2019独角兽企业重金招聘Python工程师标准>>> 
GWT 简述以及 GWT 开发 Web 应用程序的优势
Ajax 及基于 Ajax Web 应用程序开发简述
Ajax 即“Asynchronous Javascript and XML”(异步 Javascript 和 XML),是一种创建交互式网页应用的网页开发技术。通过此技术,软件开发人员可以在最短的时间内开发出更小,更快的,更友好的 Web 应用系统。在传统的 web 应用中,用户填写并提交表单 (form),在提交表单时就向 web 服务器发送一个处理请求。服务器接收用户请求并处理传来的表单,并将结果以一个新的页面返回给用户。这种处理方式浪费了许多带宽,因为在前后两个页面中的 大部分 HTML 代码往往是相同的。另外,由于每次交互都需要向服务器发送请求,交互的响应时间就依赖于服务器的响应时间,从而导致了用户界面的响应比本地应用程序慢得 多。通过 Ajax 技术,使用 Javascript 可以创建 XMLHttpRequest 对象来直接与服务器进行通信,在不重载页面的情况下完成与 Web 服务器的数据交换。由于在通讯的过程中传输的数据是开发人员可控制的有用数据,消除了冗余的 HTML 代码,减少了带宽占用,在很大程度上提高了 Web 应用系统的响应速度。另外,由于使用 XMLHttpRequest 对象作为后台通讯工具,页面不需要全部刷新,只需要刷新局部改变的数据,从而实现类似于桌面应用的效果。
使用 GWT 进行 Ajax Web 应用程序开发的优势
Google Web Toolkit(GWT)是 Google 公司推出的一款基于 Java 的 Ajax Web 应用程序开发框架。在此框架上,开发人员可以轻松的创建 Ajax Web 应用程序,而不必关注 Javascript 的编写和调试,实现在浏览器中轻松地构建类似桌面应用般的程序。
使用面向对象的 Java 代替 Javascript,大幅度提高了开发效率。
Javascript 是一种脚本语言,它可以用来制作与网络无关的,用户交互复杂软件。它是一种基于对象 (Object Based) 和事件驱动 (Event Driver) 的编程语言。但是 Javascript 无法实现真正的继承关系(注:使用放在 prototype 对象里,虽然可以实现两个实例对象中的数据共享,模拟继承,但这其实并不是真正的继承,更无法实现多层继承关系)。因此,使用 Javascript 来完成 Ajax 开发,非常耗费时间,代码重复使用率低,难以调试,后期维护工作量巨大。
相比之下,Java 是一种真正的面向对象的语言。基于 Java 这一面向对象的语言,GWT 将真正的软件工程方法带入到 Ajax 应用程序开发当中。GWT 中提供了丰富的的基础组件,使开发人员从繁杂而又重复的 Ajax 构建工作中解放出来,更加专注于业务层和程序性能的优化。开发人员通过使用 GWT 可以快速地构建和维护复杂的、高性能的 Javascript 应用程序。
GWT 提供了友好的界面,减少了 Web 应用程序的美化工作
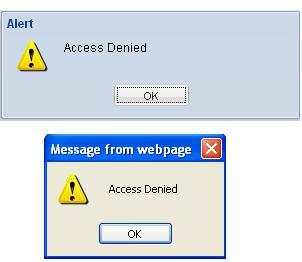
由于通用的组件不够友好,导致 Web 开发的同时有大量的美化工作需要处理,所以以往的 Web 开发,都需要专业美工来协助完成。GWT 提供的丰富的组件库使用户可以很容易的开发出极具视觉享受的 UI 界面。如图 1 所示。
图 1. GWT 消息框

上 图中为 Ext GWT 提供的消息框,下面为原始的消息框。通过比较可以看到,Ext GWT 的消息框明显更加友好。按照传统的 Web 开发方式要实现具有 Ext GWT 样式的消息框,还要付出相当一些额外的美化工作。而这只是一个非常简单的示例, GWT 所带来的具有友好界面体验的组件远不止此。
GWT Designer 简介
GWT Designer 是 Google 最新推出的,可以辅助开发者在 Eclipse 中快速构建 GUI 和 GWT/Java 应用的高效开视化开工具。使用 GWT Designer,开发人员只需通过简单拖拽可视化组件,即可完成组件的添加而无须繁琐的重复编码,同时使用 GWT Designer 也可以最大限度地完成布局管理等界面设计的工作。
