
In this tutorial, you will learn how to control the order in which items are placed using the Grid Layout module. After that, we will discuss how to control the alignment of different items in the grid.
在本教程中,您将学习如何使用“网格布局”模块控制项目放置的顺序。 之后,我们将讨论如何控制网格中不同项目的对齐方式。
In the past, we covered a few important Grid-related topics. We began by learning about different ways of placing elements in a Grid Layout and then moved on to the steps followed by the Grid auto-placement algorithm as it automatically places different items.
过去,我们讨论了一些与网格相关的重要主题。 我们首先学习了在Grid Layout中放置元素的不同方法,然后继续执行Grid自动放置算法,因为它会自动放置不同的项目。
If you’d like to follow along with the demos in this article, I recommend you use the latest Firefox (version 52 at the time of this writing) or Chrome (version 57 at this time). Both have just been released with Grid Layout support by default.
如果您想按照本文中的示例进行操作,我建议您使用最新的Firefox(撰写本文时为52版)或Chrome(目前为57版) 。 默认情况下,两者都已发布,并带有Grid Layout支持。
The order property can be used to specify the order in which different items should be placed inside a grid. By default, the items are placed in the order in which they appear in the DOM. For example, if item A is above item B in the actual source document, it will also be placed in the grid before item B. Depending on your project, this may or may not be the desired behavior.
order属性可用于指定将不同项目放置在网格内的顺序。 默认情况下,项目以它们在DOM中出现的顺序放置。 例如,如果项目A在实际源文档中的项目B上方,则它也将放置在项目B之前的网格中。根据您的项目,这可能是也可能不是所需的行为。
The order property can be very useful, especially when there are lots of items or the items are being added dynamically. In such cases, if you want an item to be placed always at the end of the grid, you can do so easily using the order property.
order属性可能非常有用,尤其是当有很多项目或正在动态添加项目时。 在这种情况下,如果希望将项目始终放置在网格的末尾,则可以使用order属性轻松地做到这一点。
Items with the lowest order value are placed first in the grid. Items with higher values are placed later. Items which have the same order value will be placed in the order in which they appear in the source document.
订单值最低的项目将首先放置在网格中。 具有较高值的项目将稍后放置 。 具有相同顺序值的项目将按照它们在源文档中出现的顺序进行放置 。
Let’s take a look at an example.
让我们看一个例子。
This is our markup:
这是我们的标记:
Here is the CSS for placing the grid items:
这是放置网格项目CSS:
.c {
grid-row-start: 1;
grid-row-end: 2;
}
.e {
grid-row-start: 1;
grid-row-end: 3;
}
.b, .j {
order: 2;
}
.a, .i {
order: 3;
}

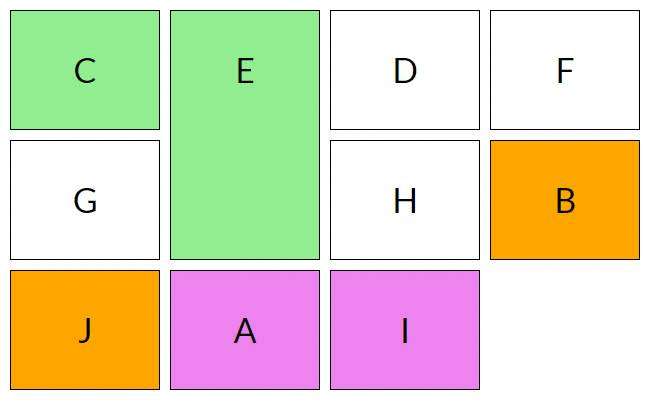
If you recall the steps from the auto-placement algorithm tutorial, you know that the algorithm will place the items with an explicitly specified row position before placing items with no definite position. So, even though item D, without a definite row or column position, comes before item E in the actual document, it will still be placed after item E (which has a definite row position: grid-row-start: 1 and grid-row-end: 3).
如果您回顾了自动放置算法教程中的步骤,您将知道该算法将在放置没有明确位置的项目之前放置具有明确指定行位置的项目。 因此,即使在实际文档中的项目E(没有明确的行或列位置)位于项目E之前,它仍将放置在项目E(具有确定的行位置: grid-row-start: 1和grid-row-end: 3 )。
Among the items with no definite position, items with the lowest order value will be placed first. That’s why items D, F, G and H are placed before items A and B. B and J have the same order value, therefore they are placed in the same order in which they appear in the document. Please note that both B and J are still placed before placing A and I because they have a lower order value.
在位置不确定的项目中, order值最低的项目将排在最前面。 这就是为什么将项目D,F,G和H放在项目A和B之前。B和J具有相同的order值,因此它们以与它们在文档中出现的顺序相同的顺序放置。 请注意,在放置A和I之前,B和J都仍然放置,因为它们的order价值较低。
See the Pen The order Property in Grid Layout by SitePoint (@SitePoint) on CodePen.
请参见CodePen上的SitePoint ( @SitePoint )的Grid Layout中的Pen order属性 。
You need to keep accessibility in mind before reordering grid items using the order property. This property does not affect ordering of items in non-visual media. It also does not affect the default traversal order when navigating the document using sequential navigation modes like tabs. Therefore, don’t use this property unless the visual order of elements needs to be out-of-sync with the speech and navigation order.
在使用order属性对网格项目重新排序之前,您需要牢记可访问性。 此属性不影响非可视媒体中项目的排序。 使用选项卡之类的顺序导航模式导航文档时,它也不会影响默认的遍历顺序。 因此,除非元素的视觉顺序与语音和导航顺序不同步,否则不要使用此属性。
Performing logical reordering of the grid items using the order property will make the style sheets non-conforming.
使用order属性对网格项目进行逻辑重新排序将使样式表不一致 。

