作者:kiruma | 来源:互联网 | 2023-08-22 19:09
如何最大程度预防bug?
在接到产品需求进行开发前,怎么样才能最大程度的降低开发错误或明显bug的情况?
答案是在「开发前做设计」。
通常,一个功能的设计要包含几个方面:
因为做设计本身需要花费比较长的时间,所以并不是所有功能都要做非常完整的设计,当然不同团队对设计也有不同的要求,大家选择对自己有意的内容去实践则可。
下面简单聊一下。
已有功能情况
免费领取Python自动化学习资料 工具,面试宝典面试技巧,加QQ群,785128166,群内还会大佬技术交流
很多需求通常是在当前系统已有的功能上添加新的功能,此时弄清楚当前系统已有功能的情况就很重要,你需要了解这些功能对应的后端接口,以及代码大致的逻辑。
从代码层面理解了已有功能后,再去从第一视角去体验产品,因为我本身不太熟悉公司产品,所以这个阶段我通常会找测试同学或产品同学先跟我演示一下功能的完成流程,然后再去抓包看接口的参数情况。
如果已有功能很复杂,此时可以利用抓包软件代理转发的功能,将系统原本发送到服务器的数据转发到自己的计算机上,自己再本地运行服务,下断点,看业务具体的逻辑,此时会非常清晰。
我通常用「Charles」进行抓包和代理转发。
以转发APP请求为例,手机与计算机需要连接相同的wifi,然后在手机wifi处,设置wifi的代理,通常在高级设置那里,将代理的ip设置成计算机的ip,端口设置成Charles监听的端口,默认为8888。
如果手机访问的https协议的接口,那么还需要安装Charles提供的证书,可以自行Google,不多赘述。
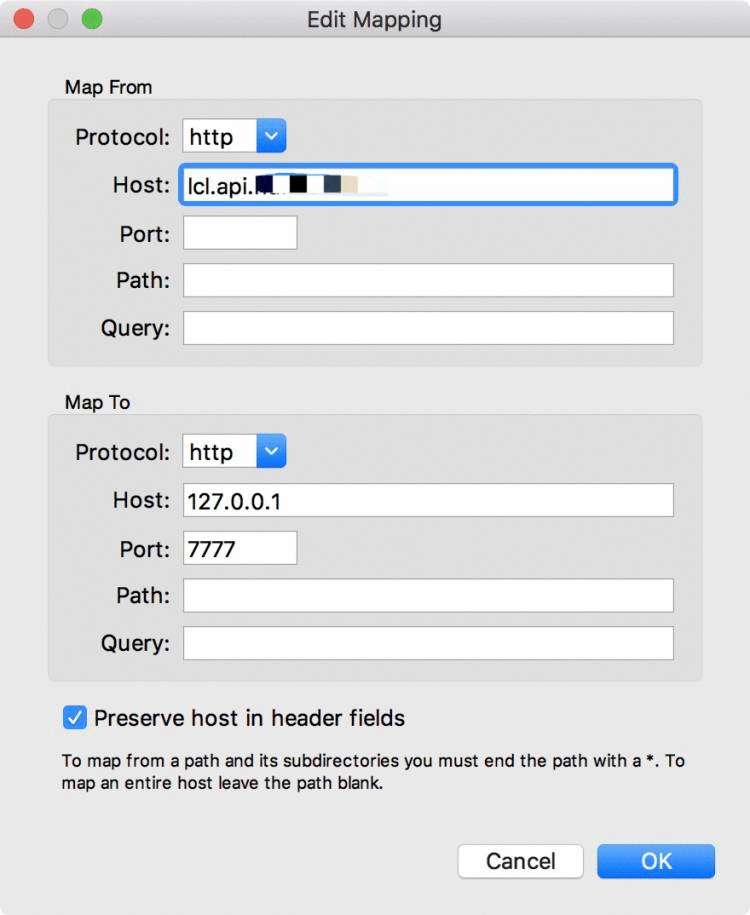
连接上后,选择Tools->Map Remote Settings,然后点击Add进行添加则可,如下图。