回页首
基于 Eclipse 的 GWT 开发环境的搭建
Eclipse 是一个用 Java 开发的开源 IDE,由包括 IBM 在内的主要几家技术型公司所支持。使用 Eclipse 可以使开发者以高效的方式编写、组织、测试和调试软件。Eclipse 集成了对 GWT 脚本的支持,在 Eclipse 环境下使用 GWT 开发 Ajax Web 应用程序,无论是代码编写、组织、测试还是调试,都能够获得较高的生产力。基于 Eclipse 的 GWT 开发环境是业界公认的,最佳的 GWT 开发环境。
搭建 Eclipse 开发环境
搭建 Eclipse 开发环境很简单。只需要从 http://www.eclipse.org/downloads/下载后解压即可使用。Eclipse 的版本很多,本文中将以 Eclipse Java EE IDE for Web Developers(Version: Helios Release) 为例进行说明。
搭建 GWT 开发环境
在 Eclipse 中安装 GWT,步骤如下:
选择 Eclipse 的菜单 Help | Install New Software …, 然后在 Work with 中输入 http://dl.google.com/eclipse/plugin/3.6,在出现的列表中选择 Google App Engine Tools for Eclipse(required) 和 SDKs,之后点击”Next”并完成安装 。
安装完成后重启 Eclipse.
回页首
基于 Eclipse 的 GWT Designer 开发环境的搭建
搭建 GWT Designer 开发环境
在 Eclipse 中安装 GWT Designer,步骤如下:
选择 Eclipse 的菜单 Help | Install New Software …, 然后在 Work with 中输入 http://dl.google.com/eclipse/inst/d2gwt/latest/3.6,在出现的列表中选择 GWT Designer 和 WindowBuilder Engine (required),之后点击按钮”Next”并完成安装 。
安装完成后重启 Eclipse.
下载 Ext GWT(GXT)(http://www.sencha.com/products/extgwt/download/),解压后将其中相应的 jar(本例中选用的是 gxt-2.2.4-gwt2.jar)加入到 ClassPath 中。
建立带有 GWT Designer 支持的 Web 应用
GWT Designer 安装之后,就可以建立带有 GWT Designer 支持的 Web 应用了,建立此 Web 应用的步骤如下:
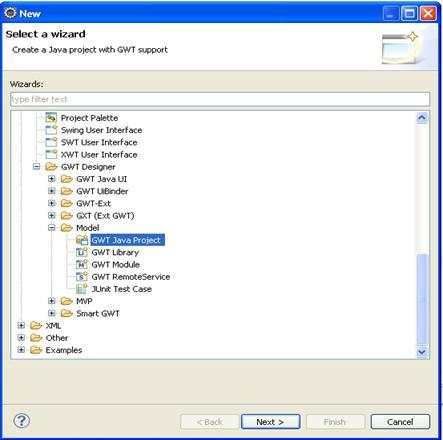
选择 Eclipse 的菜单 File | New | Other。弹出如图 2 所示的对话框。
图 2.创建 GWT Designer 支持的 Web 应用

在图2的对话框中选择 WindowBuilder | GWT Designer | Model | GWT Java Project。然后选择按钮”Next” ,将会弹出 Create a Java Project 对话框。
在 Create a Java Project 对话框中的 Project Name 中输入项目名称如 : EmployeeManagement,然后点击按钮”Next” ,将会弹出 New GWT Module 对话框:
在 New GWT Module 对话框中的 Module name 中输入 EmployeeManagement,在 Package name 中输入 com.employeemanagement。在 Configure for third-party toolkit 中选择 Ext GWT(GXT)。点击按钮”Finish” .