You can control the alignment of different grid items along the row axis using justify-self and justify-items .
您可以使用justify-self和justify-items控制不同网格项沿行轴的justify-self 。
The justify-self property aligns the content of a single grid item while justify-items aligns all the items in the grid.
justify-self属性将单个网格项目的内容对齐,而justify-items则将网格中的所有justify-items对齐。
The justify-self property can have four possible values:
justify-self属性可以具有四个可能的值:
end aligns content to the right of the grid area
end将内容对齐到网格区域的右侧
start aligns content to the left of the grid area
start将内容对齐到网格区域的左侧
center aligns content to the center of the grid area
center将内容与网格区域的center对齐
stretch fills the whole width of the grid area
stretch填充网格区域的整个宽度
The default value of justify-self is stretch.
justify-self的默认值为stretch 。
The justify-items property also aligns items with respect to the row axis and takes the same four values as the justify-self property. The default value is also stretch.
justify-items属性还会使项目相对于行轴对齐,并采用与justify-self属性相同的四个值。 默认值也是stretch 。
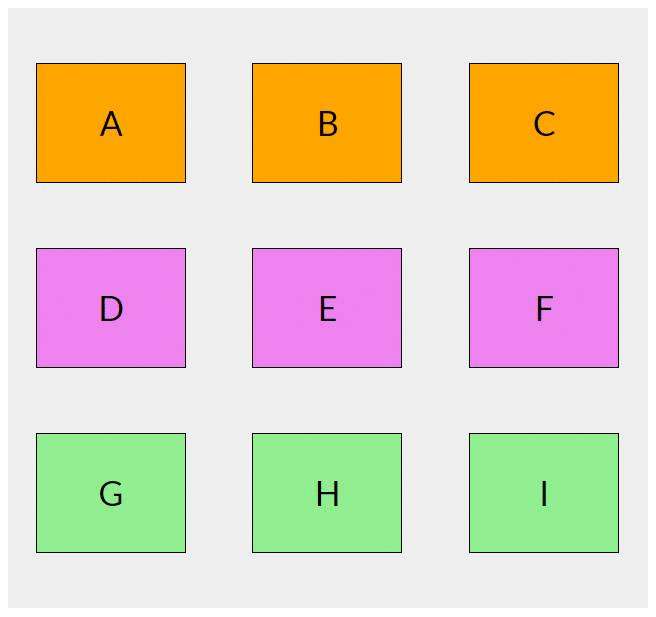
Here’s a demo to illustrate how justify-self works:
以下是一个演示justify-self如何工作的演示:
See the Pen Aligning Content Along Row Axis by SitePoint (@SitePoint) on CodePen.
请参见CodePen上的SitePoint ( @SitePoint ) 沿行轴对齐笔的内容 。

You can also align content along the column axis using align-self for single grid items and align-items for all the items in the grid.
您还可以对单个网格项目使用align-self对网格中所有项目的align-items沿列轴对齐内容。
Just like the previous two properties, both align-self and align-items can have four possible values: start, end, center and stretch.
就像前两个属性一样, align-self和align-items都可以具有四个可能的值: start , end , center和stretch 。
The start and end values align the content to the top and bottom of the grid area respectively. The center value aligns the content to the center of the grid area and justify fills the whole height of the grid area.
的start和end值分别对齐内容到网格区域的顶部和底部。 center值使内容与网格区域的center对齐,并justify填充网格区域的整个高度。
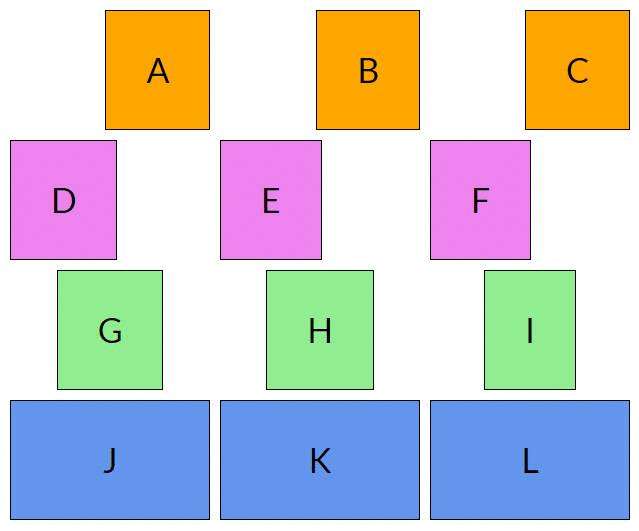
The extra space between the first and second row in the demo occurs because the items in the first row are aligned to the top and the items in the second row are aligned to the bottom.
由于第一行中的项目与顶部对齐,第二行中的项目与底部对齐,因此出现了演示中第一行和第二行之间的多余空间。
Below is align-self to align content along the column axis in action.
下面是align-self用于使沿列轴的内容对齐。
See the Pen Aligning Content Along Column Axis by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上的SitePoint ( @SitePoint ) 沿列轴对齐笔的内容 。

