fixed元素,常见网站右侧出现一个返回顶部的按钮,滚动的时候,会发现返回顶部这个区域在不停的进行重绘,而返回顶部是position:fixed定位的。这也解释了为什么fixed定位是最耗性能的属性之一
如何查看元素在不停的重绘呢?Chrome渲染分析工具 Rendering;

如上图,按F12调出开发者工具,然后按“ESC”(按2次) 调出Rendering界面。
1、Show paint rectangles 显示绘制矩形
2、Show composited layer borders 显示层的组合边界(注:蓝色的栅格表示的是分块)
3、Show FPS meter 显示FPS帧频
4、Enable continuous page repainting 开启持续绘制模式 并 检测页面绘制时间
5、Show potential scroll bottlenecks 显示潜在的滚动瓶颈。

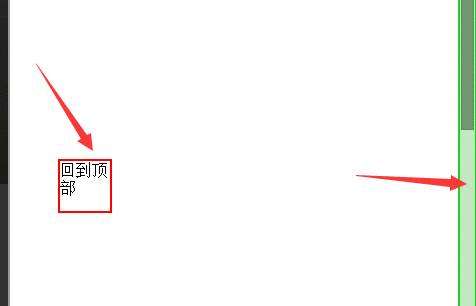
观察上图本案例;箭头所指示的;(绿色块)元素表示在不停的发生重绘;
那么如何解决呢?
通过css3的-webkit-transform:translateZ(0) 的属性启动 硬件GPU加速
如何硬件加速,一般我们看到这个:
webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
或webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
-webkit-transform:translate3D(0,0,0); //大写3D-webkit-transform: translateZ(0);
-webkit-backface-visibility:hidden;
-webkit-transform: scaleZ(0) ;
-webkit-transform: rotateX(0);
-webkit-transform: rotateY(0);
-webkit-transform: rotateZ(0) ;
-webkit-transform: scale3d(0,0,0) ;
-webkit-transform: rotate3d(0,0,0,0);
通过开启GPU硬件加速虽然可以提升动画渲染性能或解决一些棘手问题,但使用仍需谨慎,使用前一定要进行严谨的测试,否则它反而会大量占用浏览网页用户的系统资源,尤其是在移动端,肆无忌惮的开启GPU硬件加速会导致大量消耗设备电量,降低电池寿命等问题。
再次观察;myFixed 元素没有发现没有绿色块重绘

影响页面重绘的因素
主要有2大类:
1、页面滚动
2、互动操作
1).Dom节点被Javascript改变,导致Chrome重新计算页面的layout。
2).动画不定期更新。
3).用户交互,如hover导致页面某些元素页面样式的变化。
4).调整窗口大小 和 改变字体
5).内容变化,比如用户在input框中输入文字
6).激活 CSS 伪类,比如 :hover
7).计算 offsetWidth 和 offsetHeight 属性
8).增加或者移除样式表
另外一个情况;fixed元素在滚动条滚动时候,ie7版本 有抖动情况;除了background-attachment: fixed\9; (我的ie8浏览器切换ie7渲染发现还是有抖动现象); 我一般是这样处理的
当我点 击回到顶部 时候,页面 scrollTop:0;jQuery为了兼容一般是这样写:
$('#myFixed').on("click",function(){$('html, body').animate({scrollTop:0},"slow",function(){console.log('我回到了顶部');});});
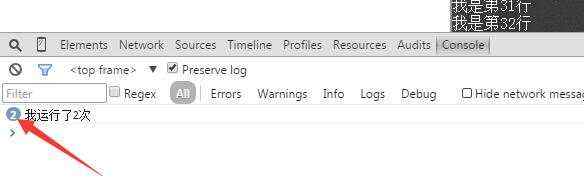
实际上,仔细观察控制台,你会发现;实际上渲染了2次;

主要原因 webkit 内核的浏览器使用body 进行滑动,而其他浏览器则使用html进行滑动
如何优化:
var userAgent=window.navigator.userAgent.toLowerCase();isWebkit = userAgent.indexOf('webkit') !== -1,$('#myFixed').on("click",function(){//webkit 内核的浏览器使用body 进行滑动,而其他浏览器则使用html进行滑动$(!!isWebkit?"body":"html").animate({scrollTop:0},"slow",function(){ console.log('我回到了顶部');});});

再次,观察控制台,这回只选染一次;
关于 bug,iphone 移动端 QQ浏览器如果缓动回到顶部;无法真正回到顶部;我们看看天猫 和蘑菇街存在的问题
<meta name&#61;"apple-mobile-web-app-capable" content&#61;"yes" />
<meta name&#61;"apple-mobile-web-app-status-bar-style" content&#61;"black-translucent" />




直接通过click 直接调用window.scrollTo(0,0)回到顶部&#xff1b;去掉动画&#xff1b;
本文地址&#xff1a;http://www.cnblogs.com/surfaces/
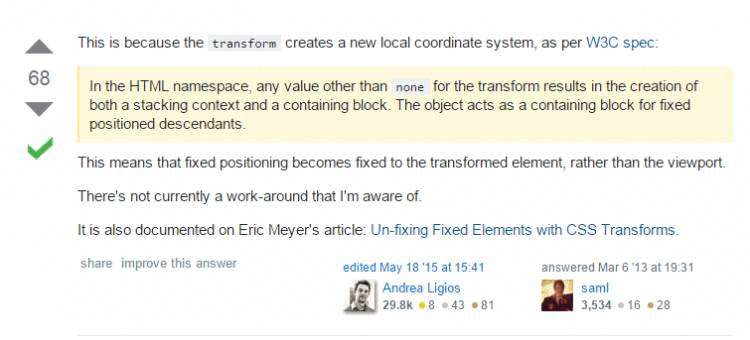
另外&#xff1b;一个注意点&#xff1a;当父元素 含有 transform 时候&#xff0c;或者 will-change 属性&#xff0c;可能导致子类元素含有fixed 属性失效&#xff1b;


附上代码&#xff1a;


http://fourkitchens.com/blog/article/fix-scrolling-performance-css-will-change-property
http://stackoverflow.com/questions/15194313/webkit-css-transform3d-position-fixed-issue
http://meyerweb.com/eric/thoughts/2011/09/12/un-fixing-fixed-elements-with-css-transforms/









 京公网安备 11010802041100号
京公网安备 11010802041100号