篇博客,从新建项目开始吧。
1.需要按照nodejs和vuejs
安装的方法这里不提了,网上找一找,教程很多。
安装好了可以看一下nodejs、vuejs和express的版本号:

2.使用vuejs创建一个带webpack的项目
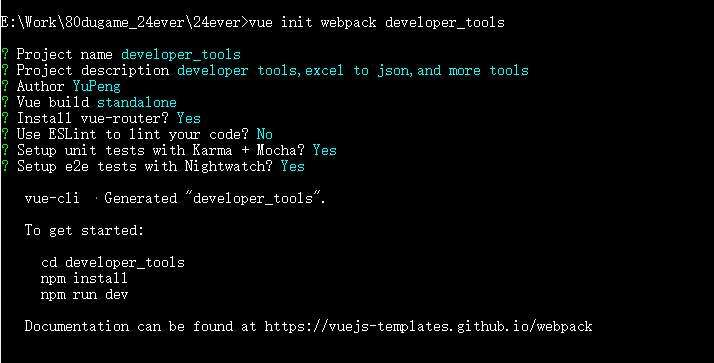
创建命令: vue init webpack developer_tools
新建过程中需要填写作者名称、单元测试和一些配置,按需选择就可以了,这是我创建好的截图:

3.进入项目路径,使用 npm install 安装项目依赖,很重要
我习惯使用简写命令npm i 来安装依赖
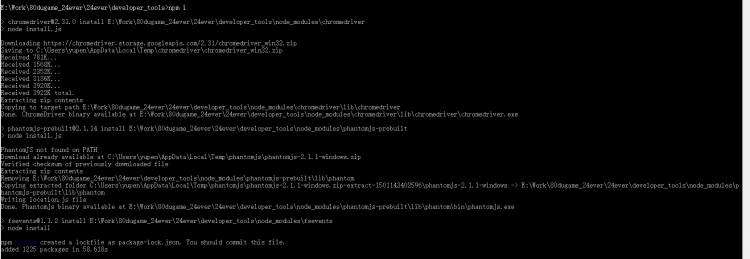
命令:npm i
安装过程需要等几分钟。安装好了的截图如下:

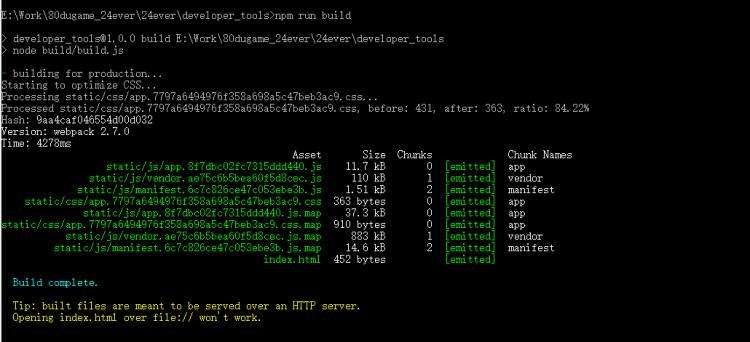
4.使用npm run build 命令编译项目
编译结果如下:

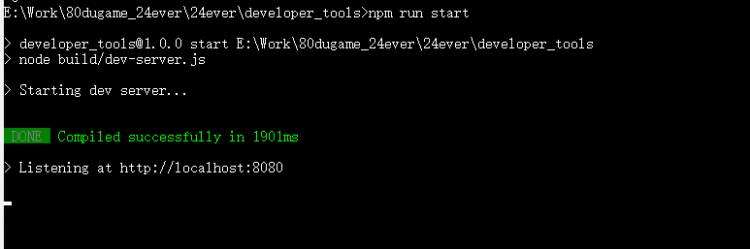
5.使用npm run start 命令运行项目
运行命令截图:

这时候会自动打开运行网页,网页内容如下:

