1.简介
在第一个教程中,我们创建了一个基本的OpenMap GIS应用程序,该应用程序在JFrame中显示一个从文件系统加载的具有一个形状图层的地图。 该教程基于com.bbn.openmap.app.example.SimpleMap 。 在第二篇教程中,我们扩展了基本应用程序以使用MapHandler ,在第三篇教程中,我们了解了它如何利用openmap.properties将所有内容连接在一起。 在本教程中,我们将讨论地图图层。
2.地图图层概述
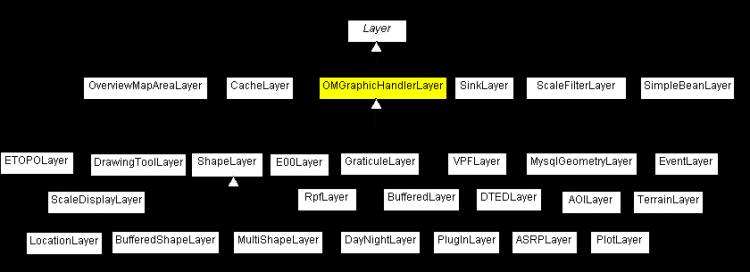
在教程1中,我们看到了如何将ShapeLayer添加到MapBean 。 OpenMap支持大量的图层类型,可以将它们添加到MapBean中, 如图1所示。
BufferedLayerMapBean是使用BufferedLayer (请参见图1 )为某些图层创建图像的MapBean 。 它使用“ Layer背景标志来确定应将哪些图层添加到此缓冲的图像。 任何不响应MouseEvent的层都应指定为背景层,以减少其paint()方法对应用程序的处理负担。
OMGraphicHandlerLayer是基础层类,实现了需要交互和共享OMGraphic的层的最常见功能。 GraticuleLayer在内部创建其OMGraphic ,而ShapeLayer从文件读取数据。 DTEDLayer和RpfLayer具有图像缓存。 有一些特殊的层允许您访问空间数据库以创建OMGraphic 。 可以在层内使用任何管理图形的技术。
作为基类, OMGraphicHandlerLayer具有内置功能,可以更轻松地管理OMGraphic中的OMGraphic 。 扩展OMGraphicHandlerLayer ,请实现prepare()方法以返回OMGraphicList ,该OMGraphic包含适用于当前在图层中设置的投影的OMGraphic 。 收集,准备和生成OMGraphic的所有工作都应在prepare()方法中执行。 OMGraphicHandlerLayer还具有内置的SwingWorker对象,可用于在单独的线程中调用prepare() 。 可以通过调用doPrepare()方法来启动SwingWorker线程。 如果在调用doPrepare()方法时SwingWorker已经很忙,则在原始线程完成时将启动一个新线程来调用prepare() 。 在prepare()方法的默认实现中,当前列表只是使用当前投影生成并返回。

图1:OpenMap的图层类层次结构
有关如何使用这些层的更多信息,请参考开发者指南。
OpenMap还提供了一些培训层( com.bbn.openmap.layer.learn ):
- 基本层
- 互动层
- SimpleAnimationLayer
- 投影响应层
以及测试图层( com.bbn.openmap.layer.test ):
- BoundsTestLayer
- GeoCrossDemoLayer
- GeoIntersectionLayer
- GeoTestLayer
- HelloWorldLayer
- 测试层
最后, com.bbn.openmap.layer.DemoLayer是一个图层如何使用OMDrawingTool编辑OMGraphic 。 它使用绘图工具在地图上创建区域,这些区域也用作过滤器,以控制哪些OMGraphic也是可见的。
层派生自java.awt.Component ,它们是可以添加到MapBean的唯一组件。 因为Layer s为Component小号包含一个内MapBean容器,的呈现Layer小号到地图上由Java组件呈现机制控制。 该机制控制分层组件如何在彼此之上绘制。 为了确保按照正确的顺序将每个组件绘制到窗口中, Component类包括一个方法,该方法允许其告知渲染机制它想被绘制。 此功能允许Layers彼此独立工作,并让MapBean避免知道Layer上正在发生什么。
OpenMap应用程序中的图层可以使用来自许多来源的数据:
- 通过计算
- 从本地硬盘驱动器的数据文件
- 来自URL的数据文件
- 从jar文件中包含的数据文件
- 使用从数据库(JDBC)检索的信息
- 使用从地图服务器接收的信息(图像或地图对象)
2.1创建图层
让我们从最简单的层开始。 从教程1开始,我们已经看到了如何创建ShapeLayer并将其添加到MapBean 。 但是,自从教程3开始,我们就具备了openmap.properties和MapHandler 。 这是您需要做的更改。
清单1 – openmap.properties
...
