作者:樱花恋雪的玫瑰_484 | 来源:互联网 | 2023-09-16 16:29
【前端】Vant:在uniapp小程序上使用vant库-1.创建目录在项目的src目录下创建目录wxcomponents,再在该目录下创建vant目录。2.安装组件库方法
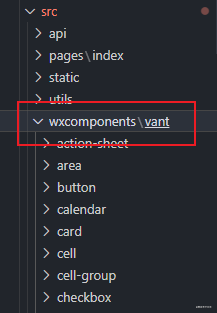
1.创建目录
在项目的src目录下创建目录wxcomponents,再在该目录下创建vant目录。


2.安装组件库
方法一:下载组件库zip包
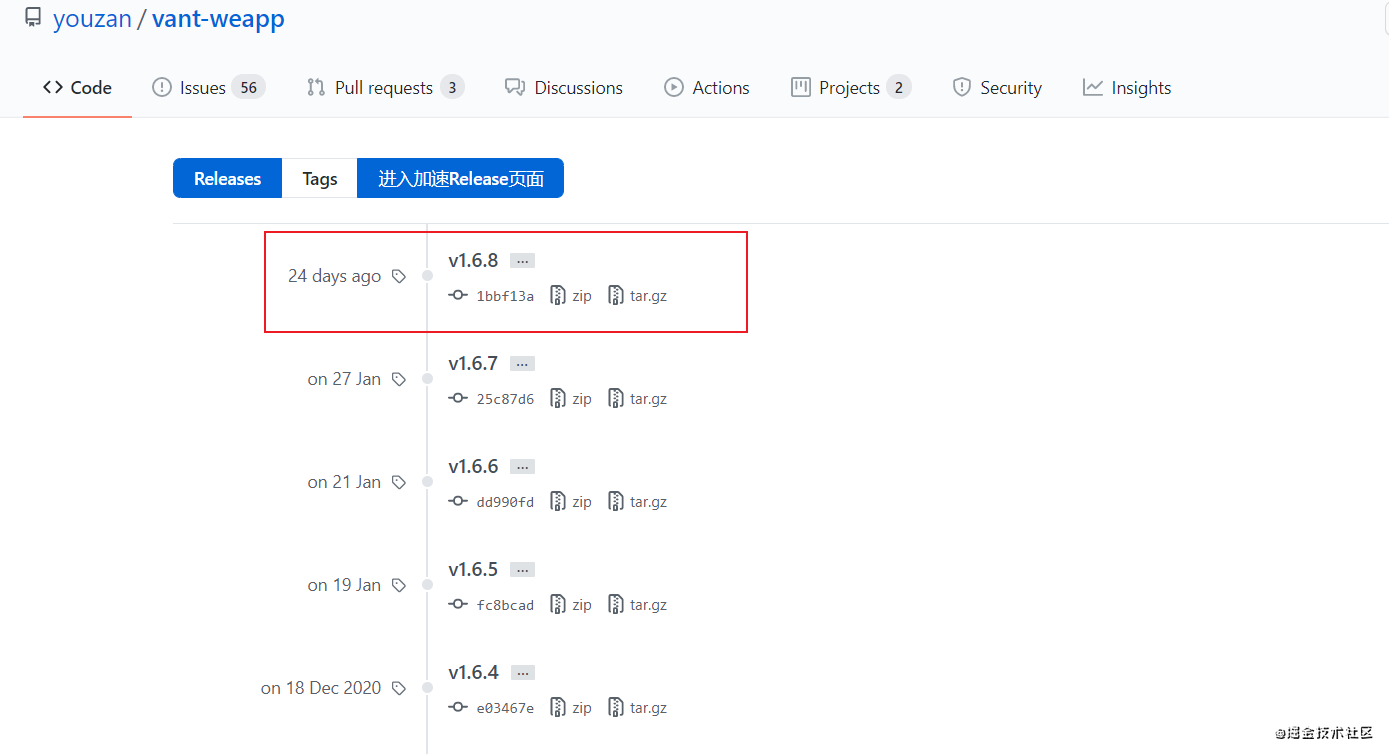
在vant-weapp的GitHub Releases版块下载最新的zip包。下载完毕后进行解压,将其dist目录下的文件放到vant目录下。
https:
方法二:通过npm安装组件库
通过npm安装Vant Weapp,如果项目中存在package.json,执行下方的命令安装Vant Weapp,如果没有,则在项目根目录使用命令npm init,一路回车即可,会自动生成package.json。
npm i vant-weapp -S --production
安装完成后在项目根目录node_modules中找到@vant,同上找到dist目录,复制到wxcomponents中并改名为vant。个人更倾向与方法二,因为几个星期或者几个月后估计就不知道具体用的什么版本了。
3.引入Vant Weapp
方法一:在pages.json中引入
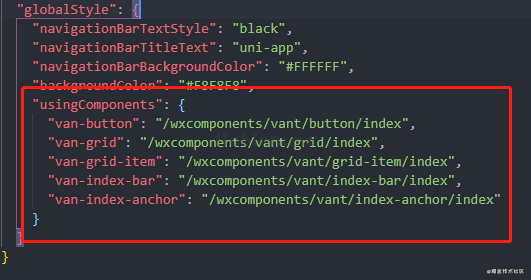
找到pages.json,在globalStyle或者具体page的style中引入Vant的组件,如果需要全局使用该组件,可以在globalStyle中usingComponents中全局引入。
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index",
"van-grid": "/wxcomponents/vant/grid/index",
"van-grid-item": "/wxcomponents/vant/grid-item/index",
"van-index-bar": "/wxcomponents/vant/index-bar/index",
"van-index-anchor": "/wxcomponents/vant/index-anchor/index"
}

如果只需要单独在个别页面使用,可在具体页面的style中配置usingComponents。
{
"path": "pages/test",
"style": {
"navigationBarTitleText": "测试",
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
}
}
在uni-app中是不存在app.wxss,只有经过编译后才会生成app.wxss,所以需要在App.vue中的style中引入才可以正常使用。
方法二:直接在页面中按需引用
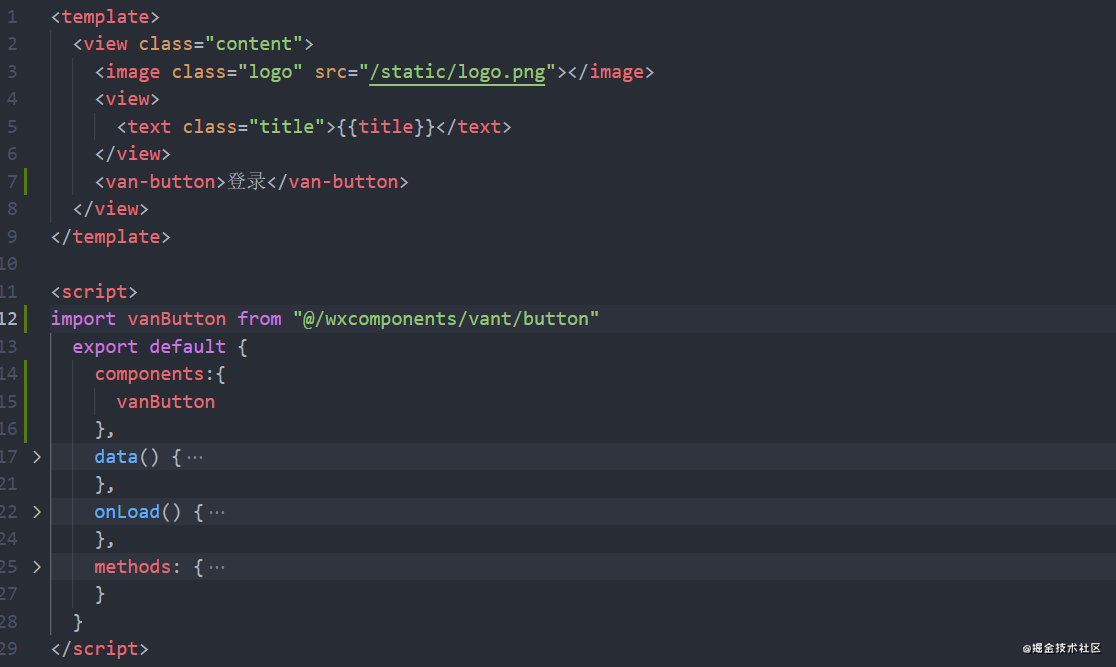
