作者:我还是看好小棠呀 | 来源:互联网 | 2024-12-03 00:01
本文探讨了如何通过ServiceWorker和Lighthouse工具来优化PWAH5WebApp,旨在提升用户体验,包括提高加载速度、增强离线访问能力等方面。

理解PWA
PWA,即Progressive Web Apps,是一种利用现代Web技术提供的功能来创建具有类似原生应用体验的Web应用的技术框架。
PWA的优势
PWA的主要优势在于提供更好的用户体验:
- 在离线或网络条件不佳的情况下,能够调用预缓存资源,确保应用流畅运行。
- 减少加载时间,实现页面秒开。
- 增强搜索引擎可见性,提高SEO效果。
- 支持离线消息推送,保持用户连接。
- 允许用户将应用添加至主屏幕,享受接近原生应用的体验。
实施PWA的步骤
- 确保应用运行在安全的HTTPS环境中。
- 利用Service Worker技术实现资源的缓存管理和离线访问。
- 配置Web App Manifest文件,定义应用的基本信息如名称、图标等。
PWA的浏览器兼容性
不同浏览器对PWA的支持程度有所差异,具体如下:
Android:Chrome浏览器
iOS:Safari浏览器
Windows 10:Edge浏览器 / Chrome浏览器 / Stack浏览器
macOS:Chrome浏览器 / Stack浏览器
Linux:Chrome浏览器
进一步了解PWA
有关PWA的更多介绍和使用体验,可以参考《全平台的轻量体验:PWA 使用指南及应用推荐》。
Service Worker的作用
Service Worker是一个可以在浏览器后台独立运行的脚本,主要功能包括:
