作者:手机用户2602913391 | 来源:互联网 | 2024-09-25 05:40

方法一:
前端改成:去掉contentType属性(是对发送过去的数据格式限制),dataType是对接收数据的格式限制
$.ajax({url:"http://localhost:8088/login",type:'post',data:{phoneNum:this.phoneNum,//对密码进行MD5加密处理password:md5(this.password)},// contentType: 'application/json;charset=utf-8',// dataType:'json',success:function(req){//请求成功时处理},complete:function(){//请求完成的处理},error:function(){//请求出错处理}})
后端:去掉@RequestBody,用实体类接收参数,特别注意:实体类的属性名要和前端传过来的参数名保持一致,没有传值的参数,会自动成null。
@PostMapping("/login")public Map toIndex(User user){System.out.println(user.getPhoneNum());System.out.println(user.getPassword());}
传参结果:正常,第一个手机号,第二个前端MD5加密后的密码

方法二:
前端:不修改,依旧以json格式传输
$.ajax({url:"http://localhost:8088/login",type:'post',data:{phoneNum:this.phoneNum,//对密码进行MD5加密处理password:md5(this.password)},contentType: 'application/json;charset=utf-8',dataType:'json',success:function(req){//请求成功时处理},complete:function(){//请求完成的处理},error:function(){//请求出错处理}})
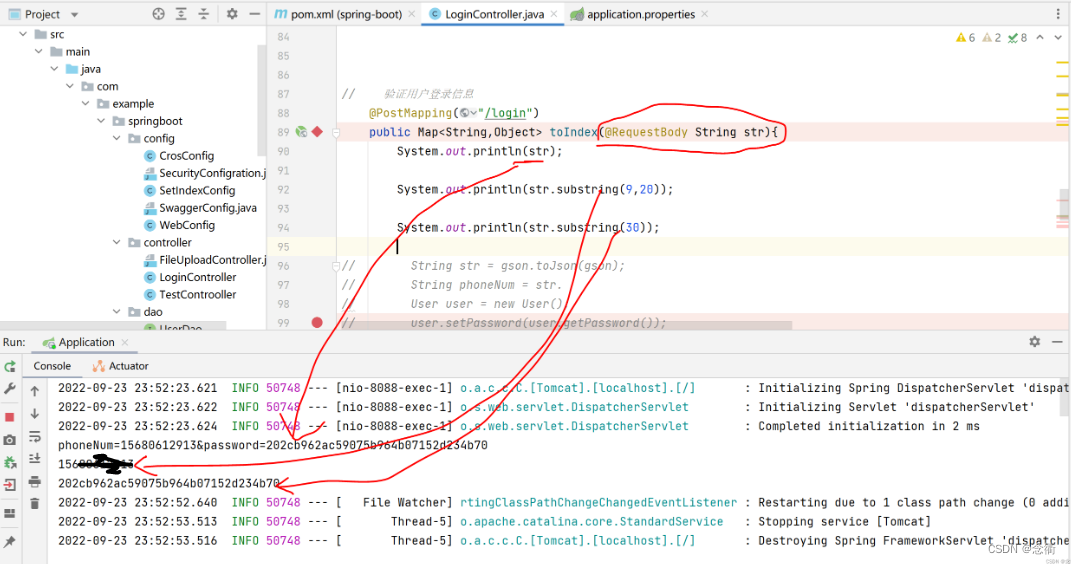
后端:加上@RequestBody用String接收,后再一一对多参数进行处理,subString()方法:根据字符的下标位置进行分割,不包前,但包后,eg:第9个字符是“=”,所以从第九个字符开始分割,到第20个字符结束,包括了第二十个。

原理不清楚,有大佬的话,求求路过看一眼,顺带告诉我一下,真心感恩~