由于uniapp是基于vue进行二次开发,所以可以直接在相关的页面文件中进行@import导入使用。
 最终编译得到:
最终编译得到:

4.样式覆盖
有时候Vant的样式不满足现在的需求,需要对其做些简单的调整,这是就可以根据官网进行修改:
"primary" block class="custom-button">自定义样式覆盖按钮
通过定义个class直接进行样式覆盖:
如果你的style样式中存在scoped,我们可以利用vue中的语法,加个/deep/进行样式覆盖,如下所示:
5.定制主题
如果你对Vant的颜色样式不满意,可以通过官方提供的方法进行主题定制。
官方的介绍:
小程序基于 Shadow DOM 来实现自定义组件,所以 Vant Weapp 使用与之配套的 Css 变量 来实现定制主题。链接中的内容可以帮助你对这两个概念有基本的认识,避免许多不必要的困扰。
Css变量 的兼容性要求可以在 这里 查看。对于不支持 Css变量 的设备,定制主题将不会生效,不过不必担心,默认样式仍会生效。
(1)全局定制
可以在项目根目录建立assets\css文件夹,用于存放和样式相关的代码。
assets\css中新建2个文件:
index.scss和定制主题的vant-theme.scss文件,index.scss引入vant-theme.scss。
@import "./vant-theme.scss";
然后在main.js中引入index.scss。
import Vue from 'vue'
import App from './App'
import './assets/css/index.scss'
接着再vant-theme.scss中进行主题定制。官方配置如下:
@text-color: #323233;
@border-color: #ebedf0;
@active-color: #f2f3f5;
@background-color: #f8f8f8;
@background-color-light: #fafafa;
最后在vant-theme.scss根据配置文件的内容进行需要的变量定制,如下所示,也可以使用uni.scss中的变量:
page {
--button-info-background-color: $uni-text-color;
--button-info-border-color: $uni-text-color;
}
(2)局部定制
在实际应用中,我们需要对单独组件进行定制,官方提供的方法有:
方法1:通过设置class,单独设置设置变量
"info" block class="my-button">class局部定制主题的信息按钮van-button>
.my-button {
--button-info-background-color: grey;
--button-info-border-color: grey;
}
方法2:通过style属性来动态设置变量。
"info" block :hljs-string">"buttonStyle">style局部定制主题的信息按钮
data() {
return {
