作者:ppqq21 | 来源:互联网 | 2023-08-25 16:30
![使用 GitHub 和 Python 实现持续部署[python高级教程]](https://img1.php1.cn/3cd4a/24d65/61b/e4e16bcffd285dee.jpeg)
借助 GitHub 的网络钩子webhook,开发者可以创建很多有用的服务。从触发一个 Jenkins 实例上的 CI(持续集成) 任务到配置云中的机器,几乎有着无限的可能性。这篇教程将展示如何使用 Python 和 Flask 框架来搭建一个简单的持续部署(CD)服务。
在这个例子中的持续部署服务是一个简单的 Flask 应用,其带有接受 GitHub 的网络钩子webhook请求的 REST 端点endpoint。在验证每个请求都来自正确的 GitHub 仓库后,服务器将拉取pull更改到仓库的本地副本。这样每次一个新的提交commit推送到远程 GitHub 仓库,本地仓库就会自动更新。
Flask web 服务
用 Flask 搭建一个小的 web 服务非常简单。这里可以先看看项目的结构。
├── app
│ ├── __init__.py
│ └── webhooks.py
├── requirements.txt
└── wsgi.py
首先,创建应用。应用代码在 app 目录下。
两个文件(__init__.py 和 webhooks.py)构成了 Flask 应用。前者包含有创建 Flask 应用并为其添加配置的代码。后者有端点endpoint逻辑。这是该应用接收 GitHub 请求数据的地方。
这里是 app/__init__.py 的内容:
import os
from flask import Flask
from .webhooks import webhook
def create_app():
""" Create, configure and return the Flask application """
app = Flask(__name__)
app.config['GITHUB_SECRET'] = os.environ.get('GITHUB_SECRET')
app.config['REPO_PATH'] = os.environ.get('REPO_PATH')
app.register_blueprint(webhook)
return(app)
该函数创建了两个配置变量:
GITHUB_SECRET 保存一个密码,用来认证 GitHub 请求。
REPO_PATH 保存了自动更新的仓库路径。
这份代码使用Flask 蓝图Flask Blueprints来组织应用的端点endpoint。使用蓝图可以对 API 进行逻辑分组,使应用程序更易于维护。通常认为这是一种好的做法。
这里是 app/webhooks.py 的内容:
import hmac
from flask import request, Blueprint, jsonify, current_app
from git import Repo
webhook = Blueprint('webhook', __name__, url_prefix='')
@webhook.route('/github', methods=['POST'])
def handle_github_hook():
""" Entry point for github webhook """
signature = request.headers.get('X-Hub-Signature')
sha, signature = signature.split('=')
secret = str.encode(current_app.config.get('GITHUB_SECRET'))
hashhex = hmac.new(secret, request.data, digestmod='sha1').hexdigest()
if hmac.compare_digest(hashhex, signature):
repo = Repo(current_app.config.get('REPO_PATH'))
origin = repo.remotes.origin
origin.pull('--rebase')
commit = request.json['after'][0:6]