如果之前没有配置 Ext GWT(GXT) 的路径,此时会弹出一个对话框提示输入 GXT 的路径,这里直接选择已经下载的 GXT 包的存放路径即可。
GWT Designer 各组件简介及举例
带 有 GWT Designer 支持的 Web 应用建立以后,右键点击所需编辑的类文件如 employeeViewer.java 类,然后选择菜单 Open With | GWT Designer。 在右面的区域中选择 Design 选项卡,就可以看到 GWT、 GXT 支持的所有组件,表1给出了常用的 GWT 和 GXT 组件。
表 1. GWT、GXT 常用组件列表
| GWT 组件 | GXT 组件 | 功能描述 |
|---|---|---|
| HorizontalPanel | RowLayout,Horizontal | 用于横向单行排列组件内部组件的布局组件 |
| VerticalPanel | RowLayout,Vertical | 用于竖向向单列排列组件内部组件的布局组件 |
| FlexTable | 用于定位的布局组件,类似于 HTML 中 Table | |
| Button | Button | 按钮组件 |
| Label | Text | 标签组件 |
| TextBox | TextField | 输入框组件 |
| RadioButton | Radio | 单选按钮组件 |
| ChekcBox | CheckBox | 多选按钮组件 |
| ListBox | LsitFied | 列表组件 |
| Combo | ComboBox | 下拉列表组件 |
| Image | 图片组件 | |
| Tree/TreeItem | Tree/TreeItem | 树结构组件 |
| MenuBar/MenuItem | MenuBar/MenuBarItem | 主菜单组件 |
| Menu/MenuItem | 右键菜单组件 |
在 Designer 中可以很方便地使用这些组件,以下是一个使用 Button 按钮的例子。
在前面创建的例子中,右击类文件 EmployeeManagement.java 选择 Open With | GWT Designer.
在右面的 Tab 页中选择 Design 选项卡。
在 Palette 中选一个需要创建的组件,放在设计窗口上,本例中选择了 GXT 的 button 按钮,如图 3 所示。
图 3.创建 button 按钮

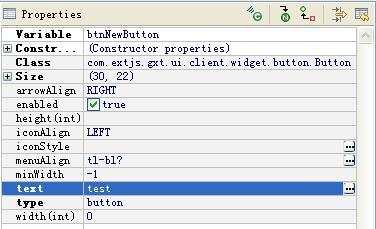
组件创建后可在 Properties 区域修改其样式属性,比如将 button 的标题改为 test。
图 4.修改 button 按钮的样式属性

添加事件处理代码 :
在 Properties 中选择显示按钮  。然后,在事件列表中双击 ComponentSelected 事件,可以看到 Designer 已经创建好了此事件的外围代码,此时,光标也已经定位到 ComponentSelected 事件的代码上。接下来只需要根据实际情况添加具体的业务代码即可。
。然后,在事件列表中双击 ComponentSelected 事件,可以看到 Designer 已经创建好了此事件的外围代码,此时,光标也已经定位到 ComponentSelected 事件的代码上。接下来只需要根据实际情况添加具体的业务代码即可。
回页首
使用 Session
Session 在交互中的作用
Web 应用是基于 HTTP 协议的,而 HTTP 协议是一种无状态协议。也就是说,用户从一个页面跳转到另一个页面时会重新发送一次 HTTP 请求,而服务端在返回响应的时候却无法获知该用户在请求当前页面之前都做了些什么。显然,HTTP 协议这样的限制根本无法满足 Web 应用对动态化的需求,于是 Session 便应运而生。使用 Session 可以存储特定用户会话所需的信息。这样,当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
当用户请求来自应用程序的 Web 页时,如果该用户还没有 Session,则 Web 服务器将自动创建一个 Session 对象。当会话过期或被放弃后,服务器将终止该 Session。可见,使用 Session 是 Web 开发中必不可少的。
Session 的使用
GWT 中的 RPC 机制可以直接使用 session,但要确保使用 session 的类继承自 com.google.gwt.user.server.rpc.RemoteServiceServlet,同时需要导入以下两个包:
javax.servlet.http.HttpServletRequest; javax.servlet.http.HttpSession;
之后就可以通过下面的方法设置或读取 session 中的信息了。
清单 1. 存取 Session 变量
HttpServletRequest request = this.getThreadLocalRequest(); HttpSession session = request.getSession(); // Set the variable USERNAME into session session.setAttribute("USERNAME", ”yuexiaopeng”); // Get the variable USERNAME from session String name = session.getAttribute("USERNAME”);
回页首
使用 RPC 实现与后台数据通信
作为 Ajax 的应用开发框架,GWT 使得实现客户端和服务器的通信变得十分简单,特别是异步通信,而这一功能就是通过 RPC 实现的。以下给出实现异步通信的具体步骤。
客户端定义同步服务接口
客户端用来定义异步通信的同步接口需要继承自 RemoteService。
清单 2.