# These layers are turned on when the map is first started. Order
# does not matter here...
openmap.startUpLayers=basic graticule shapePolitical
# Layers listed here appear on the Map in the order of their names.
openmap.layers=basic graticule shapePolitical# Basic Layer
basic.class=com.bbn.openmap.layer.learn.BasicLayer
basic.prettyName=Basic
...
简短提醒openmap.layers , openmap.layers引用要加载的图层, openmap.startUpLayers引用在启动时需要加载的图层。 您会注意到已经添加了basic层。
结果可以在图2中看到。从BasicLayer的JavaDoc中我们了解到,它扩展了OMGraphicHandlerLayer ,它包含很多功能,但是仅公开了在地图上开始添加OMGraphic ( OMGraphic )所需的方法。 这是一个对象永不更改的层,该层使用的地图对象也永不更改。 即使它们不在可见的地图上,也始终可以对其进行管理和绘制。 当投影改变时, OMGraphic被告知新的投影是什么,以便它们可以重新定位自己,然后重新绘制它们。 如果您想了解更多关于与OMGraphic进行交互的OMGraphic ,可以有效地显示它们,然后移至InteractionLayer 。
层实现ProjectionListener接口以侦听ProjectionEvent 。 当投影改变时,他们可能需要重新获取,重新生成其图形,然后将自己重新绘制为新视图。 我们将在以后的教程中谈论有关投影的更多内容。
BasicLayer将覆盖从两种方法OMGraphicHandlerLayer :
-
prepare():当将图层添加到地图或地图投影更改时,将调用此方法。 我们需要确保从此方法返回的OMGraphicList是我们想要绘制在地图上的内容。OMGraphic需要使用当前投影生成。 我们在层中测试OMGraphicList是否为空,以查看是否需要创建OMGraphic。 该层不会针对不同的投影更改其OMGraphic,如果您的图层做了更改,则需要清除OMGraphicList并添加当前投影所需的OMGraphics。 -
init():如果层发现其OMGraphicList为null,OMGraphicListprepare()方法调用。

图2:基本层
清单2 – prepare()方法
public synchronized OMGraphicList prepare() {OMGraphicList list = getList();if (list == null) {list = init();}list.generate(getProjection());return list;}
getList()返回上次调用prepare()时从此方法返回的内容。 在此示例中,我们始终返回OMGraphicList对象,因此,如果它为null ,则必须尚未调用prepare() 。 在这种情况下,将调用init() 。
在返回地图对象列表之前,设置图层投影的调用至关重要! 需要告诉OMGraphic自己在哪里绘画,他们会在generate(Projection)调用中为他们提供当前Projection时弄清楚。 如果OMGraphic的位置发生了变化,则在呈现它之前需要重新生成它,否则它不会自己绘制。 当OMGraphic的投影更改(缩放和平移)出现但在OMGraphic更改后的任何其他时间都没有出现时,您可能会产生问题。 如果您想提高效率,可以将对列表的调用替换为上面(list == null)检查的else子句,并在下面的init()方法中对所有OMGraphics调用generate(Projection)创建它们。 这将防止OMGraphicList.generate(Projection)调用在返回所有OMGraphic之前对其进行OMGraphic 。
清单3 – init()方法
public OMGraphicList init() {OMGraphicList omList &#61; new OMGraphicList();// Add an OMLineOMLine line &#61; new OMLine(40f, -145f, 42f, -70f, OMGraphic.LINETYPE_GREATCIRCLE);// line.addArrowHead(true);line.setStroke(new BasicStroke(2));line.setLinePaint(Color.red);line.putAttribute(OMGraphicConstants.LABEL, new OMTextLabeler("Line Label"));omList.add(line);// Add a list of OMPoints.OMGraphicList pointList &#61; new OMGraphicList();for (int i &#61; 0; i <100; i&#43;&#43;) {OMPoint point &#61; new OMPoint((float) (Math.random() * 89f), (float) (Math.random() * -179f), 3);point.setFillPaint(Color.yellow);point.setOval(true);pointList.add(point);}omList.add(pointList);return omList; }