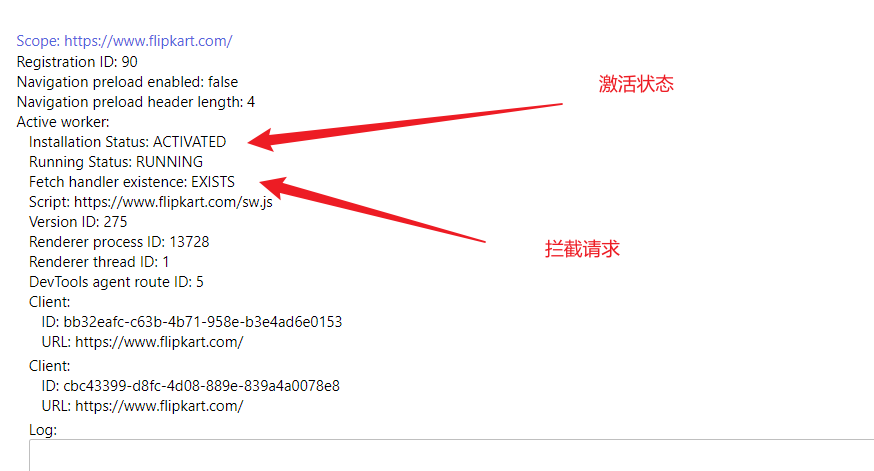
- 拦截和响应网络请求,通过缓存加速页面加载。
- 在后台处理大量数据,减轻前端压力,同时保持与前端的通信。
- 仅在激活状态下处理系统事件,避免不必要的资源消耗。
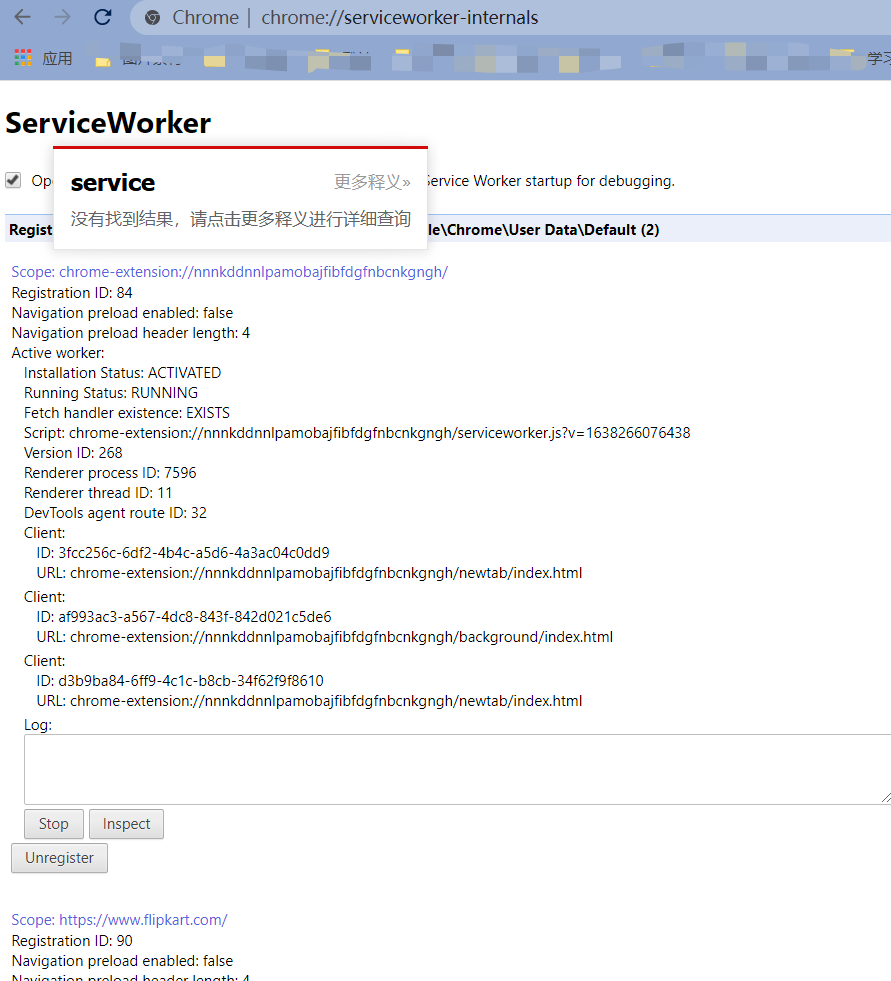
可以通过以下链接查看已启动的Service Worker:
chrome://serviceworker-internals/
chrome://inspect/#service-workers




