作者:勇淑丁 | 来源:互联网 | 2024-10-17 14:46
这篇文章主要介绍如何解决WebView重定向行为导致多次加载的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
使用 WebView 时,我们通常会重写以下方法:
shouldOverrideUrlLoading()
onPageStarted()
onPageFinished()
一、WebView 内部点击连接,他们的回调顺序是这样的:
1、如果是固定的地址:
shouldOverrideUrlLoading() -> onPageStarted()-> onPageFinished()
shouldOverrideUrlLoading()由于它要提供给APP选择加载网页环境的机会,所以只要是网页上地址请求,都会获取到。
2、如果是重定向地址,在跳转到目的地址之前会不断重定向,每一次重定向都会回调:
redirection: onPageStarted()->shouldOverrideUrlLoading()->onPageFinished()
那么一个正常的重定向地址,方法的执行顺序就是:
shouldOverrideUrlLoading()->redirection -> … ->redirection ->onPageStarted()->onPageFinished()
二、开启WebView 直接loadUrl(其实就是少了shouldOverrideUrlLoading()):
1、 如果是目的地址,那么方法的执行顺序是:
onPageStarted()-> onPageFinished()
loadUrl()加载地址时,一般不会触发shouldOverrideUrlLoading(),一旦触发了,就说明这是一个重定向地址。
2、 如果是重定向地址,方法的执行顺序就是:
redirection -> … -> redirection ->onPageStarted()->onPageFinished()
所以,如果我们想要自定义进度条,就要考虑如何避免重定向行为导致的多次加载问题:
设置一个Boolean全局变量flag,
在onPageStarted()中设置为true,若加载样式没有开启,就开启进度条等加载样式;
在onPageFinished()中检测,如果为true,就说明已经是目的地址,可以关闭加载样式,如果是false,就不做处理,继续等待;
在shouldOverrideUrlLoading()中,设置为false,若加载样式没有开启,就开启进度条等加载样式
这样就可以很好的控制加载样式和网址跳转之间的关系了。
或参考:How to listen for a WebView finishing loading a URL?
补充知识:webview多次调用onPageFinished问题
项目中遇到了webview多次调用onPageFinished问题,相关文章比较多,但是很多是无效的,甚至有些需要服务器修改。
直到谷歌到https://stackoverflow.com/questions/3149216/how-to-listen-for-a-webview-finishing-loading-a-url
才发现有用的方案
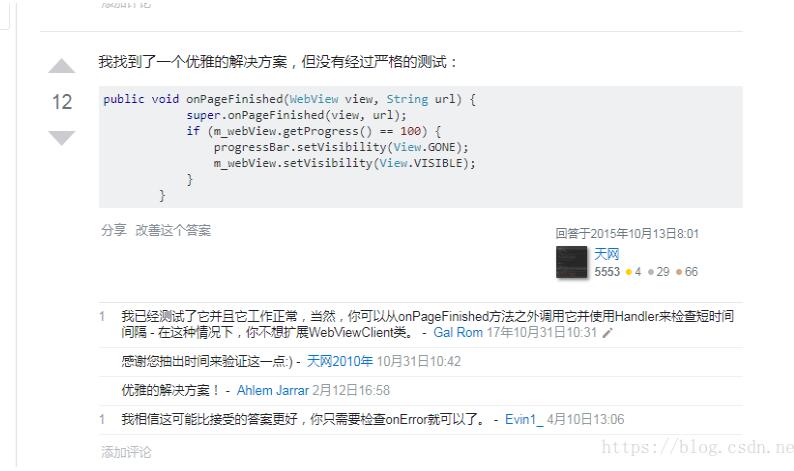
其中这个方法最终优雅得解决了我的问题

public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
if (m_webView.getProgress() == 100) {
progressBar.setVisibility(View.GONE);
m_webView.setVisibility(View.VISIBLE);
}
}以上是“如何解决WebView重定向行为导致多次加载的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!