注意要勾选「Preserve host in header fields」。
至此,APP中所有请求某个URL的数据都会转发到你本地服务的7777端口,只要你的服务启动的也是7777端口,那么就可以接收到相应的数据了。
需求情况
产品写需求时,无论写的多细,都会有信息损失,信噪比一直都存在,就算你完全理解了他的文档,依旧可能会实现错某些功能,因为产品可能会将他的一些默认理解认为也是你的默认理解。
为了最大限度的避免这种情况,好的方式就是用自己的话从技术角度再复述一遍,写在设计中,例如这些需要要实现的功能是1、2、3,功能1需要xxx接口需要从xxx表查询xxx关键数据等,目的是整理出实现的大致想法。
如果有预期效果图,最好将效果图中与该功能对应的部分截图放置在一起说明。
整理完后,与产品同学对一下,看看会不会有较大的偏差。
数据库设计(免费领取Python自动化学习资料 工具,面试宝典面试技巧,加QQ群,785128166,群内还会大佬技术交流)
所有的业务功能简化来看就是对数据库的CRUD,所有数据库的设计非常关键,在这一步,你需要理清晰,当前的功能是否需要新增表、是否需要在原有表中新增字段、原有字段的含义变动一下是否可以满足需求等等。
我通常会将当前已有的相关表通过Create SQL列出来,然后将需要创建的新表或需要添加字段的表单独的通过SQL列出来。
随后就是通过数据库图的形式将当前功能涉及的表、表中的字段与相互之间的关系绘制出来。
非常不建议使用draw.io这类可视化软件来绘制,效率极低且每个人绘制的习惯不同,出来的图并不统一,难以形成文档沉淀。
这里推荐大家使用「mermaid」,算是一种DSL(领域特定语言),利用mermaid,在Markdown上就可以绘制出美观的数据库关系图。
mermaid本身是开源的,它可以绘制各种图,如类图、UML图等等,可以阅读它的文档:「https://mermaid-js.github.io/mermaid/#/」,几乎不用花精力学新的语法,照猫画虎的用就好了。
你可以访问「https://mermaid-js.github.io/mermaid-live-editor/」在线体验一下。
此外,vscode直接安装mermaid相应的插件,便可以在使用vscode写Markdown文件时,直接绘制了。

这里简单的用Mermaid绘制了数据库关系图(通过类图的形式绘制的)

其他设计
数据库设计完后,还要进行接口设计、流程图和类图设计,这些图都可以通过mermaid绘制。
所谓接口设计,就是你这个功能,要通过什么方法请求哪个接口,请求时需要哪些参数,这个接口会返回哪些操作。
有点像与前端对接的文档,但意义不同,接口设计的目的是帮助你理清,你需要哪些字段,这些字段怎么来,之前的数据库设计是否可以轻松拿到这些值,如果不行,你可能就需要调整一下数据库设计了,后续开发时,按照接口设计定义接口则可。
流程图简而言之就是整个功能其数据的流动,比如列表数据请求哪个服务的哪个接口可以获得,它可以帮助你理清是否漏了某些功能没有设计出相应的接口或数据表。
类图通常是上述所有设计都弄完后才开始设计的,主要的目的就是定义好类的名称、类所拥有的属性和方法,通常类图定下后,这个需求的功能要如何实现,你已经很清晰了。
结尾
做设计需要花费很多时间,但其实很值得。一开始就写代码,很有可能出现的情况就是漏实现了某些细节、容易出现bug或者最严重的返工,做设计可以很大程度的避免这些情况。
此外,还可以加强程序的健壮性,比如,在设计里单独设一栏,写例外情况的考虑,针对你做的功能,针对你当前做的这个设计,是否存在某些例外情况,比如线上数据量很大,你的设计在测试环境没问题,但一上线,接口就变得很慢,比如是否可能会被别有用心之人钻空子等等。
做完这些设计后,再与产品聊一次,然后与组长讨论设计中的实现方式,看看是否有不合理之处。
在写代码前,考虑全面些,在写代码时,就不用东改一下西改一下,除了提前设计,你还可以提前写好单元测试,对于你能想到的各种可能出现的情况,都写好单元测试,然后再开始功能的开发,所谓测试驱动开发就是如此,这样能进一步减少上线时出问题的可能,但可惜的是,很多公司只求快,步子快,当然就没有那么稳。
点赞+赞赏是对我最大的鼓励,我们下篇文章见。