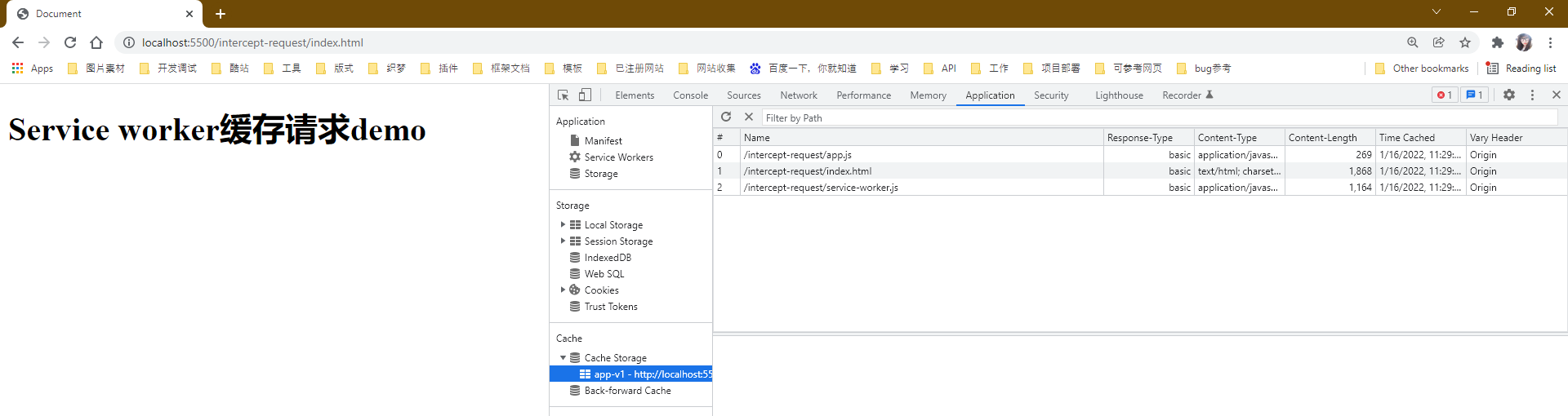
Service Worker的应用示例
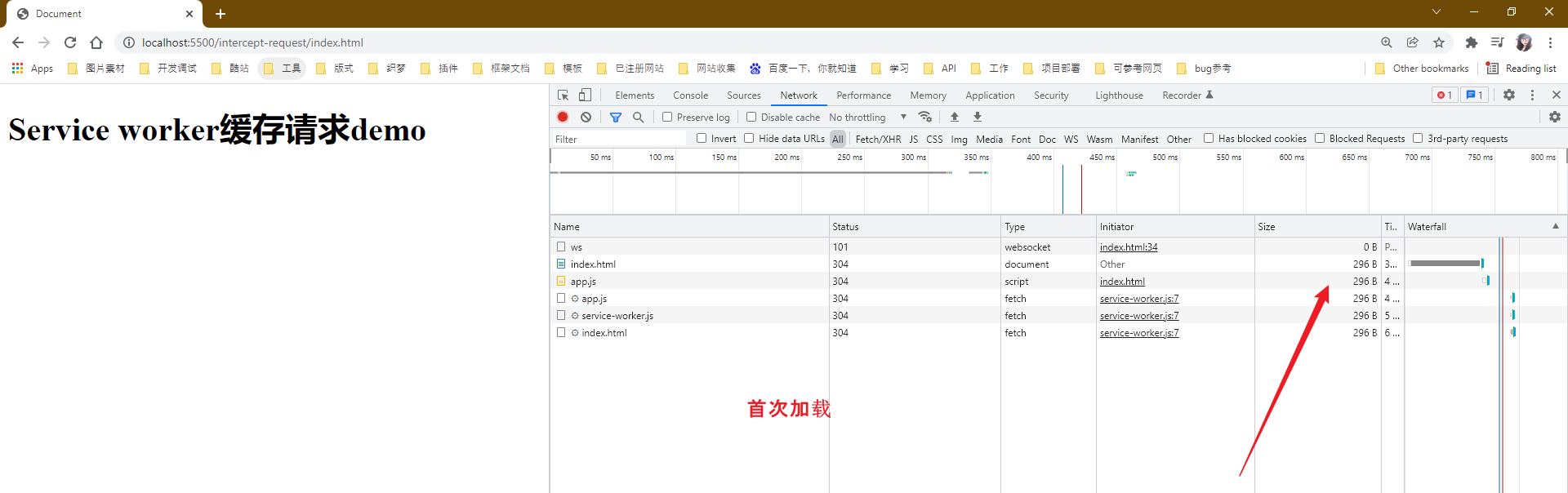
缓存页面内容



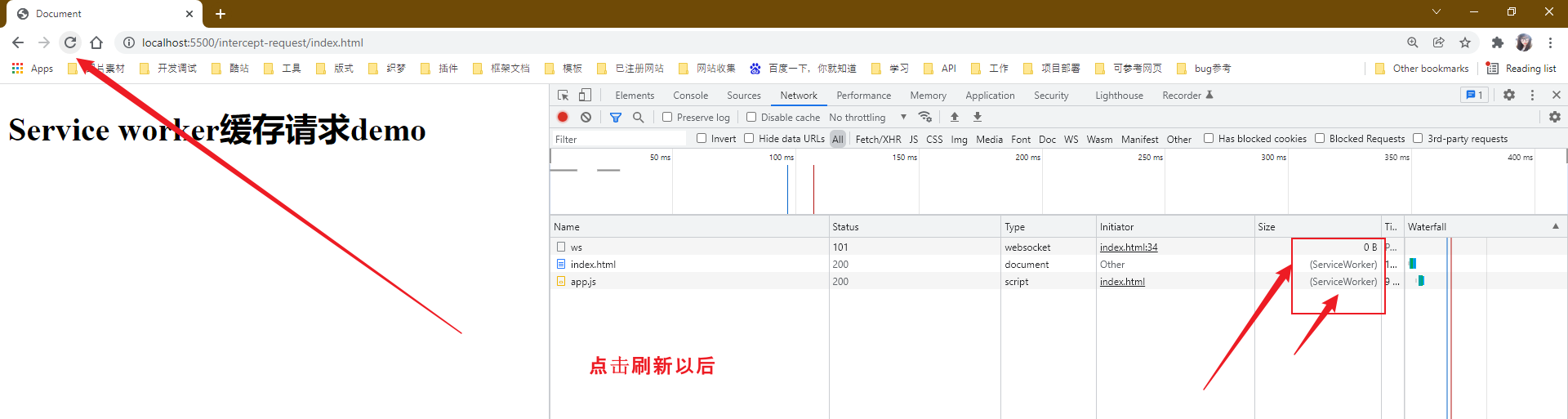
页面刷新后的表现

Service Worker的消息传递
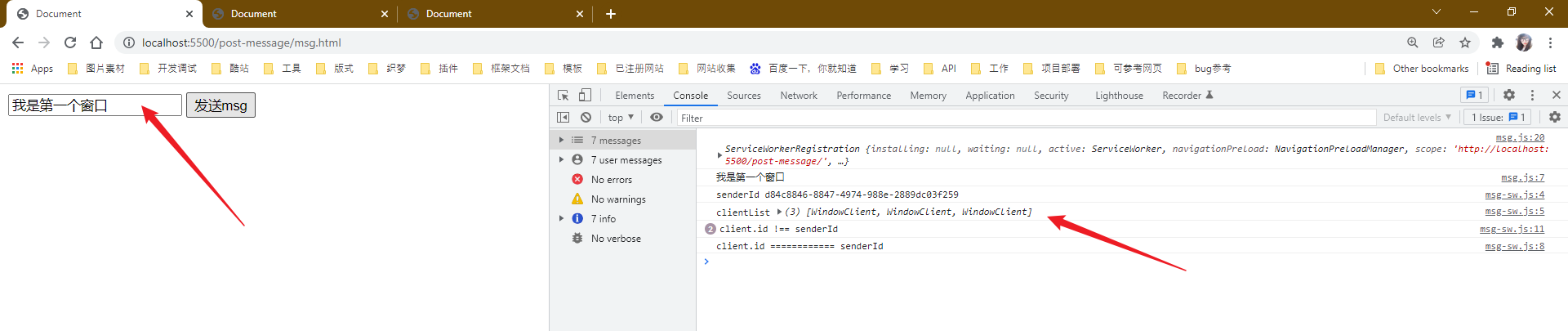
