早期的测试人员通常会避免使用Selenium IDE等记录和重播工具进行自动化测试,而宁愿选择使用Selenium Webdriver ,WebDriverIO,Cypress等脚本框架。毕竟,为什么不使用这些工具,事实证明它们是更有效,对测试的控制更多!
即使Selenium IDE提供了易用性,它仍然存在很多问题,它不支持跨浏览器测试,运行并行测试等等。 这就是原因,当Selenium IDE的开发于2017年停止时,许多测试人员都对Selenium IDE死亡感到印象深刻。
但是,随着Selenium IDE再次受到关注并且其使用率逐渐增加,这种情况最近有所改变。 原因? Selenium IDE克服了以前的局限性,现在支持跨浏览器测试,并行测试等等!
在我们较早的博客之一中,用于测试自动化的Selenium IDE被包括为2020年值得关注的顶级自动化测试趋势之一。在本Selenium IDE教程中,我将告诉您为什么需要考虑将Selenium IDE用于测试自动化。
什么是Selenium IDE?
Selenium IDE于2006年引入,是一种用于开发Selenium测试用例的记录和重播工具。 IDE易于上手,因为不需要任何特殊设置。
要开始使用Selenium IDE进行Selenium测试自动化,您需要为相应的浏览器安装扩展(或附加组件)。 IDE提供了一个GUI,用于记录与网站的交互。
尽管Selenium IDE以前仅适用于Firefox,但现在也适用于Chrome。 Selenium IDE的最新版本是3.17.0。 IDE现在具有跨浏览器支持,还支持并行测试执行。 您可以使用下面的链接下载Selenium IDE的Chrome和Firefox扩展。
- Selenium IDE的Chrome扩展
- Selenium IDE的Firefox插件
一旦安装了扩展(或附加组件),就可以开始记录测试。 与网站(正在测试)的交互被记录并归类为以下几类。
- 命令
- 目标
- 值
- 说明(可选)

