在wpf中button属于内容控件,它内部只能包含一项内容,但通过为其添加一个布局控件,而布局控件又可以放置很多的内容。
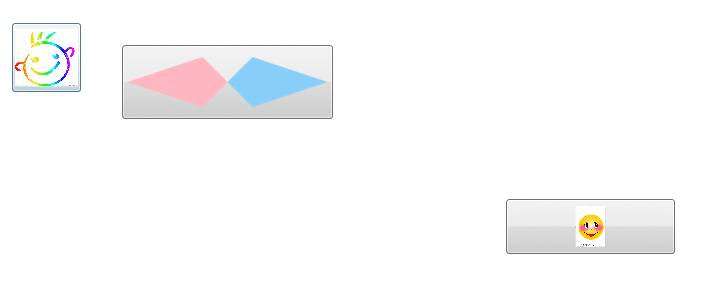
一个简单的为Button放图片和画个菱形,代码如下:
1 2 "55 " Name=" button1 " Width=" 169 " Margin=" 151,32,132,204 " HorizontalContentAlignment=" Center " Padding=" 5 " > 3 "12.jpg " Width=" 38 " /> 4 5 "69 " HorizontalAlignment=" Left " Margin=" 34,94,0,0 " Name=" button2 " VerticalAlignment=" Top " Width=" 69 " > 6 "13.jpg " Height=" 61 " /> 7 8 "74 " HorizontalAlignment=" Left " Margin=" 144,116,0,0 " Name=" button3 " VerticalAlignment=" Top " Width=" 211 " > 9 10 "100,25,125,0,200,25,125,50 " Fill=" LightSkyBlue " />11 "100,25,75,0,0,25,75,50 " Fill=" LightPink " />12 13 14
效果如下:
Button的两个属性,IsDefault和IsCancel这两个属性选中的话,点击回车和Esc,相当于点击Button按钮。
这种输入大于号、小于号的区别,代码如下:
"151,12,119,169 " Content=" 《Button》 " BorderBrush=" Red " FontSize=" 30 " />"151,95,119,86 " Content=" " FontSize=" 30 " />












 京公网安备 11010802041100号
京公网安备 11010802041100号