TO:WEB前端从业者/爱好者
华为【WEB前端全栈成长计划】招募以来
受到广大开发者欢迎
本次课程梳理了华为前端开发经验
3个月的课程既有适合0基础入门
又有进阶适配高阶开发框架课程
满足各类前端工程师的需求
现在基础及进阶的内容已经更新完毕
高阶课程正在免费招募中
有意愿参与的小伙伴快来报名
来康康华为的“WEB开发者计划”

课程 · 时间表
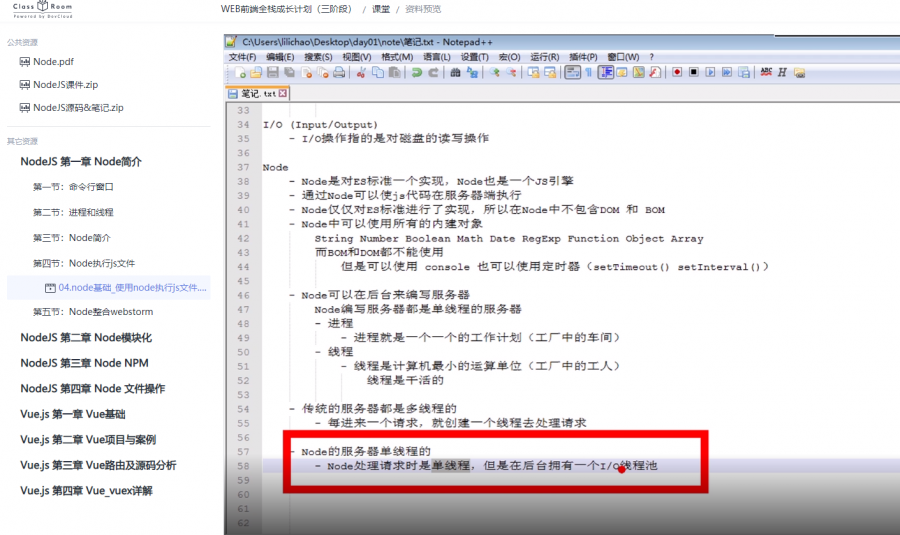
L3:前端高阶框架开发(08/19-09/20)
本阶段学习内容主要为Node和Vue,前端技能中的高阶开源框架,目前招聘前端工程师必备技术,非常值得各位开发者们学习和分享。直播+录播课,经验分享,源码分析,实战案例,大咖教授,打卡拿奖,还不赶紧报名?
目前基础班+进阶班课程已经更新完毕,点击下方报名即可无限期回看课程哦~
阶段课程适用人群:
1-技术基础差想要系统学习WEB开发技能的朋友
2-想系统学习/重温WEB前端技术架构,用于面试/教学的开发者
3-想要通过实战和源码分析加深开发技能的开发者

课程 · 优势

华为云专家参与研发前端课程,提炼node和vue的重点内容,课程安装包和公开资源PDF分享,分模块细化讲解,手把手教你编程技巧。

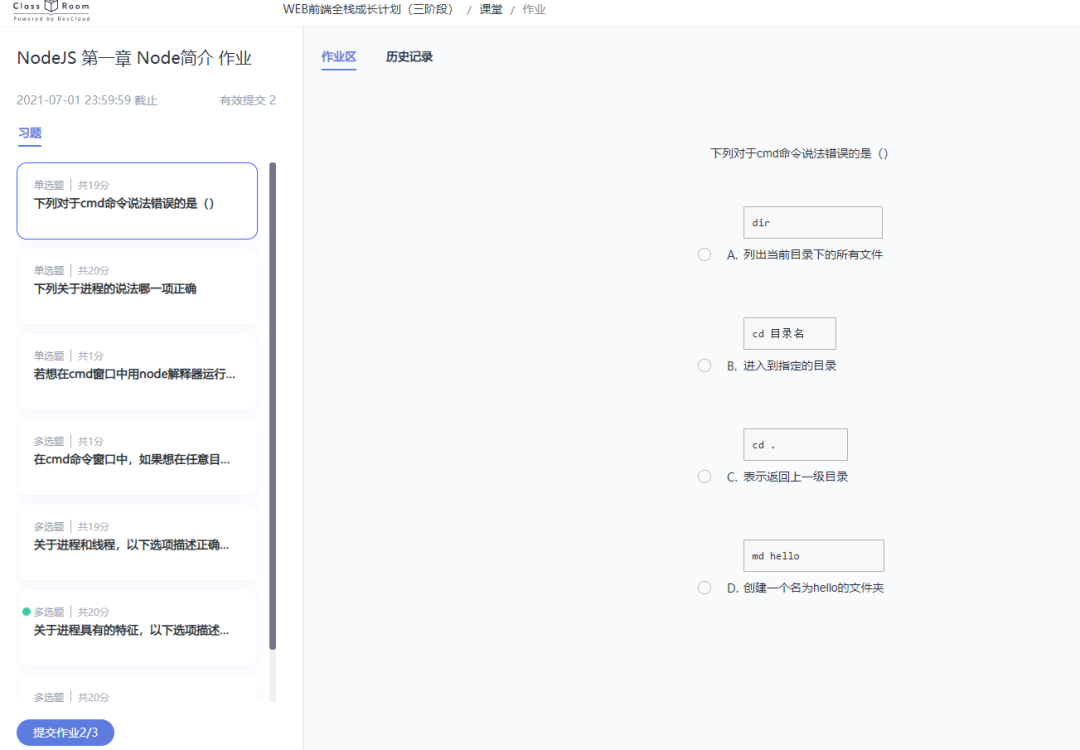
带你分析源码和案例,根据学习内容布置章节作业,让你边学边练边做项目,分分钟提升自己的研发水平。
课程 · 报名
全栈成长计划已经开课
本公众号用户限时免费参与
报名课程即送300码豆
名额先到先得,数量有限,招满即停
识别下方二维码
马上报名

长按识别,报名后可加入web前端全栈交流群

课程 ·奖品
报名参与课程打卡积分活动,得到积分越高,最后累计的奖品级别越高,幸运抽奖和分享有礼等着大家!
实物奖品


百万码豆
万级代金券

怎么样,奖品是不是惊人的丰厚呢?那么说了这么多,
到底什么是【WEB前端全栈成长计划】
集成华为高端前端研发经验课程,为你构建前端全栈技能体系,HTML/Javascript/Node/Vue等web前端课程全覆盖,用华为经验帮助大家快速提升前端技能,快速向全栈工程师迈进!
另外,想学IoT的同学看过来!
5G时代的到来,IoT技术迎来迅猛发展
但我国IoT开发者人才缺口达数百万
为解决这一问题
华为云IoT团队特别为大家带来
《IoT物联网全栈成长计划》
华为一线物联网高级讲师带队
从学习到实践,全流程提升开发技能
+
IoT全栈计划都学什么?

课程包括:
1、物联网理论知识:物联网知识入门,了解物联网基础知识和应用场景。
2、物联网开发实战:深入学习开发物联网设备和应用。
3、IoT+AI+N进阶:融合物联网、AI、大数据技术应用场景 。
参与课程还能赢大奖!

点击底部“阅读原文”即可报名《IoT物联网全栈成长计划》理论学再多,不如动手做!华为专家带你免费学IoT!