作者:caihuiqian_558 | 来源:互联网 | 2023-10-12 09:33
项目中有一新的需求,要求能像一些Android机带“联系人列表”一样,数据可以自动分组,且在列表滑动过程中,列表头固定在顶部,效果图如下:

下面就带大家实现上面的效果, 首先,我们要介绍的一个重要的开源库:StickyListHeaders,它的Github地址是:https://github.com/emilsjolander/StickyListHeaders, 使用该库,可以更加方便的实现ListView数据分组,且Header固定在顶部。
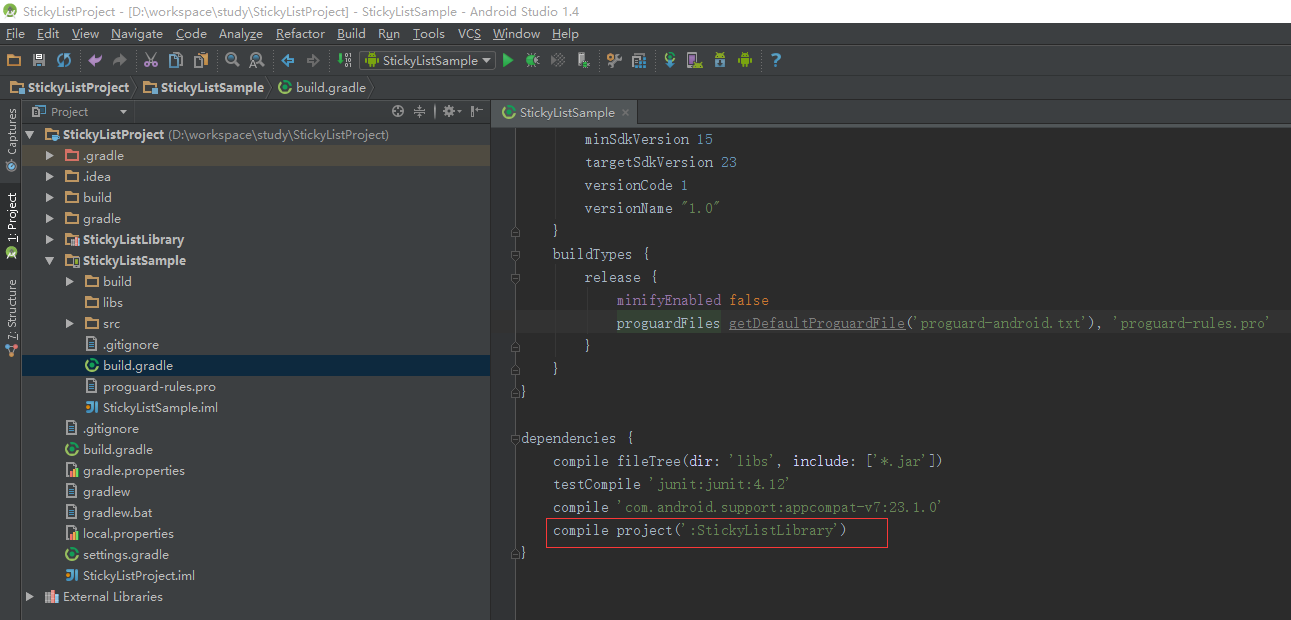
首先,把github上的项目下载下来,加压后,可看到其中有一个library库,我们需要将该库(Module)导入到新建的项目中,并在自己的Module引入该Library。

项目建成后,开始使用该库进行开发:
1. 布局中引入StickyListHeadersListView:
- xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android&#61;"http://schemas.android.com/apk/res/android"
- xmlns:tools&#61;"http://schemas.android.com/tools"
- android:layout_width&#61;"match_parent"
- android:layout_height&#61;"match_parent"
- tools:context&#61;".MainActivity">
-
- <se.emilsjolander.stickylistheaders.StickyListHeadersListView
- android:id&#61;"&#64;&#43;id/list"
- android:layout_width&#61;"match_parent"
- android:layout_height&#61;"match_parent"
- android:cacheColorHint&#61;"#00000000"
- android:clipToPadding&#61;"false"
- android:drawSelectorOnTop&#61;"true"
- android:fastScrollEnabled&#61;"true"
- android:listSelector&#61;"#00000000"
- android:overScrollMode&#61;"never"
- android:scrollbarStyle&#61;"outsideOverlay" />
-
- RelativeLayout>
2. 创建要显示的数据实体
- public class LangyaSimple {
-
- private String id;
- private String proj_id;
- private String title;
- private String desc;
- private String project_title;
-
- public LangyaSimple(String id, String proj_id, String title, String desc, String project_title) {
- this.id &#61; id;
- this.proj_id &#61; proj_id;
- this.title &#61; title;
- this.desc &#61; desc;
- this. &#61; project_title;
- }
-
- public String getId() {
- return id;
- }
-
- public void setId(String id) {
- this.id &#61; id;
- }
-
- public String getProj_id() {
- return proj_id;
- }
-
- public void setProj_id(String proj_id) {
- this.proj_id &#61; proj_id;
- }
-
- public String getTitle() {
- return title;
- }
-
- public void setTitle(String title) {
- this.title &#61; title;
- }
-
- public String getDesc() {
- return desc;
- }
-
- public void setDesc(String desc) {
- this.desc &#61; desc;
- }
-
- public String getProject_title() {
- return project_title;
- }
-