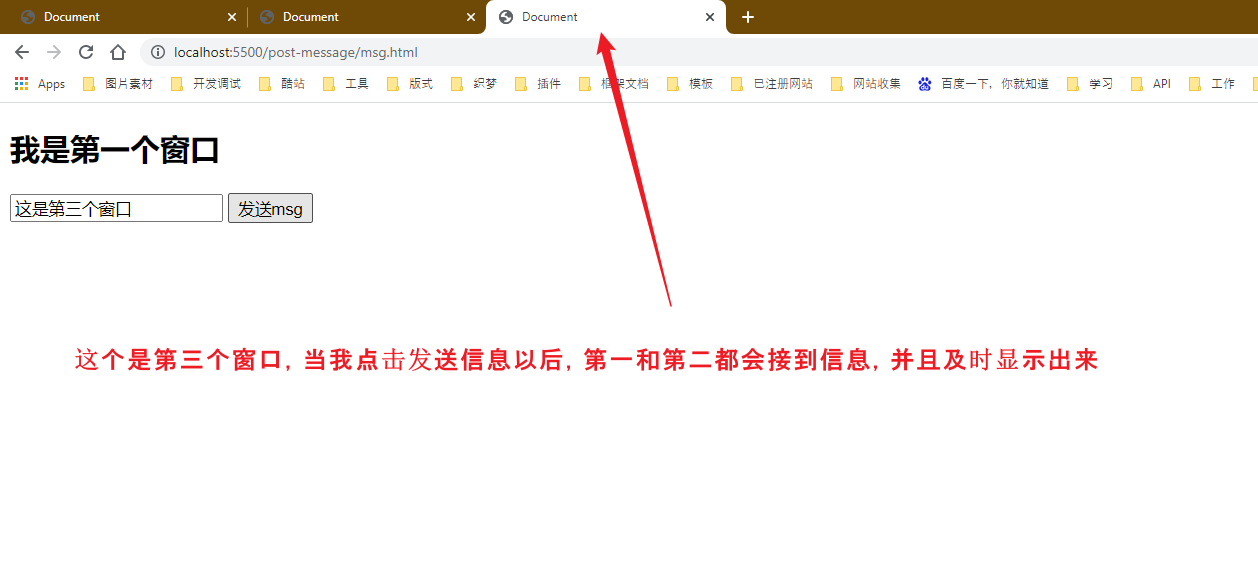
从一个窗口发送消息

其他窗口接收消息




更多代码示例请参见:Service Worker 示例代码
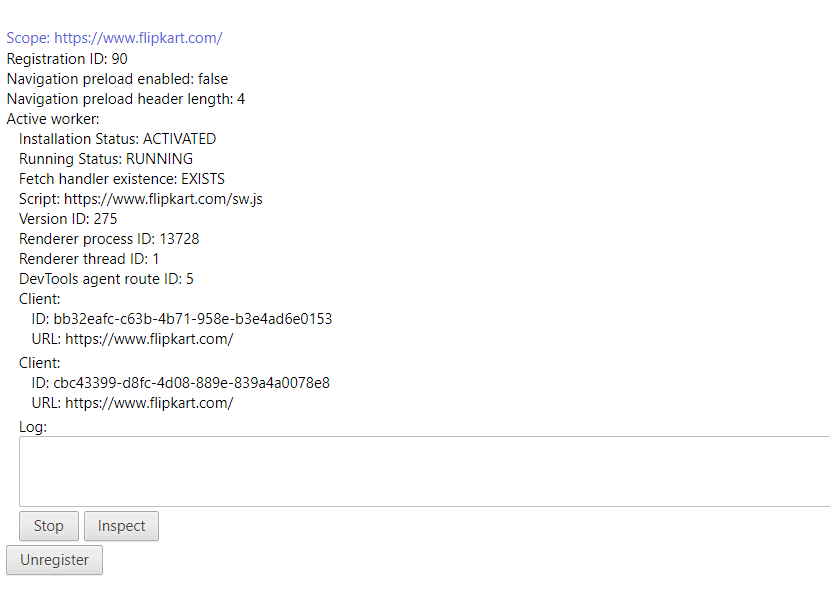
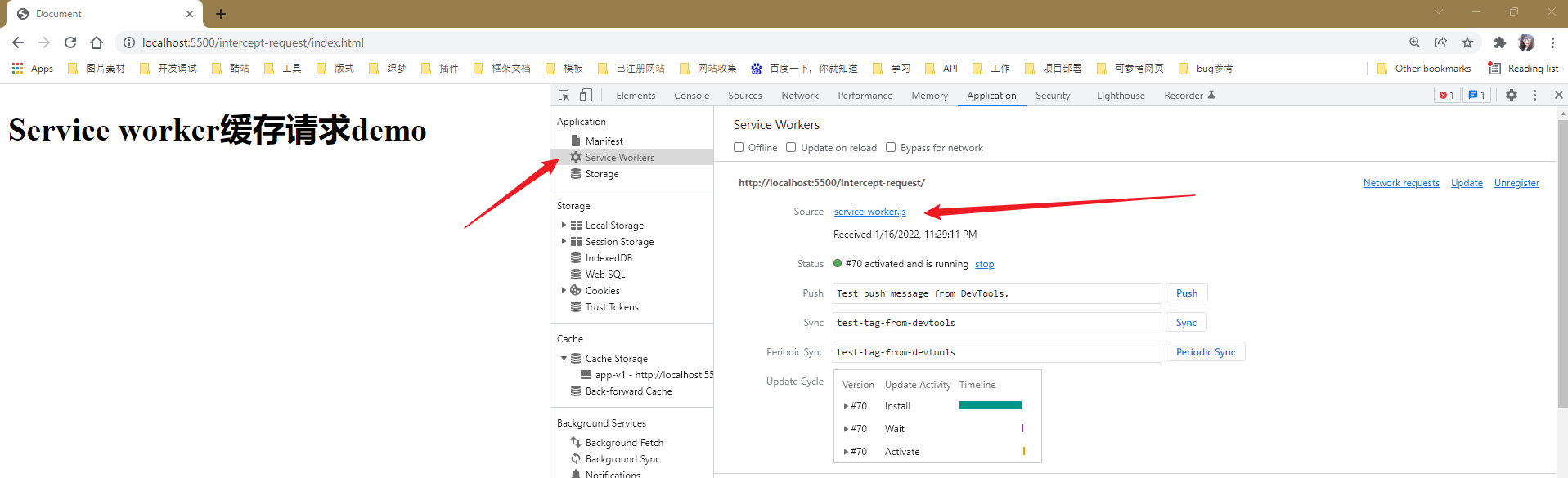
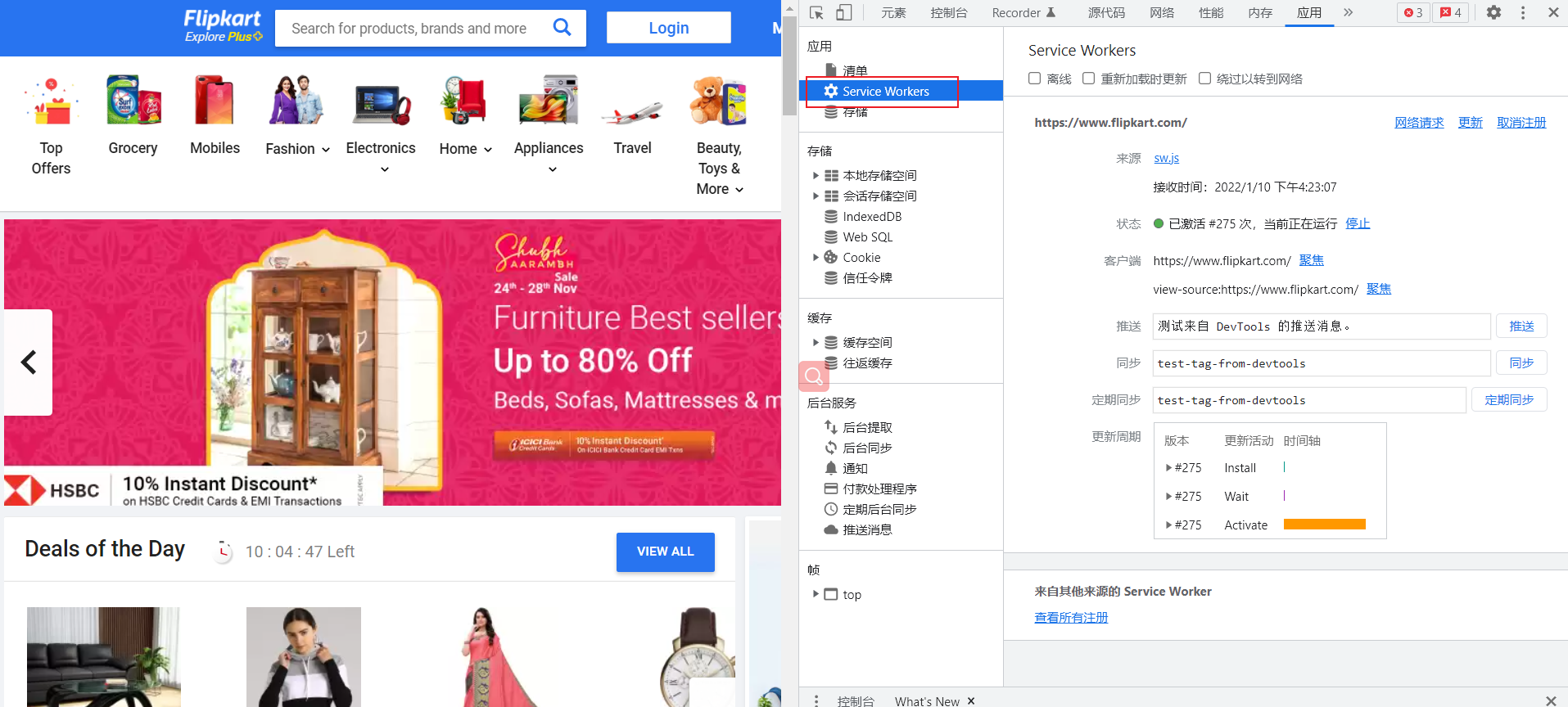
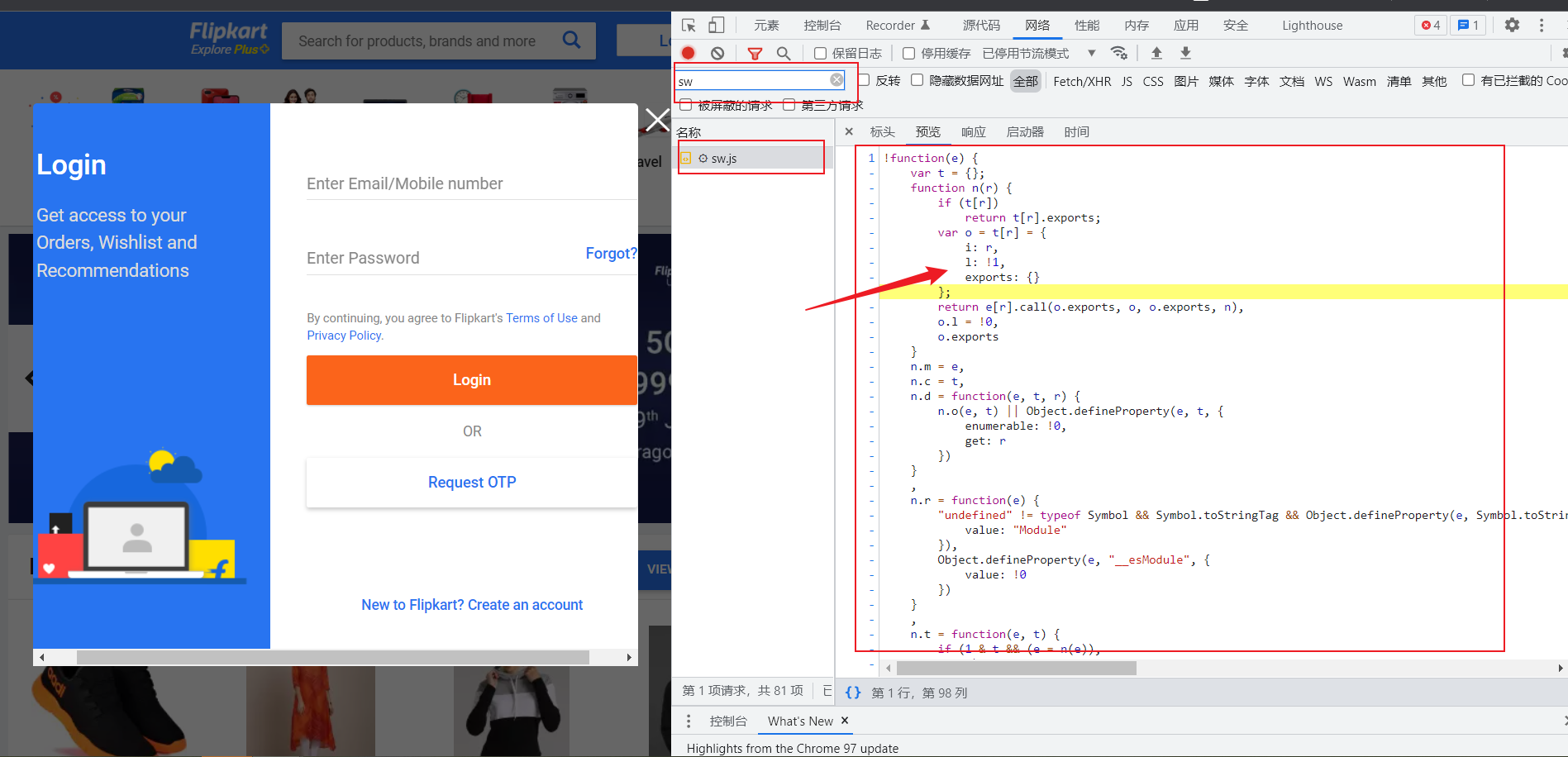