Selenium IDE的主要功能
Selenium IDE是易于使用的工具,可提供即时反馈,并允许您使用Selenium IDE的SIDE(或命令行)运行器在任何浏览器+操作系统组合上运行测试。
以下是一些关键功能:
- 执行测试(和测试套件)– Selenium IDE使您可以执行特定的测试或包含一组测试的完整测试套件。
- 跨浏览器测试–它可以用于自动浏览器测试,因为可以使用SIDE运行器执行跨浏览器测试。
- 调试–设置断点并暂停异常,可以很容易地从IDE本身调试测试。
- 丰富的命令集– Selenium IDE支持许多命令,这些命令可用于引发断言,插入等待,创建循环等。
- 控制流– Selenium IDE具有广泛的命令集,可启用控制流结构。 if,if..else等命令有助于从IDE执行条件测试。
- 测试用例重用–运行命令使您可以在另一个测试用例(或测试套件)中重用特定的测试用例。
- Selenese命令的分组– Selenium IDE支持Selenese命令(或Selenium命令集)的分组,使您可以运行测试。 一系列Selenese命令构成一个测试脚本。
- 轻松修改和比较测试用例–使用Selenium IDE创建的测试脚本存储为JSON文件。 这样可以轻松比较,修改和检查测试。
下面显示了我们的Selenium IDE教程(Google-Search.side)的示例测试脚本,以在Google上搜索LambdaTest:
{"id": "0cbf9be7-7cdf-4ab8-ae1e-ece61b57d861","version": "2.0","name": "Google Search","url": "https://www.google.com","tests": [{"id": "b3d88a58-3a4f-4189-8614-416817684027","name": "Untitled","commands": [{"id": "546f6852-8b27-40c6-9b69-ba88401879ff","comment": "","command": "open","target": "/","targets": [],"value": ""}, {"id": "6120c120-3234-4bc2-bed5-d1dde618704b","comment": "","command": "setWindowSize","target": "1382x754","targets": [],"value": ""}, {"id": "023d8f6e-a411-435d-89d0-e750d19de066","comment": "","command": "click","target": "name=q","targets": [["name=q", "name"],["css=.gLFyf", "css:finder"],["xpath=//input[@name='q']", "xpath:attributes"],["xpath=//form[@id='tsf']/div[2]/div/div/div/div[2]/input", "xpath:idRelative"],["xpath=//div[2]/input", "xpath:position"]],"value": ""}, {"id": "927b9fb7-7ade-4e86-be50-a3dec1baacf7","comment": "","command": "type","target": "name=q","targets": [["name=q", "name"],["css=.gLFyf", "css:finder"],["xpath=//input[@name='q']", "xpath:attributes"],["xpath=//form[@id='tsf']/div[2]/div/div/div/div[2]/input", "xpath:idRelative"],["xpath=//div[2]/input", "xpath:position"]],"value": "Lambdatest"}, {"id": "8f1cdac3-4e91-4ea1-bc08-7c43b15f5659","comment": "","command": "sendKeys","target": "name=q","targets": [["name=q", "name"],["css=.gLFyf", "css:finder"],["xpath=//input[@name='q']", "xpath:attributes"],["xpath=//form[@id='tsf']/div[2]/div/div/div/div[2]/input", "xpath:idRelative"],["xpath=//div[2]/input", "xpath:position"]],"value": "${KEY_ENTER}"}, {"id": "44a1d7f3-bb19-492f-bd66-2e1240f9a46c","comment": "","command": "click","target": "css=.g > div > .rc .LC20lb","targets": [["css=.g > div > .rc .LC20lb", "css:finder"],["xpath=//div[@id='rso']/div/div/div/div/a/h3", "xpath:idRelative"],["xpath=//div/div/a/h3", "xpath:position"],["xpath=//h3[contains(.,'LambdaTest: Most Powerful Cross Browser Testing Tool Online')]", "xpath:innerText"]],"value": ""}]}],"suites": [{"id": "ac1e77d7-5be7-4359-baf9-b635ab97bb36","name": "Default Suite","persistSession": false,"parallel": false,"timeout": 300,"tests": ["b3d88a58-3a4f-4189-8614-416817684027"]}],"urls": ["https://www.google.com/"],"plugins": []
}
在StackOverflow上标记为Selenium IDE的问题越来越多,这确实表明,测试Selenium测试自动化的测试人员已经注意到Selenium IDE,并且对该社区的兴趣正在增长。 它还可以帮助开发团队确定在以后的版本中应该使用的下一组功能的优先级。
对于需要进行自动浏览器测试的测试人员,Selenium IDE是一个值得探索的选择,因为它可以将测试用例(使用IDE创建)导出到流行的编程语言,例如Python,带有xUnit的C#等。 随着对IDE的好奇心的增加,让我们在本Selenium IDE教程中更详细地了解IDE的积极方面。
为什么Selenium IDE在质量检查世界中呈趋势
Selenium IDE远非完美,但其优点在于,它不仅仅是功能强大的记录和播放工具。 尽管不能认为它是广泛用于Selenium测试自动化的Selenium WebDriver的替代品,但它无疑为自动化浏览器测试增加了价值。 让我们深入研究此Selenium IDE教程的原因:
围绕“无代码自动化测试工具”的日益增长的牵引力
由于有助于加快测试场景的创建,对有助于在AI和可视化建模基础上进行无代码自动化测试的工具的需求有望增长。 由于测试人员不需要编码知识来提出测试用例,因此降低了进入的门槛。 它还可以最大程度地减少重复测试用例上花费的时间。
本Selenium IDE教程中的Selenium测试自动化入门仅需要安装附加组件(或扩展名)。 Selenium IDE允许您通过记录作为测试一部分的操作来从IDE生成测试用例。 “无代码”工具正变得越来越流行,Selenium IDE的开发时间表使无代码自动化测试的前提变得更加有趣!
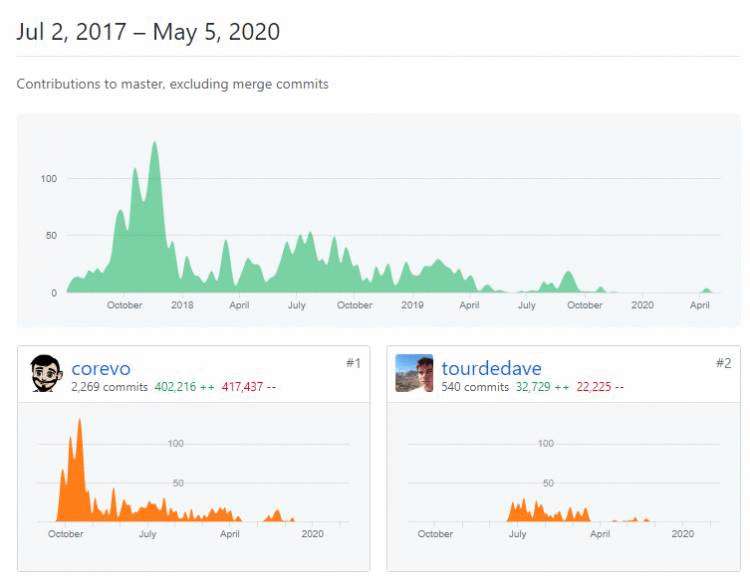
积极的“功能开发”时间表
Selenium IDE项目开发于2017年停止。该功能仅可用于Firefox浏览器,并且宣布从Firefox 55起, 将不再支持Selenium IDE 。
后来,IDE使用现代API和Selenium测试自动化的重要功能(例如并行测试,跨浏览器支持,测试弹性)进行了重建,现在Selenium IDE中已包含了更多功能。

