作者:Yunir_944 | 来源:互联网 | 2023-08-29 09:25
今天就跟大家聊聊有关React 中怎么获取数据,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1. 使用生命周期方法请求数据
应用程序Employees.org做两件事:
(1) 一进入程序就获取20名员工。2.可以通过过滤条件来筛选员工。

在实现这两个需求之前,先来回顾一下React 类组件的2个生命周期方法:
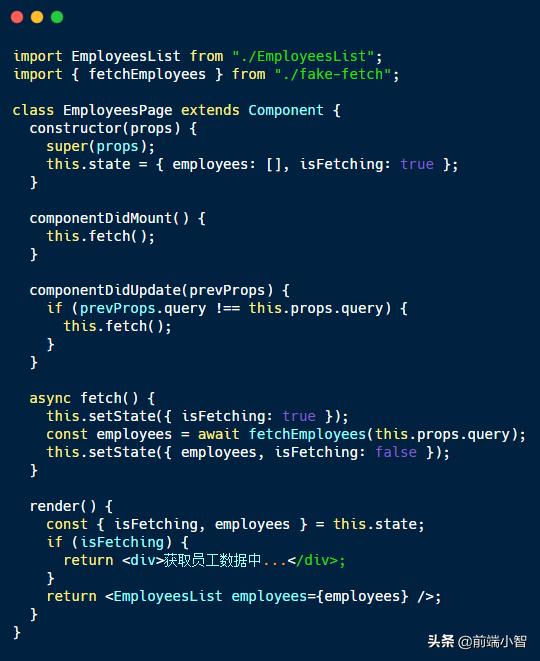
组件使用上面两个生命周期方法实现获取逻辑:

打开codesandbox可以查看获取过程。
<EmployeesPage>有一个获取数据的异步方法fetch()。在获取请求完成后,使用 setState 方法来更新employees。
this.fetch()在componentDidMount()生命周期方法中执行:它在组件初始渲染时获取员工数据。
当咱们关键字进行过滤时,将更新 props.query 。每当 props.query 更新,componentDidUpdate()就会重新执行this.fetch()。
虽然生命周期方法相对容易掌握,但是基于类的方法存在样板代码使重用性变得困难。
优点:
这种方法很容易理解:componentDidMount()在第一次渲染时获取数据,而componentDidUpdate()在props更新时重新获取数据。
缺点:
2. 使用 Hooks 获取数据
Hooks 是基于类获取数据方式更好的选择。作为简单的函数,Hooks 不像类组件那样还要继承,并且也更容易重用。
简单回忆一下useEffect(callback[, deps]) Hook 。这个hook在挂载后执行callback ,并且当依赖项deps发生变化时重新渲染。
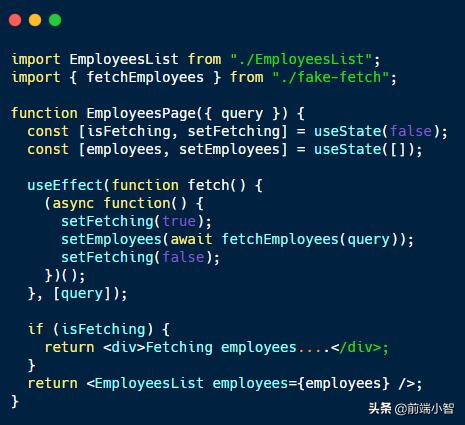
如下示例所示,在<EmployeesPage>中使用useEffect()获取员工数据:

打开codesandbox可以查看useEffect()如何获取数据。
可以看到使用 Hooks 的<EmployeesPage> 比使用类组件方式简单了很多。
在<EmployeesPage>函数组件中的useEffect(fetch, [query]),初始渲染之后执行fetch回调。此外,当依赖项 query 更新时也会重新执行 fetch 方法。
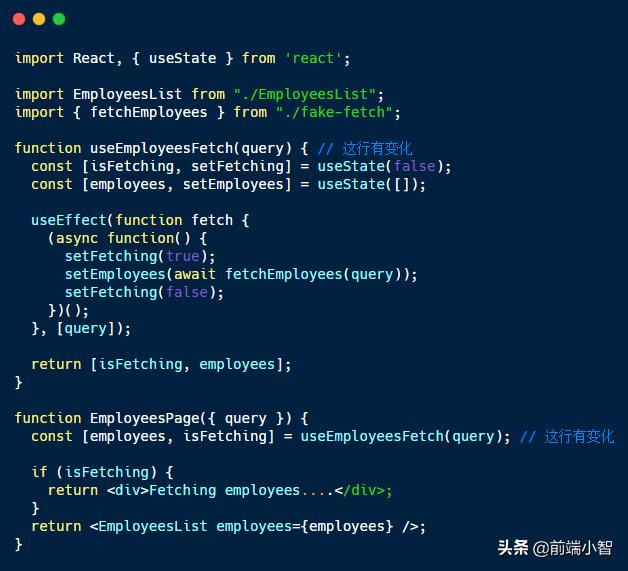
但仍有优化的空间。Hooks 允许咱们从<EmployeesPage>组件中提取雇员获取逻辑,来看看:

从useEmployeesFetch()提到所需要的值。组件没有相应的获取逻辑,只负责渲染界面工作。
更好的是,可以在需要获取雇员的任何其他组件中重用useEmployeesFetch()。
优点:
缺点:
3. 使用 suspense 获取数据
Suspense 提供了一种声明性方法来异步获取React中的数据。
注意:截至2019年11月,Suspense 处于试验阶段。
<Suspense>包装执行异步操作的组件:
Fetch in progress...}>
数据获取时,Suspense将显示fallback中的内容,当获取完数据后,Suspense将使用获取到数据渲染<FetchSomething />。
来看看怎么使用Suspense:

打开codesandbox可以查看Suspense如何获取数据。
使用Suspense处理组件将获取到数据传递给组件。
中的resource.employees是一个特殊包装的promise,它在背后与Suspense进行通信。这样,Suspense就知道“挂起” 的渲染要花多长时间,并且当资源准备就绪时,就开始执行渲染工作。
最大的优点是:Suspense 以声明性和同步的方式处理异步操作。组件没有复杂数据获取逻辑,而是以声明方式使用资源来渲染内容。在组件内部没有生命周期,没有 Hooks,async/await,没有回调:仅展示界面。
优点:
声明式:Suspense 以声明的方式在React中执行异步操作。
简单:声明性代码使用起来很简单,这些组件没有复杂的数据获取逻辑。
松耦合与获取实现:使用Suspense的组件看不出如何获取数据:使用 REST 或 GraphQL。Suspense设置一个边界,保护获取细节泄露到组件中。
标准状态:如果请求了多个获取操作,那么Suspense会使用最新的获取请求。
看完上述内容,你们对React 中怎么获取数据有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程笔记行业资讯频道,感谢大家的支持。