buttonStyle: `
--button-info-background-color: pink;
--button-info-border-color: pink;
`
}
}
6.引入iconfont
vant-weapp中虽然内置了不少icon图标,但实际开发过程中肯定不满足我们的需要,因此可以根据自己的需求进行引入iconfont图标库文件。
在asssets/css中新建一个icon.scss用于管理字体图标,然后再index.scss中引入。
@import "./icon.scss";
然后将上面复制的链接看到的内容复制下,写入到icon.scss中,去除掉一些不需要的字体链接和其他的一些修改,变成如下形式:
@font-face {
font-family: 'iconfont';
src: url('https://at.alicdn.com/t/font_998792_mo2p0a3obyo.ttf?t=1579424702259') format('truetype');
}
[class^=""],
[class*=" "] {
font-family: 'iconfont' !important;
position:relative;
font-size:inherit;
text-rendering:auto;
-webkit-font-smoothing:antialiased;
}
.iconfont-edit:before {
content:"\e61d";
}
.iconfont-drag:before {
content:"\e636";
}
.iconfont-rectangle:before {
content:"\e790";
}
其中[class^=""]和[class*=" "]中的iconfont保持和上面的图标前缀一致,不建议使用icon前缀。
如果图标有变动后重新将.ttf的字体链接复制过来替换原来的font-face中的字体链接,重新将图标的class的复制过来即可。
配合van-icon组件,指定class-prefix为iconfont,name为图标的名称,不带iconfont-。
class-prefix="iconfont" name="edit" />
<van-icon class-prefix="iconfont" name="drag" />
<van-icon class-prefix="iconfont" name="rectangle" />
这样内置的图标也可以正常使用,不会有影响。
"chat-o" />
<van-icon name="https://b.yzcdn.cn/vant/icon-demo-1126.png" />
7.结语
以上是使用uni-app开发小程序引入vant weapp的过程的记录和所遇到的问题,在解决过程中得到一些经验,可以对后面学习的人有所帮助。
参考文章:
- uni-app引入UI组件库(Vant-weapp)步骤blog.csdn.net/yanghongyan…
- uni-app微信小程序引入vant weapp
liubing.me/uniapp-use-…