Sometimes, the outer edges of the grid may not align with the outer edges of the container. This can happen when the grid rows or columns have a fixed size. In such cases, you may want to align the grid in a specific direction.
有时,网格的外边缘可能与容器的外边缘不对齐。 当网格的行或列具有固定大小时,可能会发生这种情况。 在这种情况下,您可能需要在特定方向上对齐网格。
Just like the previous properties, alignment along the row axis can be achieved using the justify-content property and alignment along the column axis can be achieved using the align-content property.
就像以前的属性一样,可以使用justify-content属性实现沿行轴的对齐,并可以使用align-content属性实现沿列轴的align-content 。
Both these properties are applied to the container grid and besides the usual start, end, center and stretch values, they also accept space-around, space-between and space-evenly as valid values.
这两个属性都应用于容器网格,并且除了通常的start , end , center和stretch值之外,它们还接受有效space-around值, space-around space-between space-evenly值。
space-around places an equal amount of space between each grid track and half of that space between the outer edges of the grid and its container
space-around空间在每个网格轨道之间以及网格外部边缘与其容器之间的一半空间中放置相等的空间
space-between places an equal amount of space between each grid track and no space between the outer edges of the grid and its container
space-between在每个网格轨道space-between放置相等的空间,并且网格的外部边缘与其容器之间不存在任何空间
space-evenly places an equal amount of space between each grid track as well as the outer edges of the grid and its container.
space-evenly地在每个网格轨道之间以及网格及其容器的外边缘之间放置相等的空间。
The default value of both justify-content and align-content is start.
justify-content和align-content的默认值为start 。
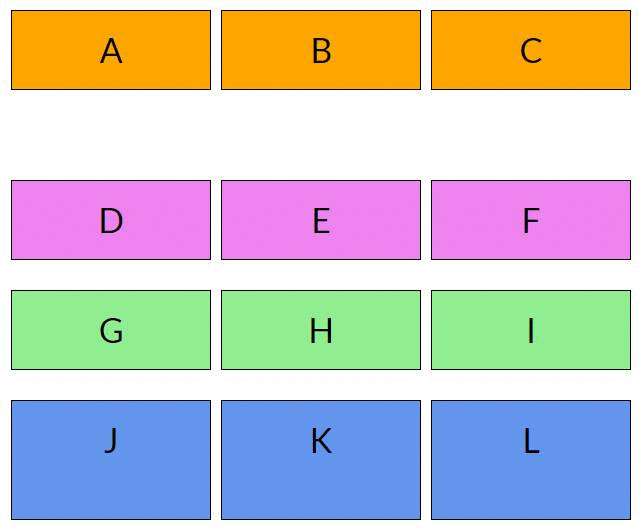
I have used the CSS below to align the grid items in the following demo:
我在下面的演示中使用以下CSS对齐网格项:
.container {
justify-content: space-around;
align-content: space-evenly;
}
See the Pen Aligning the Whole Grid by SitePoint (@SitePoint) on CodePen.
见笔对准整个网格由SitePoint( @SitePoint上) CodePen 。
Aligning items this way can also have some unintended side effects like adding extra width or height to grid items that span more than one column or row respectively. The amount of width and height that gets added to a grid item in this case depends on the number of gutters that the item crosses in each respective direction.
以这种方式对齐项目还会产生一些意外的副作用,例如为分别跨越一列或多行的网格项目增加额外的宽度或高度。 在这种情况下,添加到网格项目的宽度和高度的数量取决于项目在各个方向上交叉的装订线的数量。
In this tutorial, we have covered all the basics of ordering and aligning items in Grid, which can help you to gain precise control over your Grid-based layouts.
在本教程中,我们介绍了在Grid中对项目进行排序和对齐的所有基础知识,这可以帮助您对基于Grid的布局进行精确控制。
If you have any questions about this tutorial, let me know in the comments.
如果您对本教程有任何疑问,请在评论中告诉我。
翻译自: https://www.sitepoint.com/order-align-items-grid-layout/

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有