作者:书友51676198 | 来源:互联网 | 2023-10-13 06:06
版权声明:本文由盛旷 原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/134
来源:腾云阁 https://www.qcloud.com/community
HTTPS是指结合HTTP和SSL来实现网络浏览器和服务器之间的安全通信。HTTPS被融合到当今网络操作系统和网络浏览器中,他依赖于网络服务器是否支持HTTPS协议。本文重点是阐述HTTPS和SSL证书的原理,不涉及具体实现。在开始叙述原理之前,先明确几个网络安全方面的基础概念。
一.基础概念
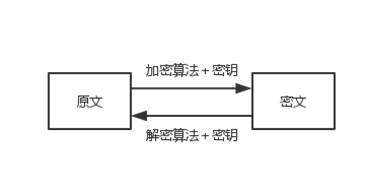
1. 对称加密算法
一个对称加密算法由五个部分组成:
2. 非对称加密算法
与对称加密算法不同的是,非对称加密算法使用的加密密钥和解密密钥是不同的。

3. 公钥密码与RSA
公钥密码属于对称加密算法中的一种,公钥密码体系中有一个公钥和一个密钥,公钥是公开给所有人使用的,密钥只有自己知道,通常公钥根据一个密钥进行加密,根据另一个密钥进行解密。
RSA公钥密码算法是公钥密码算法中的一种,RSA中的加密和解密都可以使用公钥或者私钥,但是用公钥加密的密文只能使用私钥解密,用私钥加密的密文智能使用公钥解密。

二.SSL证书的原理
这里只叙述SSL证书的原理,至于如何申请证书,如何生成证书,如何部署证书可以Google得到。在介绍SSL证书前,需要先知道证书的指纹和指纹算法。
指纹是在证书信息(证书机构,公司名,证书有效期等)后面加上一段内容,保证信息没有被修改过。具体操作是将将原来的信息通过指纹算法算法(一个hash算法)计算得到指纹与原信息一起发出去。用户收到这份数据后,首先将原信息用同样的指纹算法计算结果,将得到的结果与指纹对比,如果一致,则说明信息没有被修改过。当然这个过程是有危险的,黑客完全可以修改内容并重新通过指纹算法生成指纹。这里需要使用加密算法来解决这个隐患。
假设一个公司B company向证书机构xxx CA申请SSL证书,他会得到一张类似下面这张图的证书

B company得到这张证书后,会在与用户通信的过程中将证书发送给用户,用户首先会检测办法证书的机构,如果是大家都公认的证书机构,操作系统在出厂时会内置这个机构的机构信息和公钥,例如xxx CA,如果是一个不受信任的证书机构,应用程序(比如浏览器)会发出警告,如果是受信任的证书机构,应用程序会使用预置的xxx CA的公钥去解密最后的指纹内容和指纹算法,然后再把前面的证书内容用指纹算法计算后与指纹内容比对,由于指纹内容是由证书机构唯一的私钥加密的,因此只要比对成功说明证书是没有人被人修改过的。接下来用户就可以放心使用该公司的公钥了。
三.HTTPS的原理
HTTPS的出现是为了解决网络通信中数据传输不安全的问题,下面我们以登陆为例,先看一个网络通信最简单的过程,再一步步分析这个过程中不安全的因素以及解决办法。
1.最简单的通信过程

这个通信过程槽点太多,这样一个网络通信过程属于小学生水准,首先最明显一个错误是作为客户端如何知道给予回应一定是目标服务器,黑客可以有一百种办法来伪装这个服务器,轻轻松松就拿到用户的用户名和密码,所以图中也只能无奈的使用“某个地址”来标识服务器。为了解决这个问题,首先需要让浏览器确认对方的身份,于是有了下面的通信过程。
2.确认服务器身份
确认服务器身份就需要用到前面说过的RSA算法了,由于RSA算法有下面这几个特性,所以是可以用来唯一确认服务器身份的:

其中“()”里的内容是服务器用私钥加密后的内容,一般服务器会将明文加密,浏览器在收到消息后首先会用公钥解密密文,由前面特性3可以知道,公钥和解密算法是可以解出明文的,如果解不出来说明对方不是目标服务器,浏览器解密后会与明文做比对,如果比对成功,由私钥的唯一性和保密性就可以确认对方是目标服务器。然而确认服务器身份后,在向服务器发送数据的过程中,如果数据被黑客截获,我们的用户名和密码也会落入黑客之手,于是下一步我们需要对发送的数据进行加密。
3.通信内容加密

浏览器对用户名和密码用公钥进行加密,由于
于是密文只能由服务器用私钥解密,黑客即使拿到密文,也是无法解密的。但是在服务器向客户返回信息的过程中就出现问题了,由于公钥是公有的,任何人都可以拿到这份数据并使用公钥解密,所以这里还是存在不安全因素。于是客户和浏览器的通信过程多了一个步骤。
4.使用用户定义的对称加密算法对信息加密

为了使浏览器和服务器发出的信息都无法被别人解密,这里使用了一个对称加密算法,而算法和密钥的加密是在浏览器用公钥来加密的,这样可以保证只有服务器才能用私钥来解密这个内容,也就是保证对称加密算法和密钥只能被服务器拿到。当服务器拿到对称加密算法和密钥后,后面的通信都能使用这个对称加密算法来完成,由于对称加密算法和密钥只有客户和服务器知道,后面的通信加密过程都是无法被破解的。
到这里,基本就是HTTPS通信的整个过程了,似乎整个过程都很难被黑客破解,但是注意到前面的所有过程都默认了一个前提,那就是客户手里已经拥有公钥。公钥的获取如果只是在客户和服务器之间进行的话,是存在很大的安全隐患的,最直接的问题就是用户怎么确定拿到的公钥就是目标服务器的公钥,类似“证明‘能证明你身份’的凭证是你的”这样的命题,最好的解决办法是引入一个大家都信任的第三方来“证明这个凭证”是服务器的,于是这里就使用了SSL证书。前面提到,通过发送SSL证书服务器可以将公钥安全的交给用户,而这里的第三方就是证书机构。于是我们得到了一个完整的HTTPS通信过程。

到这里已经基本讲完了SSL证书与HTTPS的原理,当然实际通信过程中还有很多细节没有说到,但是不妨碍理解原理。实际开发和生产过程中很多信息敏感的操作都可以参照这种思想来实现,文中有不合理的和错误的地方欢迎指正。
参考文章:
https://zh.wikipedia.org/wiki/%E5%82%B3%E8%BC%B8%E5%B1%A4%E5%AE%89%E5%85%A8%E5%8D%94%E8%AD%B0
http://www.cnblogs.com/JeffreySun/archive/2010/06/24/1627247.html
http://www.ruanyifeng.com/blog/2014/02/ssl_tls.html
最后,欢迎申请使用腾讯云的SSL证书 具体SSL证书使用方法参考