新的Selenium IDE是开源的,您可以在GitHub上找到代码。 与Selenium测试套件中的其他工具一样,它也由Selenium社区管理。
用于跨浏览器测试的SIDE Runner
多种浏览器的可用性使跨浏览器测试变得极为重要,因为您的Web应用程序需要在不同的浏览器之间无缝运行。 如本Selenium IDE教程中先前所述,可以在不同的浏览器和Selenium WebDriver服务器上执行并行测试执行,而无需编写任何代码!
这是可能的使用SIDE转轮 ,在硒IDE命令行测试运行。 要开始在本Selenium IDE教程中进行自动浏览器测试,如果必须在本地执行测试,则只需安装SIDERunner并获取必要的浏览器驱动程序。
可以通过从终端触发以下命令来安装SIDE 运行程序 (在发出命令之前必须安装与Node.js一起分发的npm软件包 ):
npm install -g selenium-side-runner
一旦安装了SIDE运行程序,就必须执行以下命令来为不同的Web浏览器安装Selenium WebDrivers:
# Installation of Chrome WebDriver
npm install -g chromedriver
# Installation of Microsoft Edge Driver
npm install -g edgedriver
# Installation of Geckodriver for Firefox
npm install -g geckodriver
# Installation of IE WebDriver
npm install -g iedriver
使用Selenium IDE记录的测试方案必须另存为.side文件。

在此Selenium IDE教程中,可以使用以下命令在不同的浏览器上执行测试以进行本地测试:
selenium-side-runner -c "browserName=chrome"
selenium-side-runner -c "browserName='internet explorer'"
selenium-side-runner -c "browserName=edge"
selenium-side-runner -c "browserName=firefox"
selenium-side-runner -c "browserName=safari"
下面显示的是此Firefox上执行的Selenium IDE教程中的Google搜索(用于LambdaTest)示例的执行快照:

有关在Selenium Grid上进行并行测试的SIDE Runner的更多详细信息,请参见此处 。
通过SIDE运行器并行执行脚本
旧的Selenium IDE只能以串行方式执行测试用例(或测试套件)。 对于自动浏览器测试, 并行测试非常重要,因为它可以加快测试过程。
新的Selenium IDE使您可以并行执行测试。 通过更改Selenium IDE中的相关设置,可以在测试套件中进行测试并行化。 SIDE运行程序还允许您通过输入必须执行的并行进程数来并行执行测试。 -w选项用于控制正在运行的并行进程的数量。
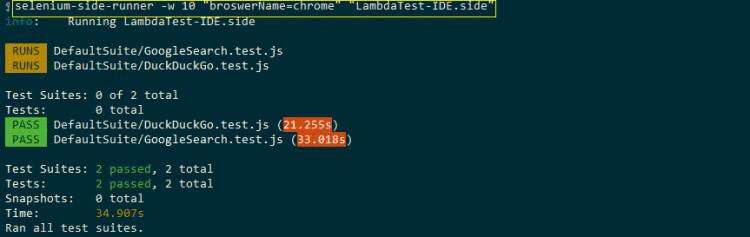
下面显示的是一个测试套件的执行快照,该套件包含此Selenium IDE教程中的两个测试-Google搜索LambdaTest,DuckDuckGo搜索LambdaTest。