- public void setProject_title(String project_title) {
- this.project_title &#61; project_title;
- }
-
- &#64;Override
- public String toString() {
- return "LangyaSimple{" &#43;
- "id&#61;&#39;" &#43; id &#43; &#39;\&#39;&#39; &#43;
- ", proj_id&#61;&#39;" &#43; proj_id &#43; &#39;\&#39;&#39; &#43;
- ", title&#61;&#39;" &#43; title &#43; &#39;\&#39;&#39; &#43;
- ", desc&#61;&#39;" &#43; desc &#43; &#39;\&#39;&#39; &#43;
- ", project_title&#61;&#39;" &#43; project_title &#43; &#39;\&#39;&#39; &#43;
- &#39;}&#39;;
- }
- }
注: id是data数据的id&#xff0c;proj_id是该数据所属的组的意思&#xff0c;proj_title是该组的名字&#xff1b;
3. 定义StickyListHeadersListView要显示的适配器&#xff1a;
适配器是List数据显示最重要的部分&#xff0c;为了实现数据分组&#xff0c;该适配器必须要实现StickyListHeadersAdapter接口&#xff0c;并重写其中的getHeaderView(int position, View convertView, ViewGroup parent);和long getHeaderId(int position);方法。
说明&#xff1a;
getHeaderView方法指定了Header的View的显示&#xff1b;
getHeaderId决定header出现的时机&#xff0c;如果当前的headerid和前一个headerid不同时&#xff0c;就会显示。
4. 定义数据显示的Activity&#xff1a;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.View;
- import android.widget.AdapterView;
-
- import java.util.ArrayList;
- import java.util.List;
-
- import se.emilsjolander.stickylistheaders.StickyListHeadersListView;
-
- public class MainActivity extends Activity {
-
- public StickyListHeadersListView list;
-
- private LangyaAdapter langyaAdapter;
-
- private List mLangyaDatas;
-
- &#64;Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- list &#61; (StickyListHeadersListView) findViewById(R.id.list);
- mLangyaDatas &#61; new ArrayList();
-
- initDatas();
-
- list.setOnItemClickListener(new OnPlanItemClick());
- list.setOnItemLongClickListener(new OnPlanItemLongClick());
-
- langyaAdapter &#61; new LangyaAdapter(this, mLangyaDatas);
- list.setAdapter(langyaAdapter);
-
- }
-
- private void updateData() {
-
- if (langyaAdapter !&#61; null && mLangyaDatas !&#61; null) {
-
- langyaAdapter.notifyDataSetChanged();
- }
- }
-
- private class OnPlanItemClick implements AdapterView.OnItemClickListener {
-
- &#64;Override
- public void onItemClick(AdapterView parent, View view, int position, long id) {
- LangyaSimple oLangyaSimple &#61; (LangyaSimple) parent.getAdapter().getItem(
- position);