当prepare()返回null时&#xff0c;将调用init()方法。 它创建要添加到图层的OMGraphic &#xff08; OMGraphic &#xff09;。
作为一个简短的教程&#xff0c;一个典型的GIS应用由图&#xff08;的MapBean在OpenMap&#xff09;&#xff0c;其由层&#xff08;的Layer即由特征&#xff08;对象&#xff09; OMGraphic S&#xff09;。 下图显示了OMGraphic的类层次结构。

图3&#xff1a;OMGraphics类层次结构
清单3的代码创建了一个OMLine和100个OMPoint 。 OMGraphic是栅格和矢量图形对象&#xff0c;它们知道如何在给定的xy窗口或经纬度地图投影上定位和渲染自己。 您所要做的就是提供位置数据&#xff08;x / y&#xff0c;纬度/经度&#xff09;和图形信息&#xff08;颜色&#xff0c;线宽&#xff09;&#xff0c;然后图形处理其余部分。
这应该是一个简单而良好的开始&#xff08;在下面的教程中&#xff0c;我们将看到例如如何显示数据库中的数据&#xff09;&#xff0c;但是您可能已经注意到&#xff0c;没有交互性。 交互性由InteractionLayer演示。 您现在应该可以在openmap.properties中用InteractionLayer替换Basic层。
InteractionLayer演示了如何与地图上的OMGraphic进行交互&#xff0c;使它们可以通过鼠标事件更改外观并提供有关自身的其他信息。 该层基于BasicLayer演示的BasicLayer 。

图4&#xff1a;交互层
如果运行该应用程序&#xff0c;则会注意到将鼠标移到OMPoint上时&#xff0c;它会改变颜色。 您也可以右键单击它以显示弹出菜单。 我们将使用此功能来显示功能的属性。 您可以自己查看com.bbn.openmap.layer.learn.InteractionLayer 。 我只是在这里简单介绍了一些有关如何向OMGraphicHandlerLayer添加交互的OMGraphicHandlerLayer 。 不要忘记在构造函数中添加以下行&#xff1a;
清单4 – setMouseModeIDsForEvents&#xff08;&#xff09;
// Making the setting so this layer receives events from the
// SelectMouseMode, which has a modeID of "Gestures". Other
// IDs can be added as needed. You need to tell the layer which
// MouseMode it should listen to, so it can tell the MouseModes to send
// events to it.
// Instead of "Gestures", you can also use SelectMouseMode.modeID or
// OMMouseMode.modeID
setMouseModeIDsForEvents(new String[] { SelectMouseMode.modeID }); // "Gestures"
这实际上告诉您的图层&#xff0c;其功能应响应鼠标手势&#xff08;例如&#xff0c;鼠标悬停&#xff09;。 可以由某些OpenMap组件管理MouseEvent &#xff0c;将它们定向到图层和OMGraphic 。 MouseMode描述如何解释和使用MouseEvent和MouseMotionEvent 。 该MouseDelegator是真正MouseListener和MouseMotionListener在MapBean 。 MouseDelegator管理MouseMode的列表&#xff0c;并知道在任何给定时间哪个是“活动的”。 MouseDelegator还向活动图层询问其MapMouseListener &#xff0c;并将对活动MouseMode中的事件感兴趣的图层作为侦听器添加到该模式。
当从MapBean触发MouseEvent时&#xff0c;它将通过MouseDelegator进入活动的MouseMode &#xff0c;在此MouseMode开始向其MapMouseListener提供MouseEvent 。 每个侦听器都有机会使用该事件。 MapMouseListener可以自由地对事件进行操作而不使用事件&#xff0c;因此它可以继续传递给其他侦听器。
MapMouseListener提供了一个有兴趣从中接收事件的所有MouseMode ID字符串的String数组&#xff0c;并且还具有MouseEvent和MouseMotionEvent到达的自己的方法MapMouseListener可以将这些事件与OMGraphicList结合使用来查找如果事件发生在任何OMGraphic &#xff0c;请发出OMGraphic &#xff0c;并在必要时进行响应。
您的图层可以与许多MouseModes进行交互。 在源代码中或在此处搜索modeID返回以下8种鼠标模式&#xff08;重复两次&#xff09;&#xff1a;
-
DistanceMouseMode.modeID &#61; "Distance" -
DistQuickToolMouseMode.modeID &#61; "Distance" -
NavMouseMode.modeID &#61; "Navigation" -