确定当前网站使用的Service Worker


Lighthouse:前端性能优化工具
Lighthouse是一个用于改善Web应用质量的开源工具,能够帮助开发者分析Web应用的各项性能指标并提出改进建议。
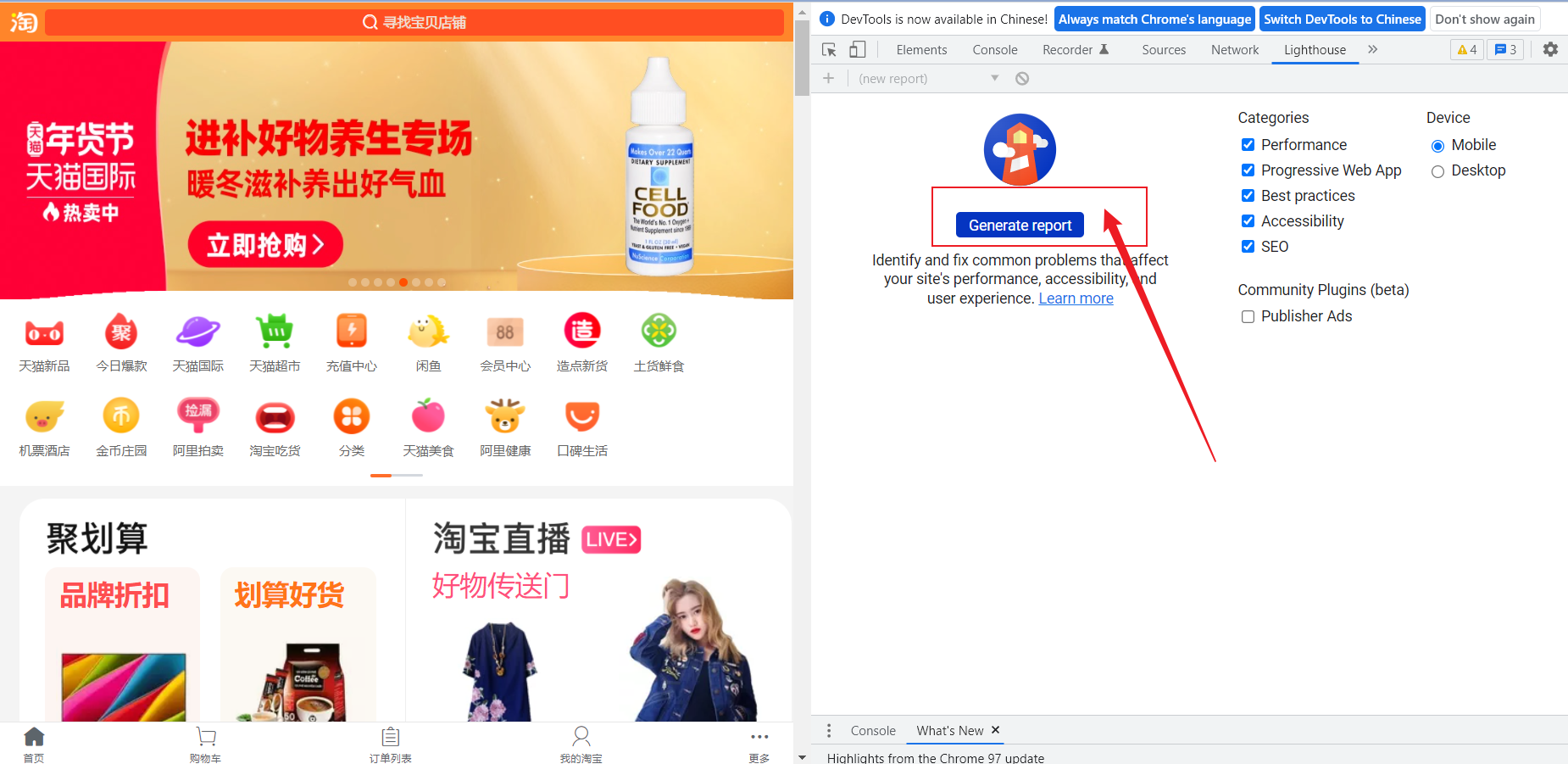
使用Lighthouse分析页面性能
以手机淘宝为例,展示如何使用Lighthouse进行页面性能分析:


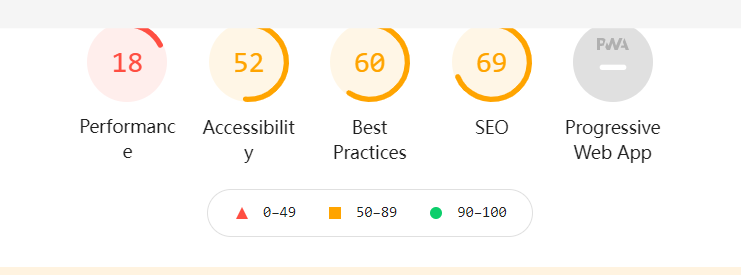
性能报告概览