import com.google.gwt.user.client.rpc.RemoteService; import com.google.gwt.user.client.rpc.RemoteServiceRelativePath; @RemoteServiceRelativePath("CheckUserService") public interface CheckUserService extends RemoteService { boolean checkUser(String userName, String passWord); }
服务器端实现上述服务接口
清单 3.为了实现异步通信,在服务器端实现服务接口的类需要继承自 RemoteServiceServlet
import com.employeemanagement.client.login.service.CheckUserService; import com.google.gwt.user.server.rpc.RemoteServiceServlet; public class CheckUserServiceImpl extends RemoteServiceServlet \ implements CheckUserService { public boolean checkUser(String userName, String passWord) { // Do related things } }
客户端定义上述服务的异步接口
在进行远程调用之前,还必须创建一个客 户端的异步接口,而这个异步接口的定义要基于之前的同步接口并且和之前的同步接口同处一个客户端的包中。对于异步接口的方法而言,没有返回类型,参数列表 中除了给出同步接口方法中的参数列表以外,还需要传入一个回调对象以便异步调用完成后通知该对象进行相应的处理。异步接口的命名则必须是同步接口名后加上 Async 后缀。
清单 4.
import com.google.gwt.user.client.rpc.AsyncCallback; public interface CheckUserServiceAsync { void checkUser(String userName, String passWord, AsyncCallback
在 web.xml 加上 Servlet 的配置信息
清单 5.
客户端进行 RPC 调用
主要的接口和配置完成后,客户端就可以按照以下步骤来通过 RPC 实现和后台的异步通信:
使用 GWT.create()初始化服务接口 ;
必要时,使用 ServiceDefTarget 为 Service 代理描述 Service 接入点的 URL ;
创建一个异步回调对象以供 RPC 完成时调用;
发出 RPC 请求。
有关 RPC 更多的介绍可以阅读 参考资料。
回页首
远程调用的数据载体
远 程调用时,客户端和服务器端往往要传递大量的信息,这就需要一种能包含各种数据的数据载体,比如 JSON 或 XML。当然也可以是用序列化的 Java 对象,但是对于夸应用的数据传输推荐使用公用的载体:JSON 或 XML。 以下简要介绍在 GWT 中如何使用 JSON 和 XML 进行数据的传输。
使用 JSON 传输数据
JSON 的全称是 Javascript Object Notation,是一种轻量级的数据交换格式。JSON 与 XML 具有相同的特性,例如易于人工编写和阅读,易于机器生成和解析。但是采用 JSON 的数据传输比采用 XML 的数据传输具有更高的有效性。JSON 完全独立于编程语言,并且使用文本格式保存。关于 JSON 更多的了解请阅读 参考资料。
在 GWT 中使用 JSON 作为数据传输格式的配置步骤如下:
1)在模块配置文件 .gwt.xml 中添加对 HTTP 和 JSON 的引用。
在
2)在客户端 / 服务器端建立 JSON 数据并将其作为 RPC 的参数传输到另一端。
清单 6. 在客户端建立 JSON 数据
import com.google.gwt.json.client.* JSONObject jsonObject = new JSONObject(); JSONString value = new JSONString("yuexiaopeng"); jsonObject.put("name", value); JSONArray arrayValue = new JSONArray(); arrayValue.set(0, new JSONString("item0")); arrayValue.set(1, new JSONString("item1")); jsonObject.put("array", arrayValue);
本例中建立的 JSON 数据如下:
{name: "yuexiaopeng", array: {"item", "item"}}
JSON 对象建立后,调用 JSONObject 的 toString() 方法将其转换为 String 做为 RPC 的一个参数,即可传到服务端。
3)在服务器 / 客户端解析 JSON 格式的数据。
清单 7. 在服务器端解析客户端传送的 JSON 数据
import org.json.* JSONObject jsonObject &#61; new JSONObject(jsonBody); String name &#61; jsonObject.getString("name"); System.out.println("name is:" &#43; name); JSONArray jsonArray &#61; jsonObject.getJSONArray("array"); for (int i &#61; 0; i < jsonArray.length(); i&#43;&#43;) { System.out.println("item " &#43; i &#43; " :" &#43; jsonArray.getString(i)); }