Selenium IDE现在提供更多的弹性测试
在自动化测试过程中,您会遇到以下情况:上一个软件版本中通过的自动化测试在当前版本中失败。 该视域在Selenium测试自动化中很常见,并用于自动化浏览器测试。
由于UI代码的更改,对其执行操作的Web定位器(作为自动化测试的一部分)可能已更改。 随着产品的发展,测试变得更加复杂,并且由于某些对象定位器的可访问性问题而导致的某些测试失败会降低测试效率。
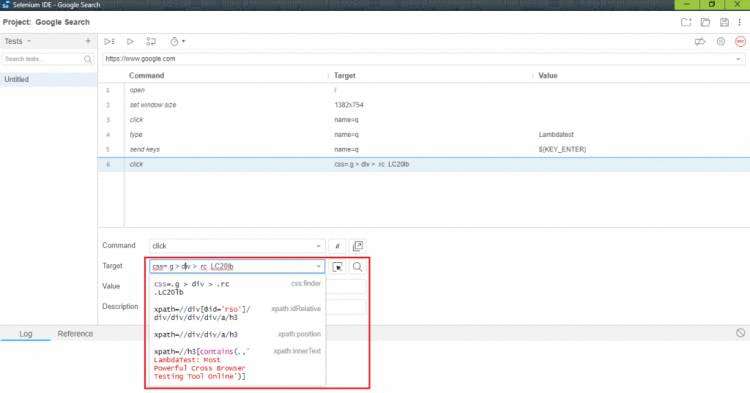
Selenium IDE在自动化测试中建立了弹性,因为它为与之交互的每个元素记录了多个定位符。 在播放过程中,如果Selenium IDE找不到特定的定位器,它将尝试与网页上的所有其他定位器一起使用,直到其中一个成功。
下面显示的是Selenium IDE教程示例,其中介绍了IDE如何构建测试弹性。 除了基于CSS的定位器之外,Selenium IDE还捕获Click命令的XPath表达式。

新Selenium IDE提供的支持
如本Selenium IDE教程前面所述,旧的Selenium IDE在功能上有很多限制。 但是现在它提供了很多功能,任何测试人员都不会介意使用此工具。 以下是Selenium IDE现在支持的一些功能:
在Selenium测试自动化过程中,您会遇到仅在满足某些条件时才必须执行一组命令的场景。 例如,在您使用任何COOKIE,新闻通讯订阅等之前,有关用户同意的弹出式窗口(或通知)。
Selenium IDE可以通过条件分支实现条件逻辑(或控制流程),从而可以更改测试中的行为。 它还支持循环测试,在测试中可以基于预定义的标准重复执行一组命令。
一些有助于Selenium IDE中条件分支和循环的流行控制流命令包括:
- 如果,否则,如果结束
- 次,结束
- 做,如果重复
- 同时,结束
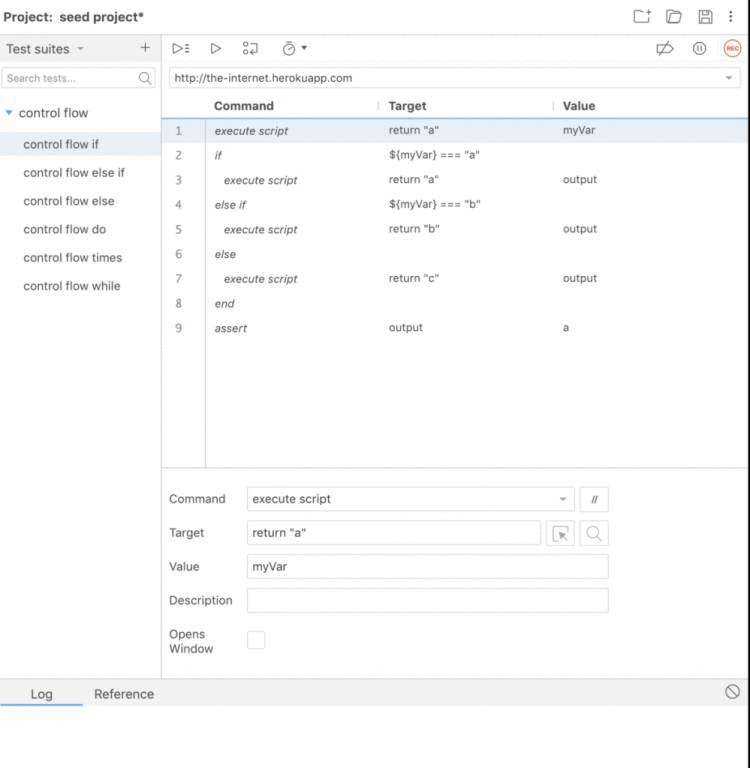
下面显示的是此Selenium IDE教程中的条件分支示例:

图片来源
在此Selenium IDE中,您将看到新的IDE使您可以通过执行脚本或执行异步脚本命令来利用Javascript及其广泛的库的优势。 这使您可以在测试脚本中执行Javascript代码段。
脚本执行的测试结果可以随后在控制流命令中使用以执行条件执行。
要执行Javascript代码段,请在需要调用代码段的位置执行Insert new命令,然后您需要执行脚本。

这看起来像一个基本功能,但它不是旧版本的Selenium IDE的一部分。 如果旧的测试脚本在新版本中不起作用,则必须再次记录整个脚本。 如果无法编辑脚本,则自动化(甚至记录和回放)测试的全部目的将丧失。
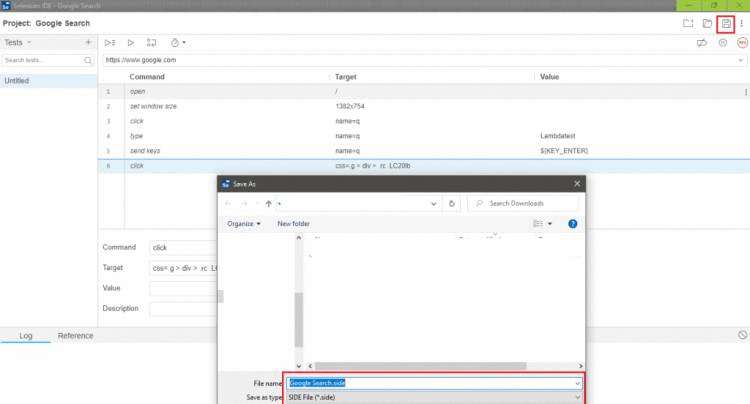
使用新的Selenium IDE,由于记录的测试(* .side)以JSON格式存储,因此可以修改测试。 Selenium IDE还支持编辑测试脚本,可以在其中插入,删除或删除命令。 如果您精通JSON,并且需要进行少量编辑,则可以打开.side文件并相应地编辑测试脚本。 但是,应该使用Selenium IDE来编辑涉及重大更改的测试脚本。
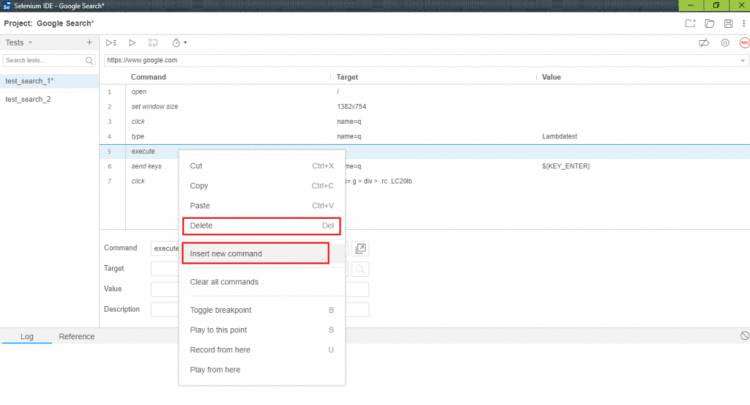
下面显示的是此Selenium IDE教程中编辑测试脚本的示例:

