作者:Openset | 来源:互联网 | 2023-09-05 17:56
浅析如何利用JavaScript进行语音识别-一、基础用法varrecognitionnewwebkitSpeechRecognition();recognition.onresu
一、基础用法
var recognition = new webkitSpeechRecognition();
recognition.Onresult= function(event) {
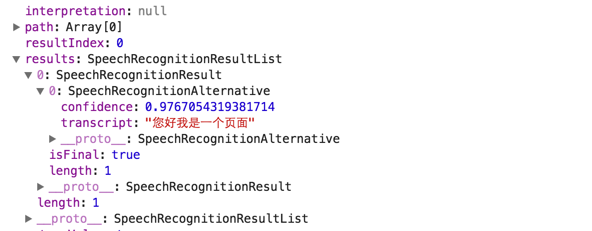
console.log(event)
}
recognition.start();
这里操作实际会让用户授权页面开启麦克风,如果用户允许的话,用户可以开始说话了,如果你停说话了,onresult注册的时间 则会被触发,并会讲捕获的音频返回成一个Javascript对象。
二、响应流
你需要等待用户准备好对话,并且知道对话结束;
var recognition = new webkitSpeechRecognition();
recognition.cOntinuous= true;
recognition.interimResults = true;
recognition.Onresult= function(event) {
console.log(event)
}
recognition.start();

这样你可以在用户开始讲话时,提前渲染结果。
你可以自动以识别的语言,默认情况为所在地区语言。
三、x-webkit-speech
Webkit 内核的浏览器支持语音输入
它会识别音频并进行转化为文字
四、安全性
http协议下浏览器每次都会提醒用户去确认语音操作,然而https的页面,没有这样一个麻烦的操作。
Javascript上下文,整个页面,都能过访问到捕获的音频。
总结
Javascript的语音识别总体还并未大范围使用,而且受限于浏览器支持,因此只有少数需求或许能够使用到吧。以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。