作者:mobiledu2502910337 | 来源:互联网 | 2023-09-04 14:30
下面是对Node介绍及环境配置的详细整理,希望可以帮助到有需要的小伙伴~文章目录Node开发概述学服务器开发的原因服务端开发要做的事情为什么选NodeNode是什么N
下面是对Node介绍及环境配置的详细整理,希望可以帮助到有需要的小伙伴~
文章目录
- Node开发概述
- 学服务器开发的原因
- 服务端开发要做的事情
- 为什么选Node
- Node是什么
- Node运行环境搭建
- Node环境安装失败的解决办法
Node开发概述
Node属于后端开发,是服务器的开发
学服务器开发的原因
服务端开发要做的事情
为什么选Node
- 使用Javascript语法开发后端应用
- —些公司要求前端工程师掌握Node开发
- Node生态系统活跃,有大量开源库可以使用
- 前端开发工具大多基于Node开发
Node是什么
Node是一个基于Chrome V8引擎的Javascript代码运行环境。
运行环境:
- 浏览器(软件)能够运行Javascript代码,浏览器就是Javascript代码的运行环境
- Node(软件)能够运行Javascript代码,Node就是Javascript代码的运行环境,Node里面有Chrome V8引擎
Node运行环境搭建
Node.js运行环境安装官网: https://nodejs.org/en/
- LTS = Long Term Support长期支持版稳定版
- Current拥有最新特性实验版
安装完成后,打开命令行工具 - 在“开始”处右键,单击“ Windows PowerShell(管理员)(A) ”即可
(命令行工具可以代替鼠标和键盘的工作)

Node环境安装失败的解决办法

失败原因:系统帐户权限不足。
解决办法:
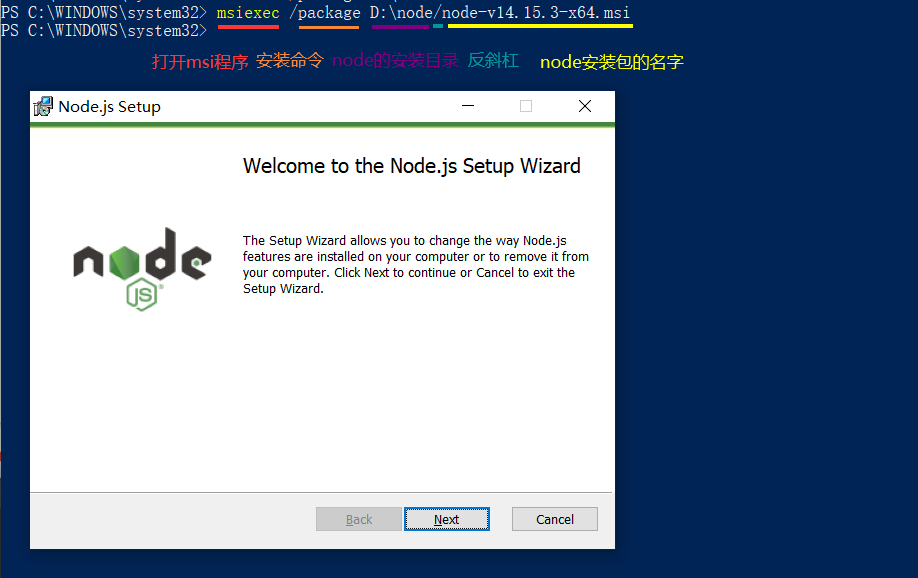
- 以管理员身份运行powershell命令行工具
- 输入运行安装包命令msiexec /package node安装包位置