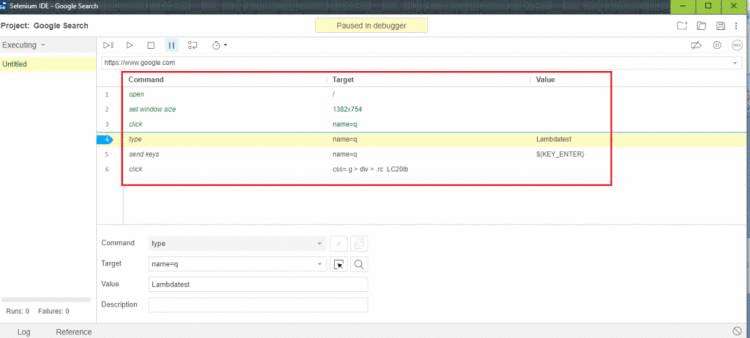
旧的Selenium IDE不支持调试测试脚本。 就像缺乏编辑脚本一样,对于希望使用IDE进行Selenium测试自动化的测试人员来说,不支持调试也被认为是一个难题。
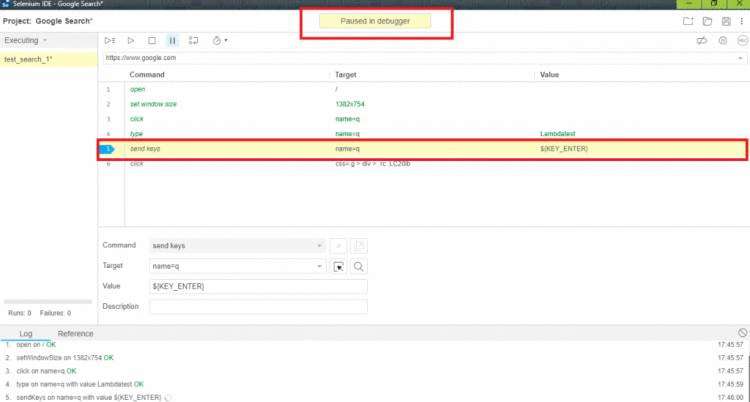
您还可以获得暂停异常和设置断点等功能。 单击测试脚本中必须插入断点的位置,然后单击“切换断点”。 在下面的示例中,执行已在遇到断点的位置暂停:

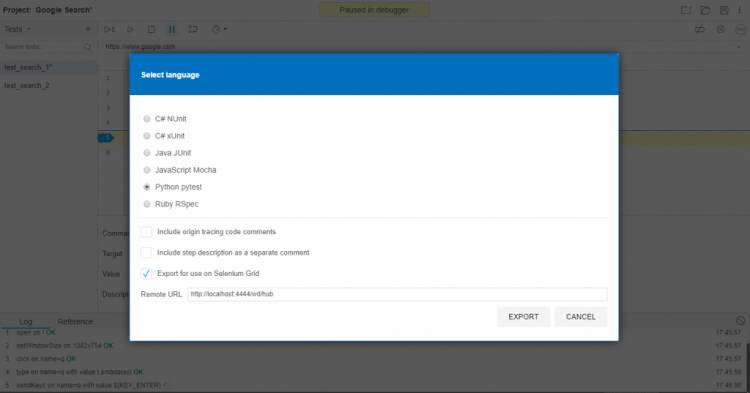
将测试用例导出为流行的编程语言
使用Selenium IDE中的“导出”功能,可以将一个测试或一组测试导出为流行的编程语言。 当前,支持的语言和测试框架是:
- C#NUnit
- C#xUnit
- Java JUnit
- Javascript摩卡
- Ruby RSpec
- Python PyTest
如Selenium IDE的官方文档中所述,其目的是支持Selenium的其他编程语言绑定,例如Java,Javascript,C#,Python和Ruby。 如果您想针对诸如Python,C#等语言提出Selenium测试自动化方案,则导出功能可以节省大量时间。
要导出测试用例/测试套件,请右键单击测试,选择“导出”,然后选择所需的编程语言。

重用测试用例
在某些情况下,需要在不同的测试之间执行特定的测试逻辑。 为各种测试重新创建测试逻辑(或测试步骤)不是可行的解决方案。 例如,对LambdaTest网站的不同部分执行自动化测试的条件要求有效的用户名和密码,用户使用该用户名和密码登录平台。 前提条件(即登录以登录LambdaTest)可以作为单独的脚本创建。
Selenium IDE现在支持模块化测试,使您可以在另一个内部重新使用一个测试用例。 在本Selenium IDE教程的以上示例中,可以由不同的测试脚本调用Login逻辑,从而简化了测试套件的维护。 Selenium IDE中的运行脚本命令用于从另一个脚本中调用一个脚本。
插件的可扩展性
通过使用插件可以扩展新的Selenium IDE。 可在此处找到有关Selenium IDE的详细插件指南。
这使集成第三方服务或向IDE引入新命令变得更加容易。 拥有用于Selenium测试自动化的集成Selenium WebDriver产品的公司可能会对开发Selenium IDE的插件感兴趣。
有条件的等待测试自动化
在Selenium测试自动化中使用等待来处理网页(或Web应用程序)上元素的动态加载。 尝试与尚未加载的Web元素进行交互的测试脚本将导致失败。
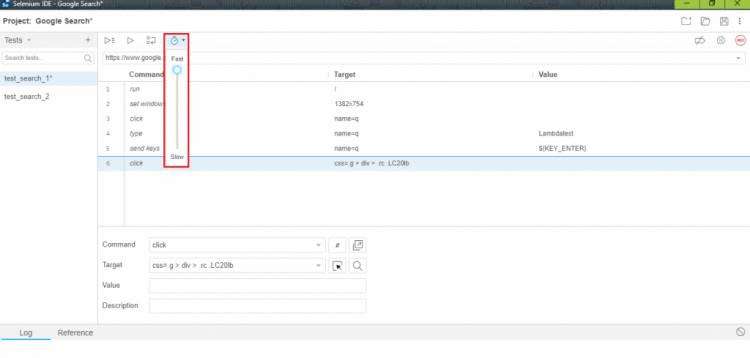
现在,Selenium IDE首先等待页面加载,以确保必须在其上执行命令的Web元素可用。 除此之外,IDE还具有从工具栏控制测试执行速度的选项。

