Flutter中文论坛 上线啦,包含大家各种踩坑心得,是学习交友的必备网站,欢迎大家注册加入!
Flutter框架Flutter框架,一言以蔽之就是能够使用一套相同的Dart语言代码同时实现android和ios跨平台应用的框架,同时兼备高性能和快速开发。
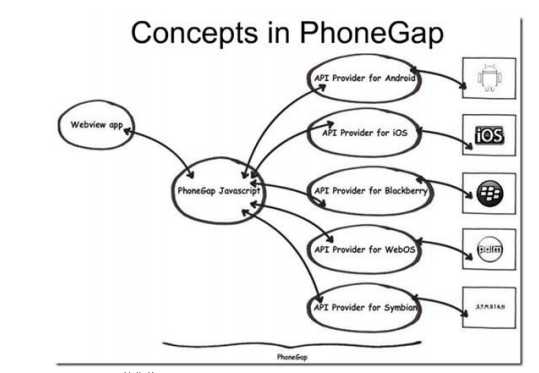
跨平台框架跨平台应用的框架,眼下相似的轮子也有很多例如:Phonegap,Xamarin,大热的react native,还有weex等等,这里有一篇好文就比较详尽的介绍了目前各种技术优缺点,包括这里安利的Flutter框架(这货之前叫Sky)传送门。
目前比较流行的跨平台技术主要有HTML5和react native(欢迎补充),虽然HTML5足够灵活,但是移动端网页的性能始终不如人意,用户体验不高,在不同浏览器下也有不同程度细微的差异;而react native刚好在性能和灵活性上达到了一个平衡,但对于只撸前端的同学,要灵活运用这个框架,也有相当的难度。
假设你已经阅读过上面的文章,Flutter有一个特点就是UI是自绘的并不依赖系统提供的控件,那跟浏览器有啥区别尼,没错你确实可以把它当成一个简化版的浏览器,刚才文章也提到代码组织有Chromium风格,个人粗略学习后分析,在某些概念上都跟Chromium如出一辙。
请看图,来自官网的视频:
来自Chromium,传送门
上图的Element可以和下图的div,p等对应起来,所以Element左边Rectangle green就是我们平常基于div+css构建的组件,右边Render Rectangle green 可以和下图 Render Object对应起来。Render Layer层上图虽然没有体现,但在框架代码里确实也有这样的存在。
继续深入好继续接着说,自绘UI有好处也有弊端,好处就是能够最大限度在android和ios上统一UI,这样就不单止在业务代码上统一,用户体验也能统一(什么?产品说要显示出不同平台的差异性,框架的开发者早就想到了,所以demo里面也提供一键切换android和ios的示例);弊端,没有利用系统提供的组件,基本只能自力更生了,幸好框架也提供了一套基础组件,能够满足一些简单的页面需求,这些组件当然也是有坑的啦,毕竟没有相当严谨的测试。
再说说框架的其他方面,主要的开发语言就是Dart,Dart曾经有一个宏伟的目标就是取代JS,但是很可惜失败了,也渐渐消失在人们的记忆中,但是为啥要挖出这样非主流的语言作为这个框架开发的主力语言,其实我也不知道为啥,可能那群大神不死心吧,明明那么好的语言。不过尼,作为目标替代JS的语言,Dart设计更加严谨(JS好像是十天就造出来的),从一开始时就考虑很多使用场景(浏览器,服务端,移动端),基本就像java一样的泛用型语言(JS是后天不停加buff),所以能构建更为稳定可靠的应用。对于前端和android的同学,这门语言的学习成本其实并不高,大概一两周就能掌握。
框架的开发体验,框架是受到react的启发,构建组件的代码方式也有react的风格(前端的同学看看),但这并不是重点,重点是开发时支持hot reload(足矣),不过也有不足,并不支持jsx,UI比较复杂的话,代码就太难看了,以后应该会有改进。
目前框架的性能,已经无限接近原生,这是个人的使用感受,之后再补上视频和体验的demo。
兼容性方面,官网提到是android 4.1以上 和 ios8以上,这还需要进一步验证
再说说项目本身,是相当有节操的,应该并不是玩票性质,个人观察这项目有一段时间,开发者几乎在不停持续的commit,每次跑demo都能看到比较明显的改进(这也是让我一直观察的动力),提出的问题一般当天就有回复(好像项目上还有1000多的问题还是打开着,哈哈)但是这个项目真的关注度相当低,对比RN低的可怜。
好吧,为啥今天才发文章安利,因为看到它终于支持Windows了(其实我也不知道他们啥时候搞出来),之前只能在mac,linux下体验,现在也提供idea的插件,非常方便调试和开发(之前是atom,真的卡的不行)。
个人认为,如果你是前端,还没有接触react native或者已经接触过,都不妨体验一下这个框架,另外研究这个框架的代码也是很有价值,框架已经把layout,paint,composite,事件如何传递的过程都呈现给我们,这是我们前端很少接触到。So,最后当然还有一个安利,如果你对框架有兴趣,请务必加入我们的一个小群qq:482462550。
如有错漏,欢迎指正。













 京公网安备 11010802041100号
京公网安备 11010802041100号