作者:finaokas_261 | 来源:互联网 | 2023-08-08 09:20
一、实验需求:上位机软件界面设计二、技术选型:前端(HTMLCSSJavaScript)三、实验准备:Sublime3、webstorm64、GoogleChrome四、实验说明:
一、实验需求:上位机软件界面设计
二、技术选型:前端(HTML CSS Javascript)
三、实验准备:Sublime3、webstorm64、Google Chrome
四、实验说明:
所谓前端,简单来说就是做网页;
1、
利用
HTML(超文本标记语言)的众多标签来实现页面的一个基本结构,就是页面应该包含哪些内容,例如表格、表单、文字、段落、按钮等;
2、再通过CSS(层叠样式表)来进行修饰,所谓修饰就是为了让其看起来更美观,就比如字体的颜色、大小,背景颜色、定位等等,一般根据个人审美来进行装饰;
3、而Javascript是一种脚本语言,用来定义行为的,让页面变成动态页面,一般我们所看到的页面动态效果一般都是Javascript实现的,当然后来还有更新更方便的技术,但Javascript是基础;
五、实验过程及分析:
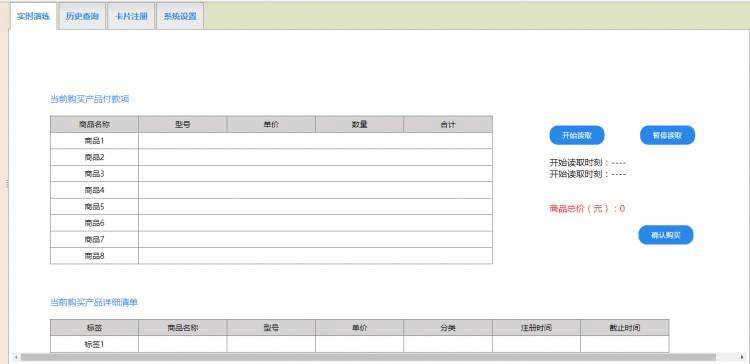
实验截图:

1、这次实验我们做的是超市系统的第一个实战演练的界面;
2、标头四个页面的转换使用的是一个插件,这里就不过多的解释了;
3、第一个标题下面的界面,添加了表格table标签、按钮input标签,以及独成一行的p标签,再利用position进行定位,分为上(左右)、下三个部分,再对样式稍加修改可以得到如图所示的效果;
六、实验小结:
1、感觉使用前端的一些样式会比较灵活多变,可以根据自己的想法设计想要的样式,而且更方便得到结果,代码也比较好理解,比较语义化;
2、定位排版会比较麻烦,需要计算一下偏移量,以及要通过对原图的理解,要知道该效果是通过什么标签得到的,什么标签可以实现这个文本等等问题;