NullMouseMode.modeID &#61; "None" -
OMDrawingToolMouseMode.modeID &#61; "Drawing" -
OMMouseMode.modeID &#61; "Gestures" -
PanMouseMode.modeID &#61; "Pan" -
RangeRighsMouseMode.modeID &#61; "RangeRings" -
SelectMouseMode.modeID &#61; "Gestures" -
ZoomMouseMode.modeID &#61; "Zoom"
创建功能时&#xff0c;请不要忘记在功能上添加如下所示的内容&#xff0c;以便在鼠标悬停在功能上时进行视觉显示&#xff1a; point.setSelectPaint(Color.yellow);
您可以重写以下方法&#xff1a;
-
isSelectable()–查询OMGraphic是否可选。 您必须返回true才能使其可选。 -
isHighlightable()–查询当鼠标移到OMGraphic上时可以突出显示它。 -
getInfoText()–当鼠标悬停在OMGraphic时在状态栏中显示文本 -
getToolTipTextFor()–当鼠标悬停在OMGraphic时显示工具提示
例如
清单5 –交互方法
/*** Query that an OMGraphic can be highlighted when the mouse moves over it.* If the answer is true, then highlight with this OMGraphics will be* called, and unhighlight will be called with the mouse is moved off of it.* * &#64;see com.bbn.openmap.layer.OMGraphicHandlerLayer#highlight* &#64;see com.bbn.openmap.layer.OMGraphicHandlerLayer#unhighlight*/public boolean isHighlightable(OMGraphic omg) {return true;}/*** Query that an OMGraphic is selectable. Examples of handing selection are* in the EditingLayer. The default OMGraphicHandlerLayer behavior is to add* the OMGraphic to an OMGraphicList called selectedList. If you aren&#39;t* going to be doing anything in particular with the selection, then return* false here to reduce the workload of the layer.* * &#64;see com.bbn.openmap.layer.OMGraphicHandlerLayer#select* &#64;see com.bbn.openmap.layer.OMGraphicHandlerLayer#deselect*/public boolean isSelectable(OMGraphic omg) {return true;}
如果要在右键单击OMGraphic时显示弹出菜单&#xff0c;请覆盖以下方法以返回菜单项列表。 在以后的教程中&#xff0c;我们将使用此方法显示数据库中要素的属性。
-
List getItemsForOMGraphicMenu(OMGraphic omg)
如果要在右键单击图层上的任何位置时显示弹出菜单&#xff0c;请重写以下方法以返回菜单项列表&#xff1a;
-
List getItemsForMapMenu(MapMouseEvent me)
我希望这很好&#xff0c;并不困难&#xff0c;但是您不能随意移动功能。 例如&#xff0c;我希望能够选择OMPoint并将其拖动到新位置。 为了能够添加此功能&#xff0c;我们需要研究以上列表中未列出的一些层&#xff1a;
-
com.bbn.openmap.layer.DemoLayer -
com.bbn.openmap.layer.DrawingToolLayer -
com.bbn.openmap.layer.editor.EditorLayer
尝试其中的每一个。 在上一教程中&#xff0c;我们实际上已经看到了DemoLayer &#xff0c;但是我们没有研究代码。 因此&#xff0c;为了能够拖动/修改功能&#xff0c;您需要&#xff1a;
- 实现
DrawingToolRequestor接口 - 在
findAndInit()定义并初始化DrawingTool的实例 - 相应地修改
isSelectable()&#xff0c;getInfoText()&#xff0c;getToolTipTextFor() - 覆盖
select()和drawingComplete()方法&#xff0c;如清单4所示。
清单6 –如何在地图上绘制
