作者:手机用户2602890485 | 来源:互联网 | 2023-05-18 23:00
列表的渲染,不管是任何语言都有列表这个概念。源码:https:github.comlimingioswxProgram.git中的No.8小程序的列表的渲染for循环官方的阐述http
列表的渲染,不管是任何语言都有列表这个概念。源码:https://github.com/limingios/wxProgram.git 中的No.8
小程序的列表的渲染
for 循环
官方的阐述
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html

在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
演示列表
>* wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
>* block wx:for
类似 block wx:if,也可以将 wx:for 用在标签上,以渲染一个包含以渲染一个包含多节点的结构块。
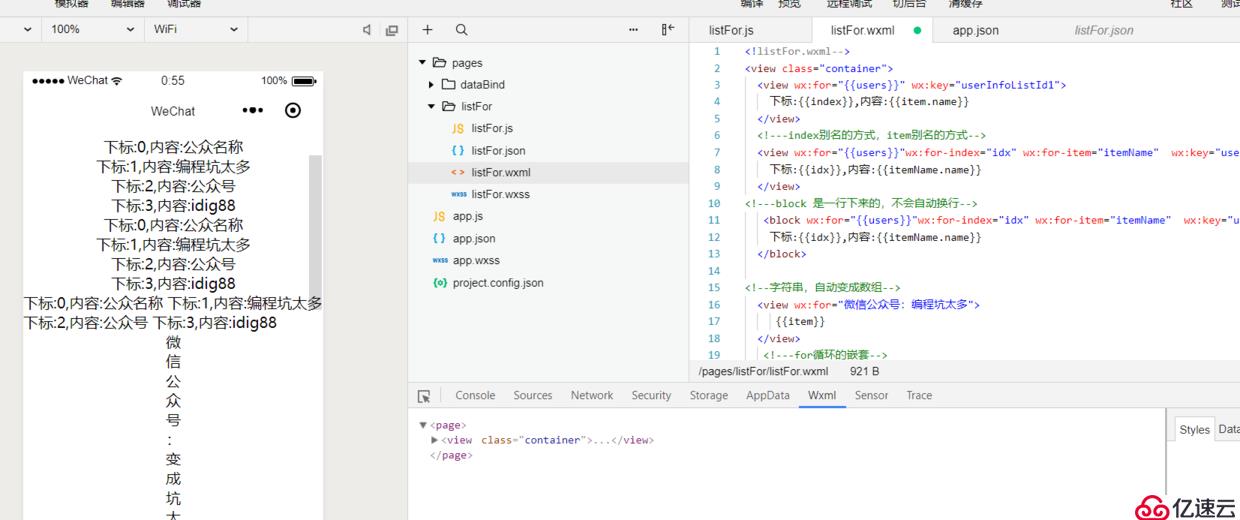
listFor.wxml
下标:{{index}},内容:{{item.name}}
下标:{{idx}},内容:{{itemName.name}}
下标:{{idx}},内容:{{itemName.name}}
{{item}}
{{i}} * {{j}} = {{i * j}}
listFor.js
//listFor.js
//获取应用实例
const app = getApp()
Page({
data: {
users: [{
name: "公众名称"
},
{
name: "编程坑太多"
},{
name: "公众号"
},{
name: "idig88"
}
]
}
})

在实际开发过程中遇到 warning: Now you can provide attr “wx:key” for a “wx:for” to improve performance.
如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
解决方案还是有的 wx:key=”几个名字加进去”
PS:下节详细解释下wx:key 的重要性。
百度已收录
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:「小程序JAVA实战」小程序视图之细说列表渲染(14)