这里 jsonBody 为服务器端从客户端接收到的包含 JSON 信息的字符参数。当然服务端也可根据需要建立 JSON 对象返回给客户端&#xff0c;然后客户端再做解析。
使用 XML 传输数据
XML&#xff08;eXtensible Markup Language&#xff09;为可扩展的标记语言&#xff0c;是一套定义语义标记的规则。用户可以根据实际需要定义自己的新的标记语言&#xff0c;并为这个标记语言规定其特有的一套标 签。XML 易于阅读和编写&#xff0c;更重要的是其可以跨平台跨语言交换数据&#xff0c;使其成为在不同的应用间交换数据的理想格式。关于 XML 更多的了解请阅读 参考资料。
在 GWT 中使用 XML 作为数据传输格式&#xff0c;其本质与使用 JSON 一样&#xff0c;需要以下几步 :
1&#xff09;在模块配置文件 .gwt.xml 中添加对 HTTP 和 XML 的引用。
在
2&#xff09;在客户端 / 服务器端建立 XML 数据并作为 RPC 的参数传输到另一端。
清单 8. 在服务器端建立 XML 数据
import org.w3c.dom.* Document xmlDoc &#61; new DocumentImpl(); // create the root element Element rootElement &#61; xmlDoc.createElement("employees"); Element employeeItem &#61; xmlDoc.createElement("employee"); employeeItem.setAttribute("ID", "0008"); Element Name &#61; xmlDoc.createElement("name"); Name.appendChild(xmlDoc.createTextNode("yuexiaopeng")); employeeItem.appendChild(Name); rootElement.appendChild(employeeItem); xmlDoc.appendChild(rootElement); //convert XML object to string Document document &#61; rootElement.getOwnerDocument(); DOMImplementationLS domImplLS &#61; (DOMImplementationLS) document.getImplementation(); LSSerializer serializer &#61; domImplLS.createLSSerializer(); String result &#61; serializer.writeToString(document);
清单 9. 本例中建立的 XML 数据
3&#xff09;在服务器 / 客户端解析 XML 格式的数据。
清单 10. 客户端解析接收到的 XML 数据
import com.google.gwt.xml.client.* Document employeeDom &#61; XMLParser.parse(xmlText); Element employeeElement &#61; employeeDom.getDocumentElement(); XMLParser.removeWhitespace(employeeElement); NodeList employees &#61; employeeElement.getElementsByTagName("employee"); Element employee &#61; (Element) employees.item(0); NamedNodeMap attributes &#61; employee.getAttributes(); Node attribute &#61; attributes.getNamedItem("ID"); String ID &#61; attribute.getNodeValue(); String name &#61; employee.getElementsByTagName("name").item(0).getFirstChild() .getNodeValue();
这里 xmlText 为服务器端从客户端接收到的包含 xml 信息的字符串参数。当然客户端也可先建立 XML 对象再提交给服务器端&#xff0c;然后服务器端再做解析。
回页首
应用实例&#xff1a;简单信息查询系统
前 面已经详细叙述了如何使用 GWT Designer 进行 UI 设计&#xff0c;如何使用 JSON 或 XML 传输数据&#xff0c;以及如何创建和使用 RPC 通信。本节将使用前面介绍的知识&#xff0c;完成一个简单雇员信息查询系统。雇员信息存储在数据库中。本系统将根据选中节点包含的条件查询相应雇员的信息&#xff0c;结果以表 格的形式展现给用户。此系统包含两个页面&#xff1a;登陆页面和查询页面。登陆页面根据输入的用户名和密码验证当前用户是否合法&#xff1b;查询页面分为左右两部分&#xff0c;左边以树 的形式包含多个查询结点&#xff0c;用户选择查询结点&#xff0c;将会在右边以表格的形式展现选中结点的查询结果。
使用 GWT Designer 进行界面设计
本 系统包含了两个页面&#xff0c;一个登录页面&#xff0c;一个信息查询页面。为了页面统一&#xff0c;在此创建了一个基类 CommonViewport。CommonViewport 包含了用于显示本系统名称的标题。后面创建两个页面后都将继承自 CommonViewport。这样就包含了显示标题的 Header。
登录页面的设计&#xff1a;
创建一个新类 LoginView&#xff0c;使其继承自 LayoutContainer。
右击选择 Open With | GWT Designer.
