作者:Jenny821010 | 来源:互联网 | 2024-11-12 15:26

1. offset系列属性主要用于获取元素在页面中的位置,如offsetTop。
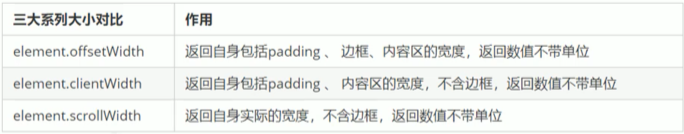
2. client系列属性通常用于获取元素的尺寸信息,例如clientWidth和clientHeight。
3. scroll系列属性则常用于获取元素的滚动距离,包括scrollTop和scrollLeft。
4. 需要注意的是,页面整体的滚动距离可以通过window.pageXOffset和window.pageYOffset来获取。