7.使用express generator生成器生成后端服务框架
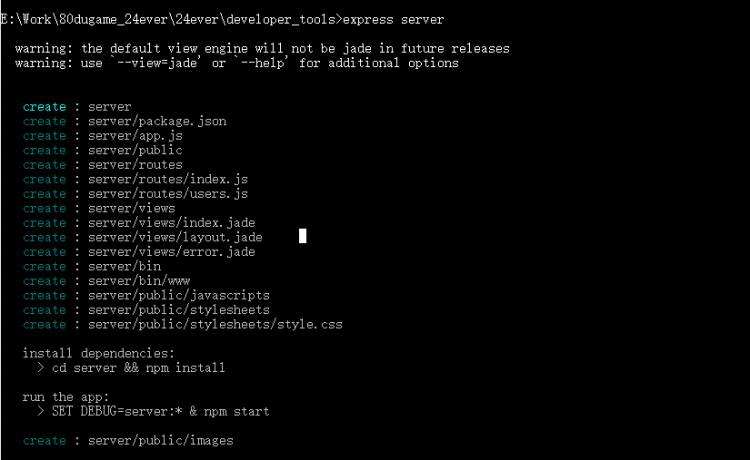
(1)使用命令:express server 引入express
执行后的截图:

(2)进入生成的server目录,使用npm i 命令安装express的依赖

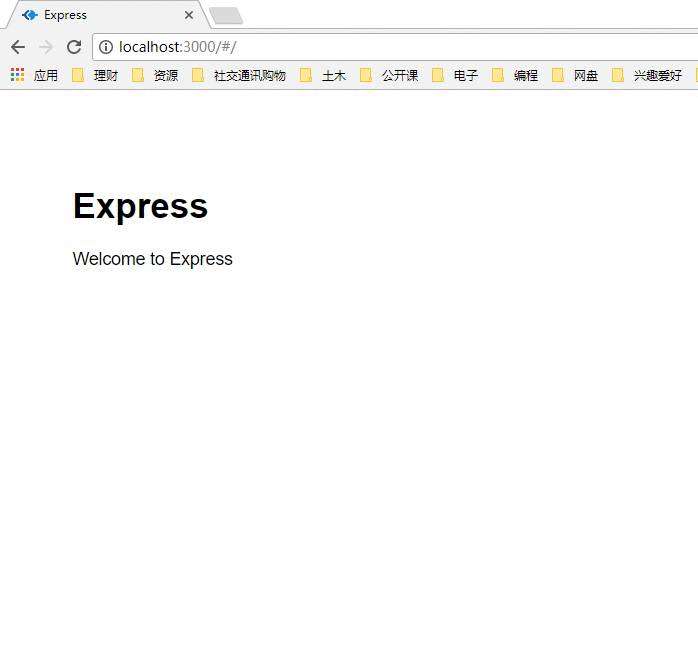
(3)运行express,然后访问本机的3000端口,就可以看到express页面了:
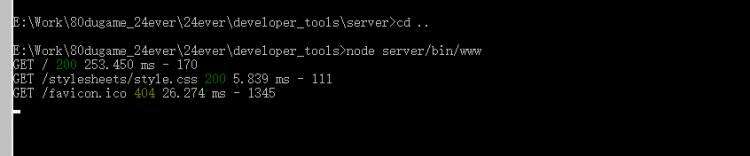
运行express:

用浏览器访问 http://localhost:3000/#/ ,就可以看到express运行页面了:

8.安装ejsExcel模块
之前用过ejsExcel插件,功能很强大。这是它的hithub地址:https://github.com/sail-sail/ejsExcel
安装到开发目录里面,安装命令: npm i ejsexcel

9.使用pm2插件启动项目
(1)开发模式下,修改文件后,使用npm run dev 即可重新启动项目。但是每次修改后都要输入一次命令,很麻烦,所以我们使用node进程管理器pm2来启动项目,这样每次修改后,不用手动启动项目,pm2会自动执行启动命令。
pm2的介绍和使用方式可以参考这个页面:https://www.npmjs.com/package/pm2
pm2的安装命令如下:npm i pm2 -g
安装好之后可以查看一下pm2版本:

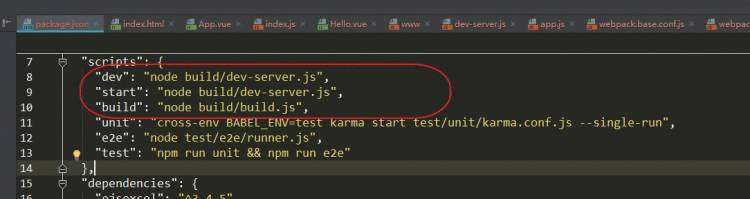
(2)启动项目时用到的命令npm run start 和 npm run dev 在项目的配置文件package.json中有定义:

可以看到,使用dev 和start 启动项目,执行的是对应的js文件。
(3)根据上面的叙述,使用pm2来启动项目:
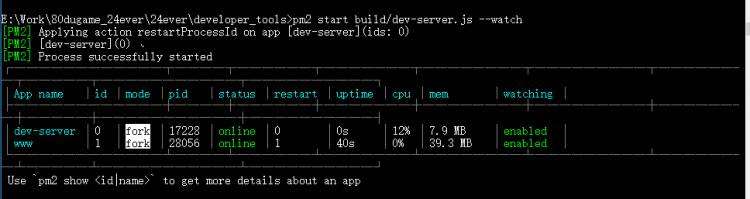
命令:pm2 start build/dev-server.js --watch
启动后pm2会显示项目的信息(这里已经用 pm2 start server/bin/www --watch 命令启动了express,所以看到了 www的信息):

(4)测试一下修改文件后,pm2时候会自动重启项目:
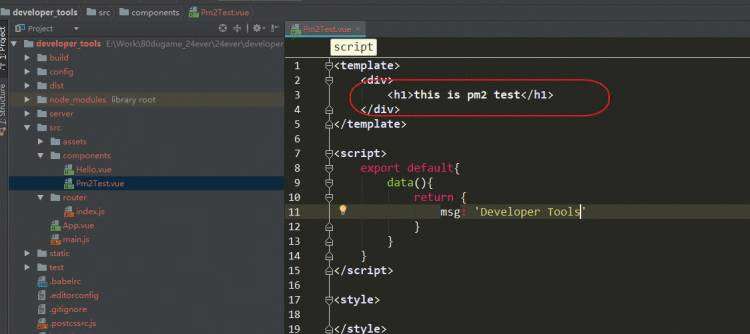
新建一个名为“Pm2Test ”的vue 组件:

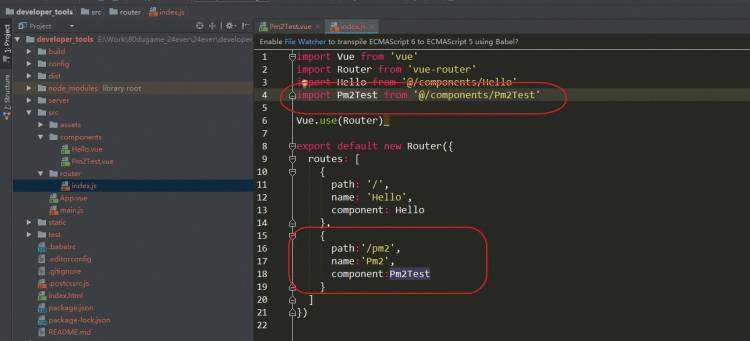
(5)将这个组件加入到router中:

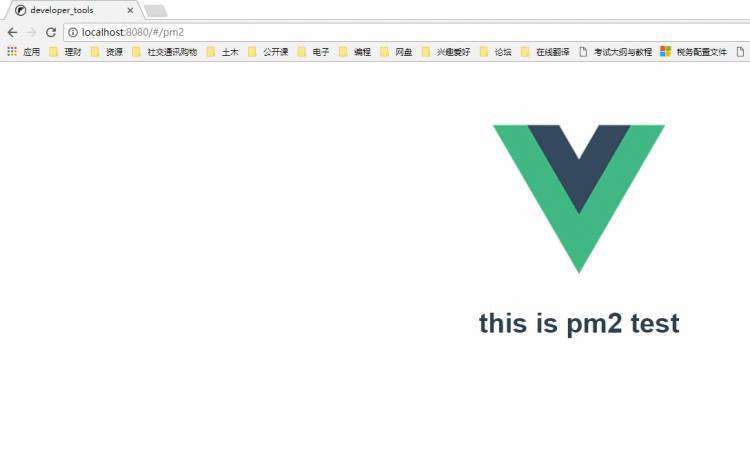
(6)直接访问新添加的页面pm2:

可以看到,pm2组件可以访问到,说明修改文件后,pm2会自动帮我们重启项目。
10.使用webstorm调试项目
编程过程中会经常debug,单靠打印无济于事,所以需要打断点调试。这里我们配置下webstorm,以便调试。
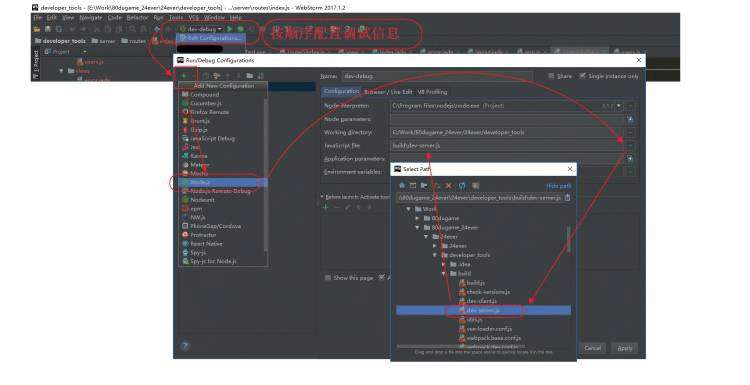
(1)按图中所示的顺序,配置调试信息,然后点击OK

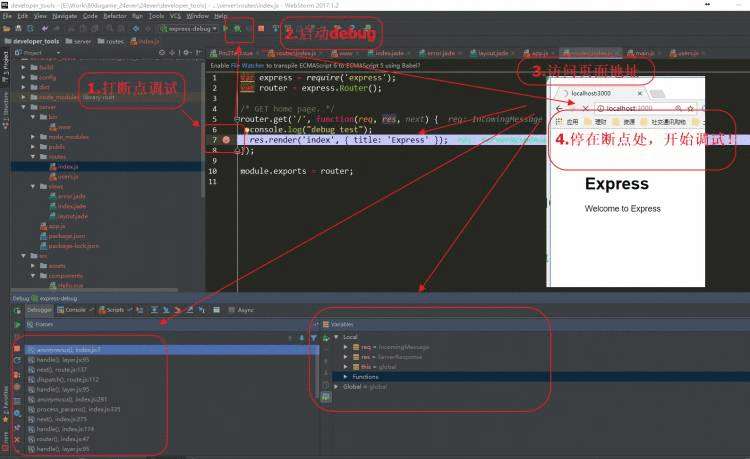
(2)配置完调试信息后,就可以打断点调试了:
注意,启动调试之前需要关闭pm2,否则会发生文件访问冲突,关闭pm2的命令如下:
pm2 stop server/bin/www --watch

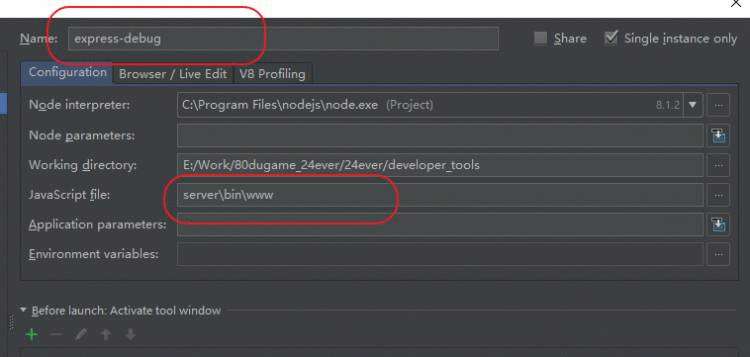
(3)这里调试的是express,调试配置的js文件是 server/bin/www.js 文件,配置图如下:

搭建好开发环境后,就可以愉快地编写项目了







 京公网安备 11010802041100号
京公网安备 11010802041100号