IDE还提供了set speed命令,可通过添加影响所有测试运行直到更改的全局延迟来设置执行速度。

在IDE中的内置等待策略无法满足要求的情况下,还可以选择在Selenium IDE中使用显式的等待命令,例如, 等待元素可编辑,等待元素不存在,等待元素不可见等。命令几乎类似于有助于在Selenium WebDriver中实现条件等待的命令。
集成到DevOps工具链中
流行的持续集成(CI)服务(或工具),例如Jenkins,Travis等,使您可以上载输入文件。 Selenium IDE可以集成到DevOps工具链中,因为可以从命令行调用SIDE运行器(即selenium-side-runner),而.side文件可以放入CI构建脚本中。
在代码存储库中管理Selenium IDE脚本
使用新的Selenium IDE记录的测试脚本存储为JSON Javascript Object Notation)文件。 这与其他许多以二进制格式存储测试脚本的记录和回放工具不同。
由于脚本以JSON格式存储,因此对测试脚本的基本操作(例如比较,编辑等)也适用于测试脚本。 下面显示的是到目前为止我们在博客中使用的测试脚本的摘要:
{"id": "6aac0257-09f5-49b5-b5bf-4cd1db292425","version": "2.0","name": "LambdaTest-IDE","url": "https://www.google.com","tests": [{"id": "43056bdf-0a55-432d-b4fb-1a7be839a490","name": "GoogleSearch","commands": [{"id": "6f6c3daa-9494-4d59-abd2-4aabdde5d8b7","comment": "","command": "open","target": "https://www.google.com","targets": [],"value": ""}, {"id": "bfda4546-878b-486b-b827-9670536de481","comment": "","command": "setWindowSize","target": "691x377","targets": [],"value": ""}, {"id": "2e519468-dfc9-4c5a-b0af-c994e44f379a","comment": "","command": "mouseOver","target": "css=#hplogo > a > img","targets": [["css=#hplogo > a > img", "css:finder"],["xpath=//img[@alt='Stay and Play at Home with Popular Past Google Doodles: Halloween (2016)']", "xpath:img"],["xpath=//div[@id='hplogo']/a/img", "xpath:idRelative"],["xpath=//img", "xpath:position"]],
因此,可以使用软件版本控制平台(例如GitHub,GitLab等)来维护Selenium IDE脚本。
另请阅读:使用Selenium WebDriver测试自动化的22条实用技巧
包起来!
在本Selenium IDE教程中,我们探讨了Selenium IDE如何通过众多功能来帮助跨浏览器测试,并行测试以及易于维护的测试脚本,在测试社区中日益流行。 它还支持嵌入式代码,并且可以通过插件进行扩展。
Selenium IDE不仅仅是一个简单的记录和回放工具,其功能与Selenium WebDriver的功能开发相符。 借助代码导出功能,它已成为使用Selenium框架进行自动浏览器测试入门的理想工具之一。
这就是本Selenium IDE教程的全部内容! 我希望您喜欢这篇文章,通过与他们共享此Selenium IDE教程或转推我们,帮助您的同行了解IDE对他们的重要性。 测试愉快!!! 😃

翻译自: https://www.javacodegeeks.com/2020/06/selenium-ide-what-is-it-why-is-it-must-for-every-qa.html













 京公网安备 11010802041100号
京公网安备 11010802041100号