在 Empty LayoutContainer 中添加一个 verticalPanel。
在 verticalPanel 中添加 3 个 horizontalPanel。
在最上面的 verticalPanel 添加一个 Label 和一个 TextBox&#xff0c; 将 Label 的 text 属性改为 User Name:
在最中间的 verticalPanel 添加一个 Label 和一个 TextBox&#xff0c; 将 Label 的 text 属性改为 Password:
在最下面的 verticalPanel 添加一个 Button&#xff0c;将其 text 属性改为 Login
右击 Button 选择菜单&#xff1a;Add event handler | click(com.google.gwt.event.dom.client.ClickHandler) | onClick 生成
重命名组件使得代码可读性更强。
再创建一个新类 : LoginFrame&#xff0c;使其继承自 CommonViewport。
在其上添加一个 ContentPanel&#xff0c;放在中心位置。
修改 Collapsible 属性为 false&#xff0c; heading 为空。
在 ContentPanel 中添加一个 Flextable.
右击 Palette 中的 Custom&#xff0c;选择 Add Component&#xff0c; 然后选择 LoginView.
从 Custom 中选择 LoginView 添加到 Flextable 中&#xff0c;将其 Layout 属性选择为 CenterLayout.
重命名组件使得代码可读性更强。
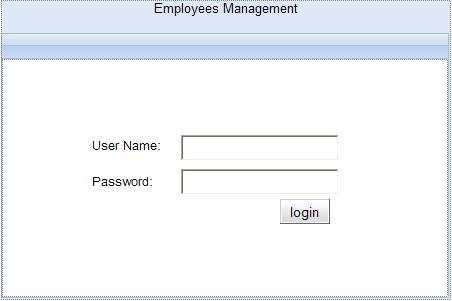
完成后如图 5 所示。
图 5.登录页面

信息查询页面的设计&#xff1a;
创建一个新类 : LoginFrame&#xff0c;使其继承自 CommonViewport。
在其上添加一个 ContentPanel&#xff0c;放在中心位置。再增加一个 ContentPanel 放在最左边。
设置左边的 ContentPanel 的属性如下&#xff1a;
LayoutData | collapsible : true;
LayoutData | floatable : true;
LayoutData | split : true;
collapsible : true;
设置中心的 ContentPanel 的属性如下&#xff1a;
collapsible : true;
在左边的 ContentPanel 上放一个 flexTable&#xff0c; 里面添加一个 Label&#xff0c;将其 text 属性改为 input search text:
在左边的 ContentPanel 上放一个 verticalPanel&#xff0c; 上面添加一个 treePanel. 完成后结果如图 6 所示。
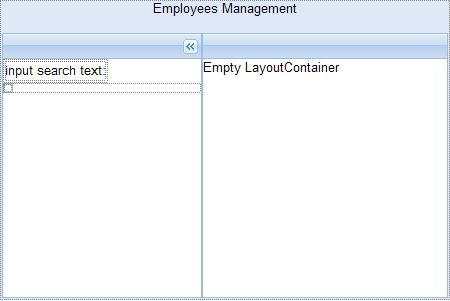
图 6.信息查询页面

重命名组件使得代码可读性更强。 至此&#xff0c;使用 UI Designer 设计 UI 的工作已经完成。后面要用添加一些 abstract 组件和一些需要动态绑定数据的组件&#xff0c;需要添加代码来完成。
添加代码&#xff0c;为 TreePanel 添加一个存储数据的模型 store&#xff0c; 同时为叶子节点指定图标。
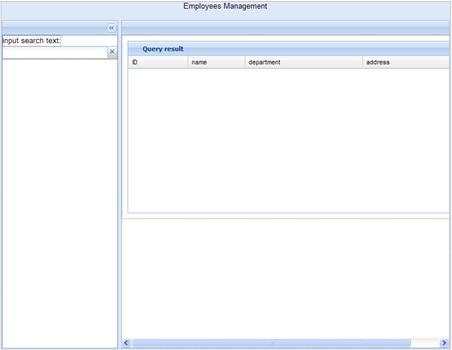
至此&#xff0c;信息查询页面的设计已经完成&#xff0c;再次用 GWT Designer 打开它&#xff0c;其结果如图 7 所示。
图 7.信息查询页面

后台 GWT 代码
登录页面&#xff1a;
