在构建教育网站的过程中,开发者常常面临如何确保网页能够正确显示英语音标的问题。此外,有时音标会以乱码形式出现,这给用户带来了极大的不便。本文将分享一种有效的方法来解决这一问题。
使用ISO Latin-1字符集是否可行?

网页中英语音标的正确显示方法
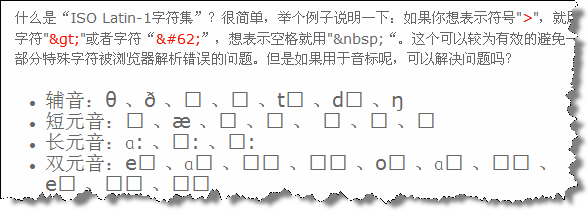
首先尝试使用ISO Latin-1字符集来解决问题。ISO Latin-1是一种广泛使用的字符编码标准,适用于多种语言,包括英语。例如,要显示符号“>”,可以直接使用“>”或其HTML实体“>”。这种方法有助于防止部分特殊字符被浏览器错误解析。然而,对于英语音标,ISO Latin-1字符集是否同样有效呢?
- 辅音:θ、ð、ʃ、ʒ、tʃ、dʒ、ŋ
- 短元音:ɪ、æ、ɔ、ʌ、ʊ、ə、ɛ
- 长元音:ɑ:、ʊ:、ɔ:
- 双元音:eɪ、ɑɪ、ɔɪ、əʊ、oʊ、ɑʊ、ɪə、eə、ʊə、ɪə
大多数情况下,上述音标可以在现代浏览器中正常显示。然而,在一些较旧的浏览器如IE6中,可能会遇到显示问题。

IE6中英语音标的显示错误
探索更有效的解决方案
尽管IE6已逐渐被淘汰,但为了兼容所有用户,我们仍需找到一种通用的解决方案。查阅了Wikipedia等大型网站后,发现它们通过选择特定的字体来解决音标显示问题。具体来说,可以通过为包含音标的HTML元素添加特定的CSS类来实现这一点。例如,定义一个名为“IPA”的CSS类,设置合适的字体,如下所示:
.IPA {
font-family: "Segoe UI", Verdana, "Lucida Sans Regular", "Lucida Sans Unicode", Arial, sans-serif;
}
通过这种方式,音标可以在IE6至IE8、Firefox 3、Opera和Chrome等主流浏览器中正确显示。
实例演示
为了更好地理解这一解决方案,您可以点击这里查看一个完整的实例页面,该页面展示了如何在不同浏览器中正确显示英语音标。










 京公网安备 11010802041100号
京公网安备 11010802041100号