print('Repository updated with commit {}'.format(commit))
return jsonify({}), 200首先代码创建了一个新的蓝图 webhook。然后它使用 Flask route 为蓝图添加了一个端点。任何请求 /GitHub URL 端点的 POST 请求都将调用这个路由。
验证请求
当服务在该端点上接到请求时,首先它必须验证该请求是否来自 GitHub 以及来自正确的仓库。GitHub 在请求头的 X-Hub-Signature 中提供了一个签名。该签名由一个密码(GITHUB_SECRET),请求体的 HMAC 十六进制摘要,并使用 sha1 哈希生成。
为了验证请求,服务需要在本地计算签名并与请求头中收到的签名做比较。这可以由 hmac.compare_digest 函数完成。
自定义钩子逻辑
在验证请求后,现在就可以处理了。这篇教程使用 GitPython 模块来与 git 仓库进行交互。GitPython 模块中的 Repo 对象用于访问远程仓库 origin。该服务在本地拉取 origin 仓库的最新更改,还用 --rebase 选项来避免合并的问题。
调试打印语句显示了从请求体收到的短提交哈希。这个例子展示了如何使用请求体。更多关于请求体的可用数据的信息,请查询 GitHub 文档。
最后该服务返回了一个空的 JSON 字符串和 200 的状态码。这用于告诉 GitHub 的网络钩子服务已经收到了请求。
部署服务
为了运行该服务,这个例子使用 gunicorn web 服务器。首先安装服务依赖。在支持的 Fedora 服务器上,以 sudo 运行这条命令:
sudo dnf install python3-gunicorn python3-flask python3-GitPython
现在编辑 gunicorn 使用的 wsgi.py 文件来运行该服务:
from app import create_app
application = create_app()
为了部署服务,使用以下命令克隆这个 git 仓库或者使用你自己的 git 仓库:
git clone https://github.com/cverna/github_hook_deployment.git /opt/
下一步是配置服务所需的环境变量。运行这些命令:
export GITHUB_SECRET=asecretpassphraseusebygithubwebhook
export REPO_PATH=/opt/github_hook_deployment/
这篇教程使用网络钩子服务的 GitHub 仓库,但你可以使用你想要的不同仓库。最后,使用这些命令开启该 web 服务:
cd /opt/github_hook_deployment/
gunicorn --bind 0.0.0.0 wsgi:application --reload
这些选项中绑定了 web 服务的 IP 地址为 0.0.0.0,意味着它将接收来自任何的主机的请求。选项 --reload 确保了当代码更改时重启 web 服务。这就是持续部署的魔力所在。每次接收到 GitHub 请求时将拉取仓库的最近更新,同时 gunicore 检测这些更改并且自动重启服务。
*注意: *为了能接收到 GitHub 请求,web 服务必须部署到具有公有 IP 地址的服务器上。做到这点的简单方法就是使用你最喜欢的云提供商比如 DigitalOcean,AWS,Linode等。
配置 GitHub
这篇教程的最后一部分是配置 GitHub 来发送网络钩子请求到 web 服务上。这是持续部署的关键。
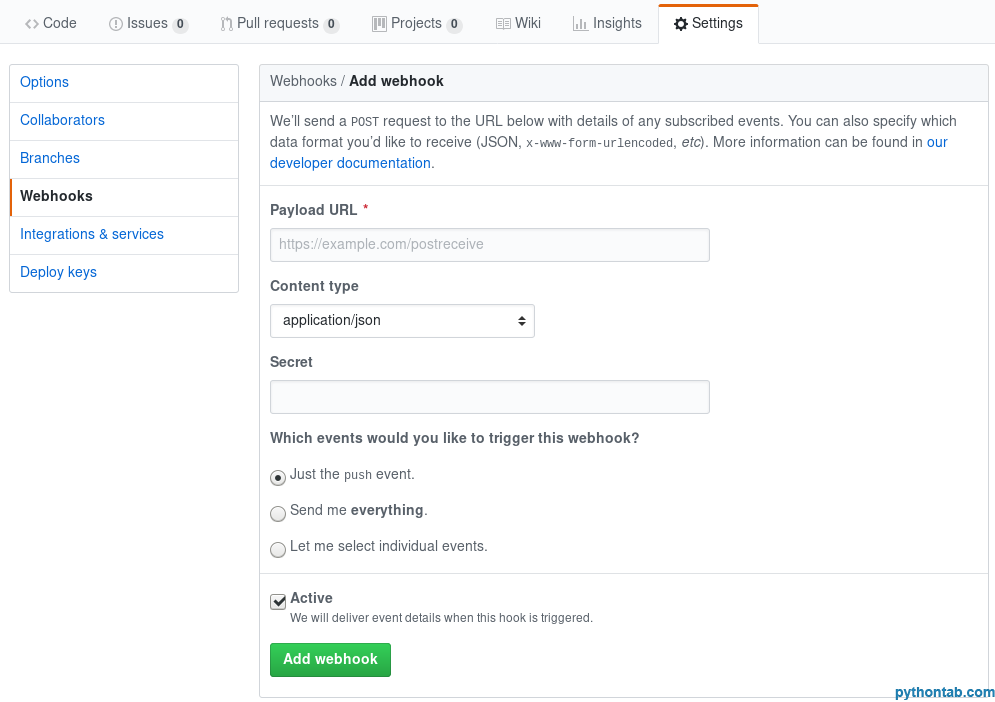
从你的 GitHub 仓库的设置中,选择 Webhook 菜单,并且点击“Add Webhook”。输入以下信息:
“Payload URL”: 服务的 URL,比如
“Content type”: 选择 “application/json”
“Secret”: 前面定义的 GITHUB_SECRET 环境变量
然后点击“Add Webhook” 按钮。

现在每当该仓库发生推送事件时,GitHub 将向服务发送请求。
来源:PY学习网:原文地址:https://www.py.cn/article.html