实现本文前面提到的服务器端的 checkUser 方法。添加详细代码以完成对当前用户的检查。
信息查询页面&#xff1a;
信息查询页面的主要是根据用户选择的查询节点&#xff0c;从数据库查询相应的记录&#xff0c;以 XML 的形式返回数据给前端页面。期间的数据通信也是以 RPC 方式进行。
在信息查询页面&#xff0c;当用户在左侧 Tree 上选择不同查询节点时&#xff0c;根据其选定的节点查询相应的数据&#xff0c;这需要在 Tree 的 selectionChanged 事件中&#xff0c;调用 RPC 进行通信。
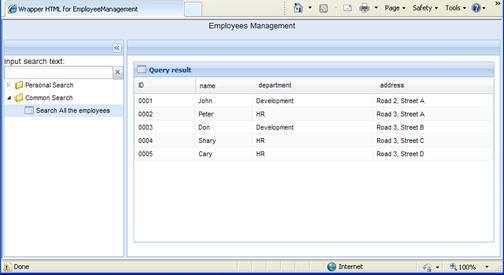
至此&#xff0c;一个简单的雇员信息查询系统就全部完成了。运行后首先会出现登录页面&#xff0c;当用户输入有效的用户名和密码后&#xff0c;就进入到信息查询页面。在左侧树中选择一个节点&#xff0c;相应的结果将显示在右侧的面板中。
图 8.信息查询结果

回页首
发布 GWT Application.
本节将结合实际介绍如何发布前面已经完成 GWT 应用。在完成对上述应用的部署之前&#xff0c;还需要澄清一些概念。
基本概念
主机模式
在 前面的几节中&#xff0c;我们已经使用 GWT Designer 设计完成了一个简单实用的 Web 应用程序。但是&#xff0c;对于一个 web 应用来说&#xff0c;事情还不至于此。这是因为&#xff0c;在之前的开发中&#xff0c;我们一直使用的是主机模式&#xff08;hosted&#xff09;来开发、调试和运行这个 web 应用。所谓主机模式或者称为 GWT 的托管模式&#xff0c;是指 GWT 有一个内嵌的浏览器 ( 或者浏览器插件 )&#xff0c;开发人员可以在 web 应用开发的过程中&#xff0c;在 Java 开发环境中运行和调试 web 应用程序。可以看出&#xff0c;在 web 应用部署之前&#xff0c;开发人员会将大多数的时间用于主机模式。在开发过程中&#xff0c;使用 GWT 的主机模式&#xff0c;浏览器可以通过刷新操作立即查看代码的变更&#xff0c;而无需编译为 Javascript 或部署到服务器。也就是说 Java 虚拟机实际上是在执行编译后的 Java 字节码&#xff0c;并且使用 GWT 将结果输出到一个内嵌的浏览器 ( 或者浏览器插件 ) 窗口&#xff0c;从而大大提高了开发和调试应用程序的效率。
Web 模式
与主机模式相对应的是 Web 模式&#xff0c;当从开发阶段转到测试或生产阶段时&#xff0c;应用程序将在 Web 模式下运行。所谓 Web 模式是指从普通的浏览器来访问应用&#xff0c;在浏览器中应用将以 Javascript 运行。
部署应用到 Web 服务器
主机模式下测试完成后&#xff0c;接下来需要为开发的应用创建一个 Web 版本&#xff0c;以便可以将此应用部署到通用的 Web 服务器以供用户通过普通浏览器进行访问。以下将逐一介绍从编译至部署的各个步骤。
编译客户端文件
在 Eclipse IDE 开发环境中&#xff0c;可以通过下面的步骤来完成 GWT 的编译
选中 GWT 模块配置文件&#xff08;EmployeeManagement.gwt.xml&#xff09;&#xff0c;点击右键选择“Google Web Toolkit”&#xff0c; 再选择“Deploy module”。
根据对话框上的信息提示&#xff0c;指定相应的参数&#xff1a;包括将要生成的 war 文件名、war 文件名的存放路径、GWT 编译选项和 GWT 编译所用的最大内存设置。可以通过 Browser 选择 war 文件的存放路径&#xff0c;可以是本地路径也可以是网络路径。
按下 OK 后&#xff0c;将自动完成 GWT 编译并且产生以下输出&#xff1a;