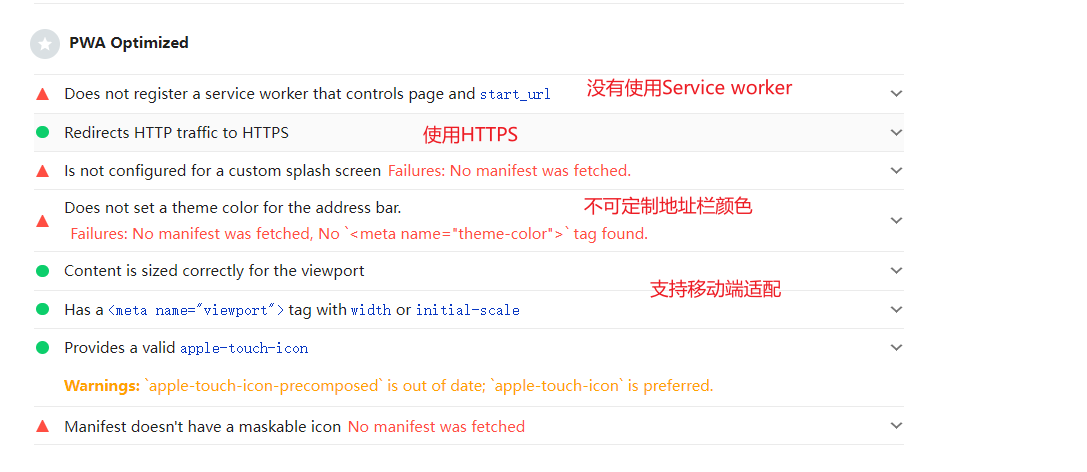
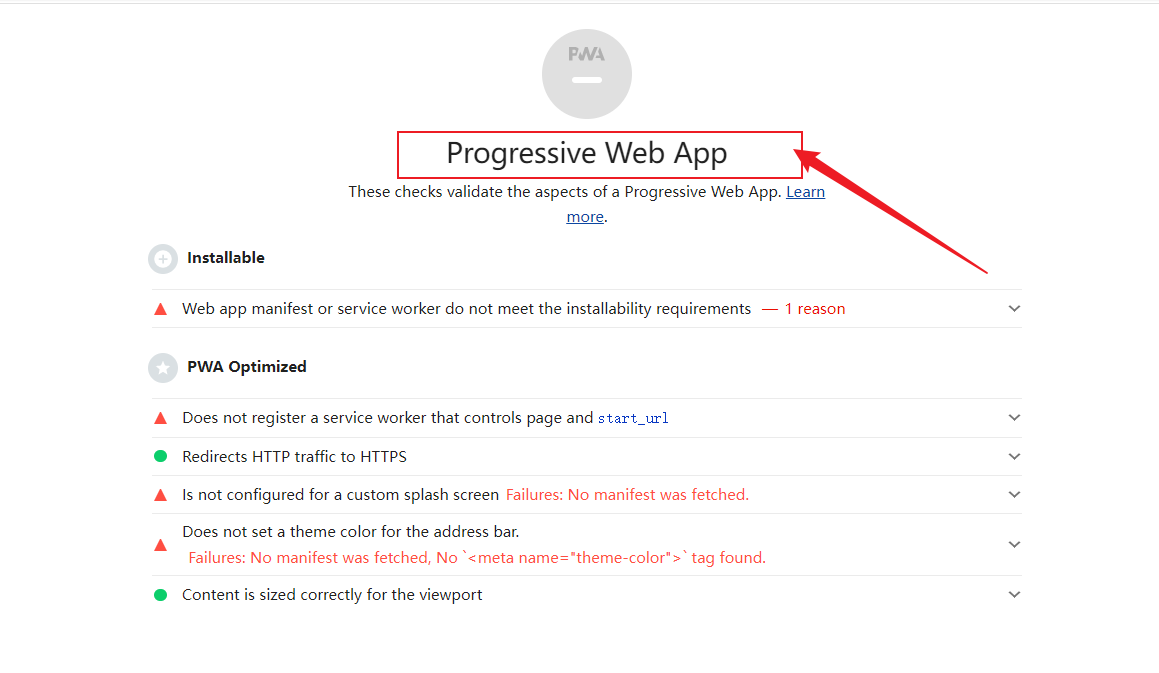
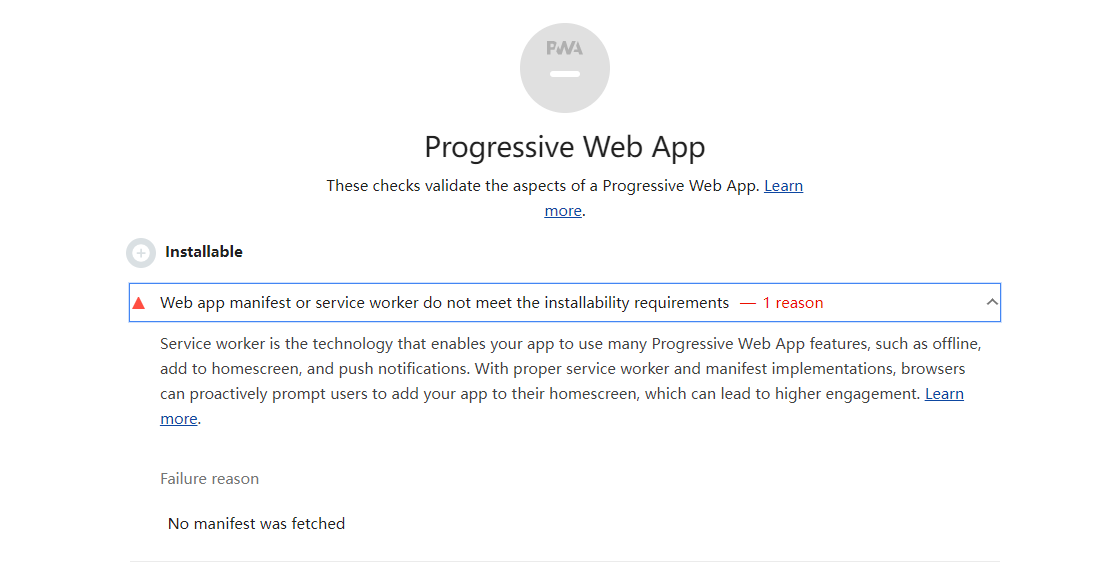
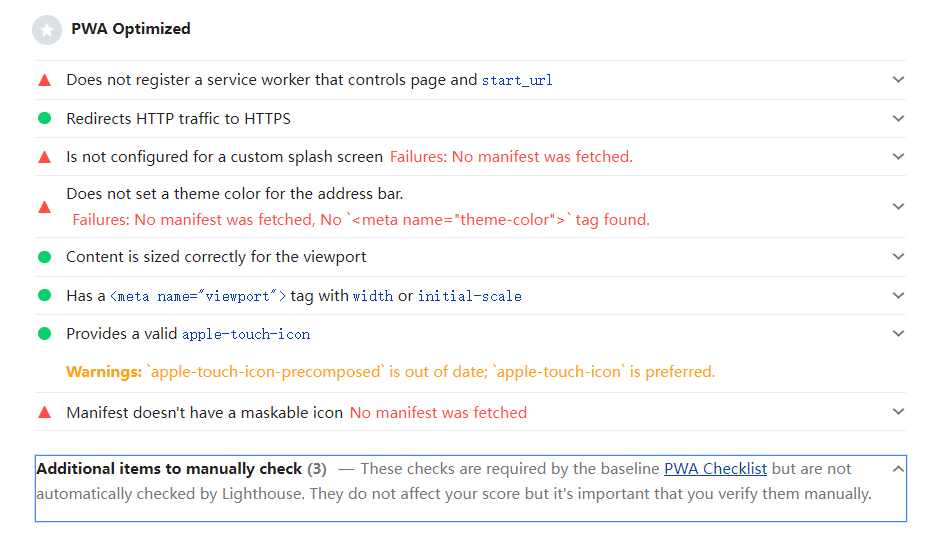
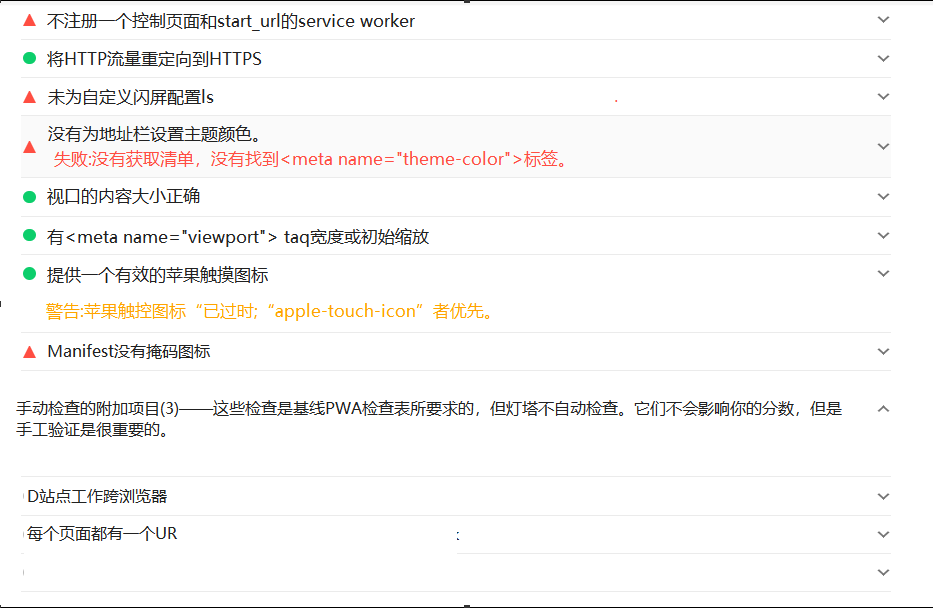
PWA分析报告




通过上述分析,我们可以得出关于PWA的具体优化建议。