作者:UUUUUUUUUU8 | 来源:互联网 | 2023-05-18 07:22
本文主要介绍关于node.js,css,css3的知识点,对【黑马案例--时钟案例拆分(利用node.js将内嵌标签改为外联标签)】和【1)SMA(AB】有兴趣的朋友可以看下由【龙眸】投稿的技术文章
本文主要介绍关于node.js,css,css3的知识点,对【黑马案例--时钟案例拆分(利用node.js将内嵌标签改为外联标签)】和【1)/SMA(AB】有兴趣的朋友可以看下由【龙眸】投稿的技术文章,希望该技术和经验能帮到你解决你所遇的笔记相关技术问题。
1)/SMA(AB







案例的两个注意点
①fs.writeFile() 方法只能用来创建文件,不能用来创建路径
②重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
内嵌html文件
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="token punctuation">"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>index首页
title> <style> html, body {
margin: 0; padding: 0; height: 100%; background-image: linear-gradient(to bottom right, red, gold); } .box {
width: 400px; height: 250px; background-color: rgba(255, 255, 255, 0.6); border-radius: 6px; position: absolute; left: 50%; top: 40%; transform: translate(-50%, -50%); box-shadow: 1px 1px 10px #fff; text-shadow: 0px 1px 30px white; display: flex; justify-content: space-around; align-items: center; font-size: 70px; user-select: none; padding: 0 20px; -webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2))); }
style>
head> <body> <div class="box"> <div id="HH">00
div> <div>:
div> <div id="mm">00
div> <div>:
div> <div id="ss">00
div>
div> <script> window.onload = function() {
setInterval(() => {
var dt = new Date() var HH = dt.getHours() var mm = dt.getMinutes() var ss = dt.getSeconds() document.querySelector('#HH').innerHTML = padZero(HH) document.querySelector('#mm').innerHTML = padZero(mm) document.querySelector('#ss').innerHTML = padZero(ss) }, 1000) } function padZero(n) {
return n > 9 ? n : '0' + n }
script>
body>
html>
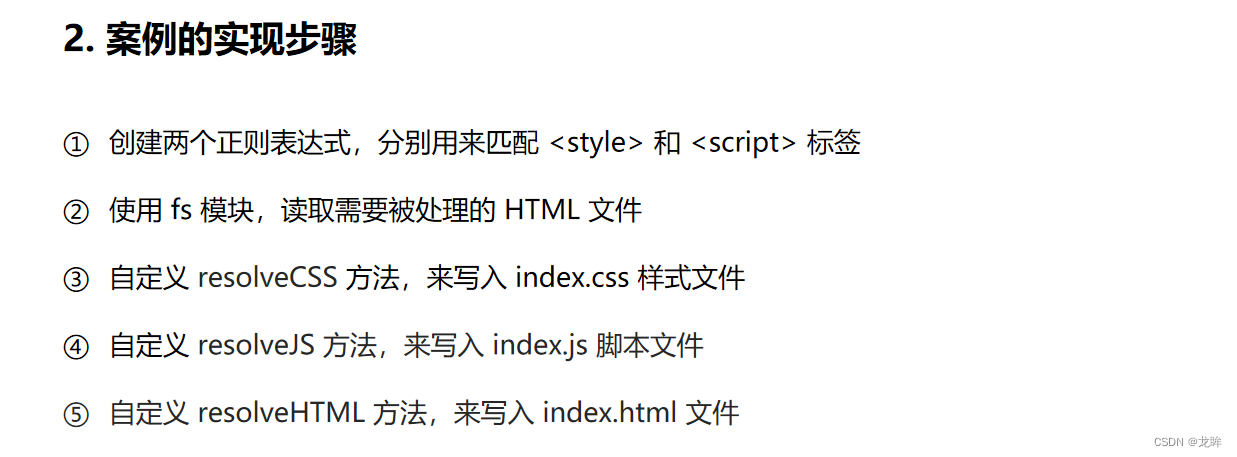
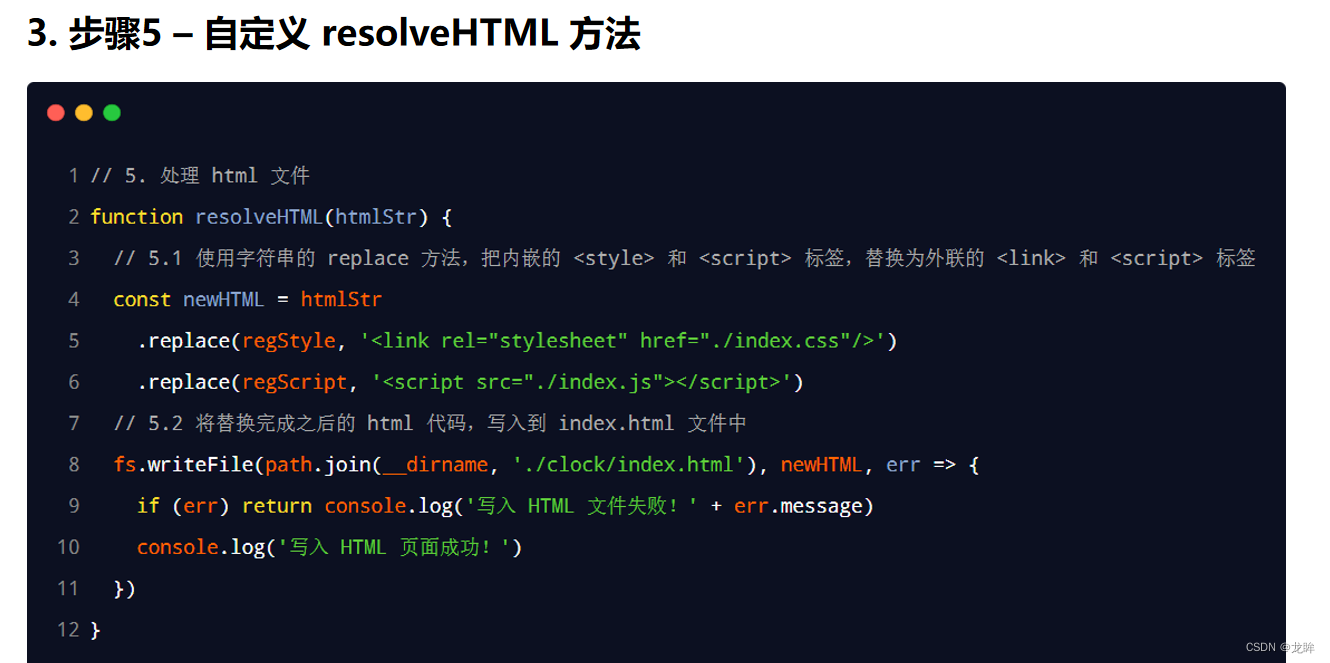
node.js拆分
const fs = require('fs')
const path = require('path')
const regStyle = /