作者:mobiledu2502857017 | 来源:互联网 | 2023-09-06 17:25
我使用这篇文章使用generator-easy-ui5快速创建SAPUI5应用的工程结构介绍的工具,创建了一个SAPUI5应用,然后运行了SAPUI5Tools提供的命令fiori
我使用这篇文章 使用 generator-easy-ui5 快速创建 SAP UI5 应用的工程结构 介绍的工具,创建了一个 SAP UI5 应用,然后运行了 SAP UI5 Tools 提供的命令 fiori add deploy-config:

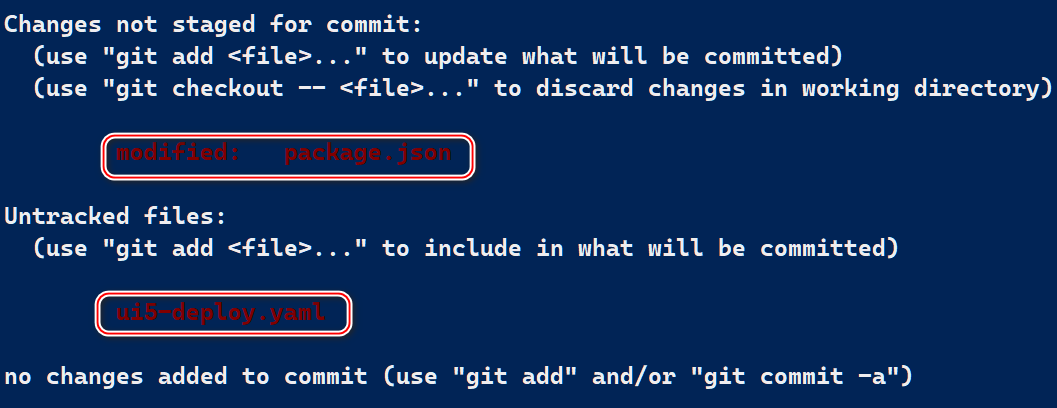
之后 SAP UI5 工程里有两个文件自动被该命令修改了:
- package.json
- ui5-deploy.yaml
package.json 文件的变化
执行命令之前:"deploy": "fiori verify"
执行命令之后:"deploy": "ui5 build preload --clean-dest --config ui5-deploy.yaml --include-task=generateManifestBundle generateCachebusterInfo && rimraf archive.zip",

也就是说,fiori deploy 完成的步骤,包含 build,生成 ManifestBundle 和 CachebusterInfo,以及删除 archive.zip 这几个阶段。
ui5-deploy.yaml 的变化
就是包含了我们在运行 fiori add deploy-config 命令之后,在 deploy 向导里维护的信息。

可以单独执行 npm run build 命令:

这个 build 命令执行之后,在 dist 文件夹内,生成了三个新文件:
- Component-preload.js
- manifest-bundle.zip
- sap-ui-cachebuster-info.json

这个 manifest-bundle.zip 里也没有什么特殊的文件。
所谓 cache buster 机制,允许 SAP UI5 仅在 SAPUI5 资源已更改时才通知浏览器刷新资源。只要不改变,资源总是可以从浏览器的缓存中获取。
SAPUI5 支持 Java 和 ABAP 服务器以及 SAP Business Technology Platform 的 cache buster 概念。
SAP HANA XS 不支持 cache buster 概念。
如果要永久缓存资源,只需将 SAPUI5 引导标记中的 URL 从 resources/sap-ui-core.js 更改为 resources/sap-ui-cachebuster/sap-ui-core.js。
cache buster 允许始终将 SAPUI5 资源放入浏览器缓存,直到 UI 库或 Web 应用程序发生更改。 SAPUI5 资源处理程序的默认行为是将资源缓存特定的时间量,或者在开发模式下使用 304/NOT MODIFIED 机制检查 SAPUI5 资源是否是最新的。这两种机制在最终的生产场景中都不是最优的——这就是实现 cache buster 的原因。 想要使用 cache buster 的应用程序必须明确决定使用它。
cache buster 是资源 servlet 的一部分。 一般来说,对 Javascript 资源的请求可以通过 cache buster 来处理。 通常这用于引导 Javascript 的初始请求:
引导 Javascript 将通过 URL resources/sap-ui-cachebuster/sap-ui-core.js 而不是 resources/sap-ui-core.js 包含。
更多Jerry的原创文章,尽在:"汪子熙":