public class DemoLayer extends OMGraphicHandlerLayer implements DrawingToolRequestor {protected DrawingTool drawingTool; ...public DrawingTool getDrawingTool() {// Usually set in the findAndInit() method.return drawingTool;}public void setDrawingTool(DrawingTool dt) {// Called by the findAndInit method.drawingTool &#61; dt;}&#64;Override public void findAndInit(Object someObj) {if (someObj instanceof DrawingTool) {setDrawingTool((DrawingTool) someObj);}}&#64;Overridepublic void findAndUndo(Object someObj) {if (someObj instanceof DrawingTool) {if (getDrawingTool() &#61;&#61; (DrawingTool) someObj) {setDrawingTool(null);}}}&#64;Overridepublic boolean isSelectable(OMGraphic omg) {DrawingTool dt &#61; getDrawingTool();return (dt !&#61; null && dt.canEdit(omg.getClass()));}&#64;Overridepublic String getInfoText(OMGraphic omg) {DrawingTool dt &#61; getDrawingTool();return (dt !&#61; null && dt.canEdit(omg.getClass())) ? "Click to edit graphic." : null;}&#64;Overridepublic String getToolTipTextFor(OMGraphic omg) {Object tt &#61; omg.getAttribute(OMGraphic.TOOLTIP);if (tt instanceof String) {return (String) tt;}String classname &#61; omg.getClass().getName();int lio &#61; classname.lastIndexOf(&#39;.&#39;);if (lio !&#61; -1) {classname &#61; classname.substring(lio &#43; 1);}return "Your Layer Object: " &#43; classname;}&#64;Overridepublic void select(OMGraphicList list) {if (list !&#61; null && !list.isEmpty()) {OMGraphic omg &#61; list.getOMGraphicAt(0);DrawingTool dt &#61; getDrawingTool();if (dt !&#61; null && dt.canEdit(omg.getClass())) {dt.setBehaviorMask(OMDrawingTool.QUICK_CHANGE_BEHAVIOR_MASK);if (dt.edit(omg, this) &#61;&#61; null) {// Shouldn&#39;t see this because we checked, but ...fireRequestInfoLine("Can&#39;t figure out how to modify this object.");}}}}&#64;Overridepublic void drawingComplete(OMGraphic omg, OMAction action) {if (!doAction(omg, action)) {// null OMGraphicList on failure, should only occur if// OMGraphic is added to layer before it&#39;s ever been// on the map.setList(new OMGraphicList());doAction(omg, action);}repaint();}...
}
现在&#xff0c;当您运行该应用程序时&#xff0c;便可以选择一个特征并将其拖动到新位置&#xff0c;或修改其几何形状&#xff08;用于直线&#xff0c;圆等&#xff09;。
单击“ Drawing Tool Launcher按钮时&#xff0c;您可以在图层上添加许多类型的图形&#xff0c;而这可能不是您想要的。 例如&#xff0c;您可能希望您的图层仅显示OMPoint并且您不希望用户能够使用“ Drawing Tool向其添加例如线或圆。 如果您修改openmap.components以仅omdrawingtool和ompointloader &#xff08;或仅保留应用程序中使用的OM加载程序的类型&#xff09;&#xff0c;则可以轻松完成此操作&#xff1a;
清单7 –不显示绘图工具的openmap.components&#xff08;omdt&#xff09;
openmap.components&#61;menulist informationDelegator projFactory projectionstack toolBar zoompanel navpanel scalepanel projectionstacktool addlayer layersPanel overviewMapHandler layerHandler mouseDelegator projkeys coordFormatterHandler mouseModePanel mouseMode selectMouseMode navMouseMode distanceMouseMode panMouseMode omdrawingtool ompointloader