- Log.e("tag", oLangyaSimple.toString());
- }
- }
-
- private class OnPlanItemLongClick implements AdapterView.OnItemLongClickListener {
-
- &#64;Override
- public boolean onItemLongClick(AdapterView parent, View view, int position, long id) {
-
- LangyaSimple oLangyaSimple &#61; mLangyaDatas.get(position);
-
- Log.e("tag", oLangyaSimple.toString());
-
- mLangyaDatas.remove(oLangyaSimple);
-
- updateData();
-
- return true;
- }
- }
-
- private void initDatas() {
-
- mLangyaDatas.add(new LangyaSimple("1", "1", "无缘公子", "无缘公子无缘公子无缘公子无缘公子", "公子榜"));
- mLangyaDatas.add(new LangyaSimple("2", "1", "无请公子", "无请公子无请公子无请公子无请公子", "公子榜"));
- mLangyaDatas.add(new LangyaSimple("3", "1", "无名公子", "无名公子无名公子无名公子无名公子", "公子榜"));
- mLangyaDatas.add(new LangyaSimple("4", "1", "无非公子", "无非公子无非公子无非公子无非公子", "公子榜"));
- mLangyaDatas.add(new LangyaSimple("5", "1", "无能公子", "无能公子无能公子无能公子无能公子", "公子榜"));
-
- mLangyaDatas.add(new LangyaSimple("6", "2", "最无情", "最无情最无情最无情最无情最无情", "高手榜"));
- mLangyaDatas.add(new LangyaSimple("7", "2", "最无情", "最无情最无情最无情最无情最无情", "高手榜"));
- mLangyaDatas.add(new LangyaSimple("8", "2", "最无情", "最无情最无情最无情最无情最无情", "高手榜"));
- mLangyaDatas.add(new LangyaSimple("9", "2", "最无情", "最无情最无情最无情最无情最无情", "高手榜"));
- mLangyaDatas.add(new LangyaSimple("10", "2", "最无情", "最无情最无情最无情最无情最无情", "高手榜"));
-
- mLangyaDatas.add(new LangyaSimple("11", "3", "情殇", "情殇情殇情殇情殇情殇情殇情殇", "美人榜"));
- mLangyaDatas.add(new LangyaSimple("12", "3", "情殇", "情殇情殇情殇情殇情殇情殇情殇", "美人榜"));
- mLangyaDatas.add(new LangyaSimple("13", "3", "情殇", "情殇情殇情殇情殇情殇情殇情殇", "美人榜"));
- mLangyaDatas.add(new LangyaSimple("14", "3", "情殇", "情殇情殇情殇情殇情殇情殇情殇", "美人榜"));
- mLangyaDatas.add(new LangyaSimple("15", "3", "情殇", "情殇情殇情殇情殇情殇情殇情殇", "美人榜"));
- }
- }
该Activity实现了较多的方法&#xff0c;1. 数据显示&#xff0c; 2. 列表的单机事件&#xff0c; 3. 列表的长按事件&#xff0c; 4. 数据更新等&#xff1b;
有个地方需要着重说明&#xff0c;那就是在初始化数据时&#xff0c;数据必须proj_id必须按分组排列&#xff0c;即&#xff0c;不要将proj_id不同的数据参差着放在集合中&#xff0c;否则容易造成列表显示多组相同组名的数据。
对StickyListHeadersListView其余的操作&#xff08;点击、长按&#xff09;&#xff0c;和普通的ListView一致&#xff0c;包括在xml中设置的属性也是一致的。
如此这般&#xff0c;便可实现上述的效果了&#xff01;
源码下载地址&#xff08;免费&#xff09;&#xff1a;http://download.csdn.net/detail/zuiwuyuan/9274693

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有