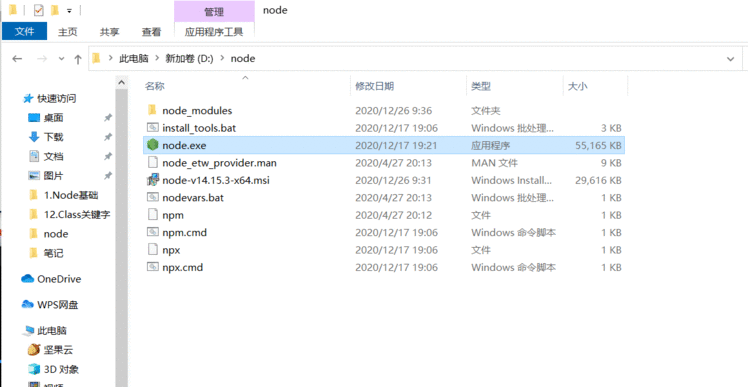
- 复制node的路径

-
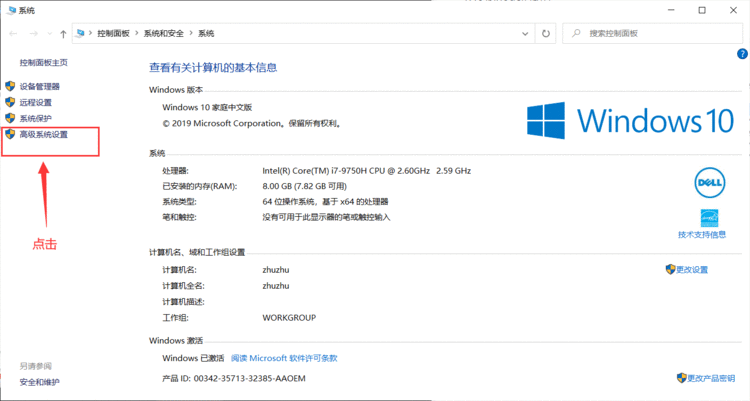
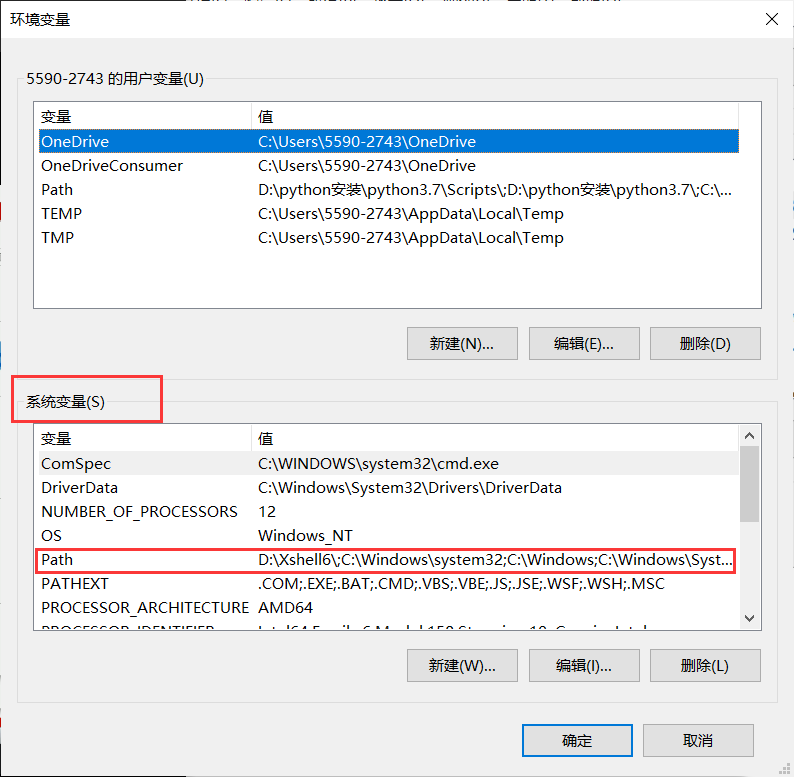
找到系统环境变量
-
右击“此电脑”,单击“属性”
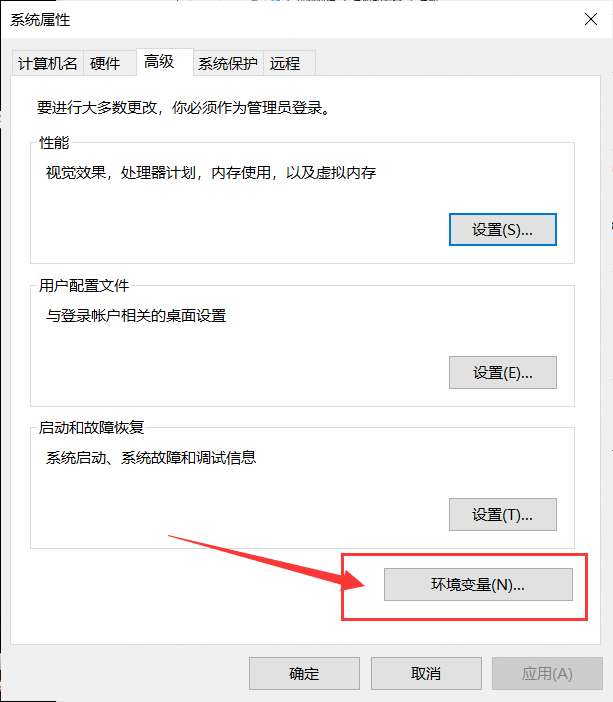
-

-

-

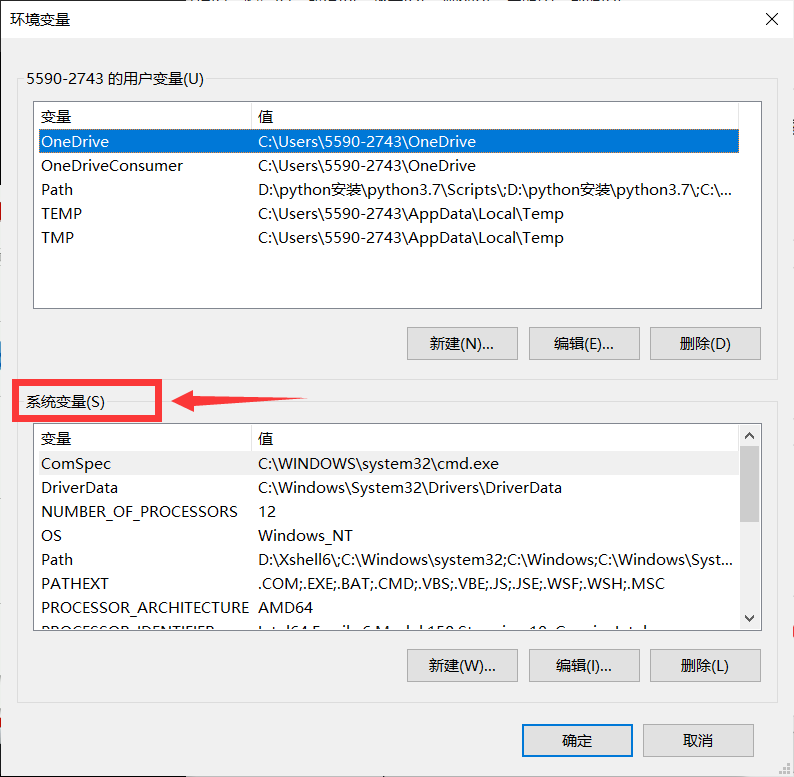
-
双击path

PATH环境变量
存储系统中的目录,在命令行中执行命令的时候系统会自动去这些目录中查找命令的位置。
node -v
会先去”命令行工具“的默认文件夹中去找,如果没有就去到”系统环境变量“中去找node的路径
end~