另一个问题是&#xff0c;当右键单击OMPoint &#xff0c;将显示与通过getItemsForOMGraphicMenu()创建的弹出菜单不同的弹出菜单。
罪魁祸首是OMDrawingTool 。 由于OpenMap是一个开源项目&#xff0c;因此建议您阅读上述类的代码&#xff08; com.bbn.openmap.tools.drawing.OMDrawingTool &#xff09;。 实际上&#xff0c;在方法select()您将看到以下行&#xff1a;
dt.setBehaviorMask(OMDrawingTool.QUICK_CHANGE_BEHAVIOR_MASK);
OMDrawingTool定义了许多行为掩码&#xff1a;
-
SHOW_GUI_BEHAVIOR_MASK -
GUI_VIA_POPUP_BEHAVIOR_MASK -
USE_POPUP_BEHAVIOR_MASK -
ALT_POPUP_BEHAVIOR_MASK -
PASSIVE_MOUSE_EVENT_BEHAVIOR_MASK -
DEACTIVATE_ASAP_BEHAVIOR_MASK -
DEFAULT_BEHAVIOR_MASK -
QUICK_CHANGE_BEHAVIOR_MASK
您可以尝试所有这些方法以查看图层的行为。 不幸的是&#xff0c;它们都不能满足我们的需求。 如果没有弹出窗口&#xff08;或我们的弹出窗口&#xff09;出现&#xff0c;则该功能无法拖动到其他位置&#xff1b; 如果出现弹出窗口&#xff0c; OMDrawingTool 。 所以&#xff0c;去黑客。 我们将创建自己的OMDrawingTool &#xff1a;
清单8 – MyDrawingTool类
public class MyDrawingTool extends OMDrawingTool {public MyDrawingTool() {super();setBehaviorMask(OMDrawingTool.QUICK_CHANGE_BEHAVIOR_MASK);}&#64;Overridepublic JPopupMenu createPopupMenu() {JPopupMenu popup &#61; super.createPopupMenu(); popup.removeAll();popup.add(new JMenuItem("Which"));popup.add(new JMenuItem("Why"));return popup;}
}
您甚至可以进一步添加set方法来设置由getItemsForOMGraphicMenu()方法创建的JMenuItem列表&#xff0c;但是我将其作为练习留给您。 我们需要再做一件事&#xff1a;
清单9 –显示我们的绘图工具的openmap.properties
omdrawingtool.class&#61;openmap.MyDrawingTool
#omdrawingtool.class&#61;com.bbn.openmap.tools.drawing.OMDrawingTool
通过此更改&#xff0c;您可以删除在图层的select()方法中设置行为掩码的行。
OpenMap图层也支持动画。 用openmap.properties SimpleAnimationLayer替换上一层。 当您再次重新运行该应用程序时&#xff0c;您会看到一个空的地图。 单击图层按钮&#xff0c;然后选择AnimationLayer的属性&#xff08;请参见图5 &#xff09;。 在出现的对话框中&#xff0c;通过单击相应的按钮添加精灵&#xff0c;一旦满意&#xff0c;请选中“ 运行计时器”复选框以查看它们的移动。 您可以调整“计时器间隔”滑块以查看它们移动得更快或更慢。

图5&#xff1a;动画层
前面提到的所有层都扩展了OMGraphicHandlerLayer 。 但是您可以没有它。 例如&#xff0c;看一下HelloWorldLayer &#xff0c;它直接覆盖Layer 。 它的createGraphics()方法创建功能并将其添加到传递的OMGraphicList 。
鼓励您检查本文开头提到的其他层&#xff0c;例如TestLayer &#xff0c; GeoTestLayer等。
要在“图层”对话框中启用“ 属性”按钮并能够显示某些内容&#xff0c;您需要重写getGUI()方法。 参见例如TestLayer或SimpleAnimationLayer 。
3.结论
本教程专门介绍OpenMap的图层。 我们从简单的BasicLayer &#xff08;显示静态数据&#xff09;开始&#xff0c;然后添加了与InteractionLayer &#xff0c;演示了如何使用鼠标将要素移动到新的地图位置或修改要素的几何形状&#xff0c;并继续使用AnimationLayer演示了如何为图层的要素设置动画。 我们没有涵盖所有内容。 即使看到了如何添加和操作功能&#xff0c;我们仍然没有讨论投影。 在下一个教程中&#xff0c;我们将构建第一个三层应用程序&#xff0c;在该应用程序中&#xff0c;我们将看到如何在地图上显示数据库中的数据。
翻译自: https://www.javacodegeeks.com/2016/01/openmap-tutorial-4-layers.html










 京公网安备 11010802041100号
京公网安备 11010802041100号