将用以部署到服务器上的 war 文件
用来执行编译部署的 build.xml 文件
一旦生成了 build.xml 文件&#xff08;该文件和模块文件处于同一个文件夹下&#xff09;&#xff0c;后续就可以将此文件为模板&#xff0c;根据实际情况进行修改以便更好的完成 GWT 编译和部署的工作。如果需要重新编译 war 文件&#xff0c;只需要右键点击 build.xml 文件&#xff0c;选择“Run As -> Ant Build”就可以了。
编译完成后&#xff0c;GWT 会将所开发的客户端 Java 代码编译成 Javascript 语言格式。这样一来&#xff0c;当应用在 Web 模式中启动时&#xff0c;它将完全作为 Javascript 运行&#xff0c;并且不需要任何浏览器插件或 Java 虚拟机&#xff0c;从而实现了对各种浏览器的完美支持。
客户端文件编译完成后&#xff0c;将会在当前 project 目录下产生一个 war 文件夹&#xff0c;其中存放了所有被编译后的客户端文件。在部署到 Web 服务器上时&#xff0c;只需要将此 war 文件夹中的文件拷贝到 Web 服务器相应的部署目录下即可。
部署到 Web Server
可以根据情况选择喜欢的 Web Server。关于 Web Server 的介绍和配置&#xff0c;请阅读 参考资料。配置好 Web Server 后&#xff0c;将上述 GWT 编译后的 .war 文件拷贝到该 Web Server 部署目录下&#xff0c;对 Jboss 来说就是 [ 安装目录 ]\server\default\deploy。
缺 省情况下&#xff0c;Jboss 运行在端口 8080。本例中应用程序的名称为 EmployeeManagement&#xff0c;HTML 主页为 EmployeeManagement.html&#xff0c;这样就可以通过在浏览器的地址栏中输入 http://
有关 GWT 应用开发和部署更多的介绍&#xff0c;可以阅读 参考资料。
回页首
前景展望
GWT 以其基于 Java 的 Web 应用程序框架&#xff0c;使得开发人员在浏览器中轻松地构建类似桌面应用般的程序&#xff0c;而无须关注 Javascript 的编写和调试。原本枯燥复杂的 Web 开发从此变的生动而且高效。可以说&#xff0c;相比这之前的 Web 应用框架&#xff0c;GWT 代表的不只是一种技术上的改进&#xff0c;更是一场 Web 应用框架的革命&#xff0c;因为 GWT 的出现&#xff0c;完全打破了 Web 应用程序的既有模式。
GWT Designer 是 Google 最新推出的可视化开发工具&#xff0c;可以使开发者人员在 Eclipse 中快速构建 GUI 和 GWT/Java 应用并将其作为 Web 应用部署。相比较传统的 web 开发&#xff0c;开发人员无需了解 Javascript 就能开发出高质量的 RIA 应用。GWT Designer 支持流行的 widget 库&#xff0c;如 Ext GWT&#xff08;GXT&#xff09;和 GWT-Ext&#xff0c;在最新版中还增加了对 Smart GWT 的支持&#xff08;一个基于 GWT、拥有大量 widget 库用于构建 UI&#xff0c;同时能将 widget 绑定到服务器端以进行数据管理的框架&#xff09;。
可以预见&#xff0c;随着 Web 应用的快速发展&#xff0c;GWT 以其独特的视角和高效灵活的处理方式&#xff0c;会不断提供给开发人员更多更好的开发体验。借助 GWT 及其相关插件所开发出来的最终产品&#xff0c;也必将更加的简洁易用&#xff0c;深入人心。








 京公网安备 11010802041100号
京公网安备 11010802041100号