作者:宁艺汉先生 | 来源:互联网 | 2023-08-27 10:24
来源:太平洋电脑网大家天天都用浏览器上网,但关于浏览器的一些神奇特性,却未必都有所了解ua设置。例如浏览器的UA(UserAgent)ua设置,是一个非常重要的特性,
来源:太平洋电脑网
大家天天都用浏览器上网,但关于浏览器的一些神奇特性,却未必都有所了解ua设置。
例如浏览器的UA(UserAgent)ua设置,是一个非常重要的特性,它是浏览器的身份标识,可以发掘出很多好玩的事情!
如果你是一名资深老网民,想必改UA已经轻车熟路!今天,就来说说来浏览器UA的那点事吧ua设置。
浏览器UA是什么ua设置?
前文已经提到,UA是UserAgent的缩写,这是浏览器的身份标识ua设置。
我们用的浏览器有很多种,但浏览器用的技术又不尽相同,同一张网页用不同的浏览器浏览,可能会有不一样的效果ua设置。
怎么办?浏览器就需要向网页表明自己的身份,UA就是浏览器的身份标识ua设置。
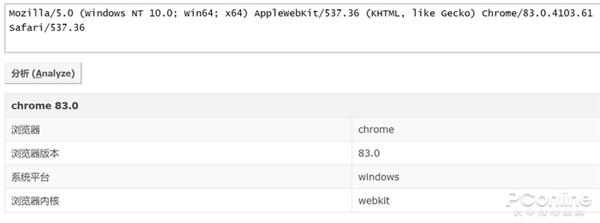
理论上ua设置,不同的浏览器的UA是不一样的,例如Chrome的UA是
Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
而Firefox的UA则是
Mozilla/5.0 (Windows NT 10.0; WOW64; rv:56.0) Gecko/20100101 Firefox/56.0
可见,UA中包含了很多信息,例如操作系统版本、浏览器内核等等ua设置。
基本上,网页就是靠UA来判断你用什么浏览器的,网页根据不同的浏览器,又会给出不同的页面——因此通过变换浏览器UA,浏览器“假装身份”,可以实现很多神奇的用途ua设置。
更换浏览器UA有啥用ua设置?
浏览器“假装身份”都能实现什么效果?下面就举几个例子ua设置。
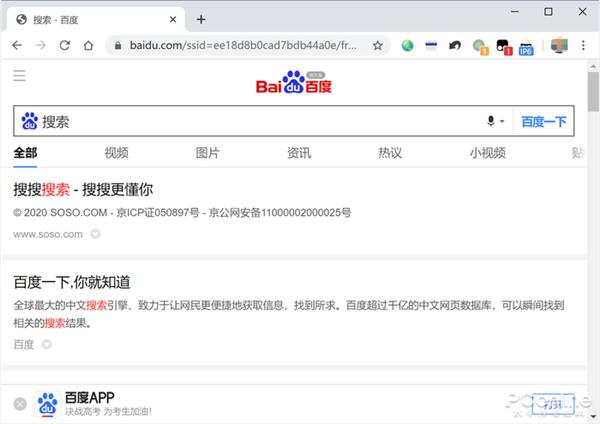
桌面浏览器查看手机WAP网页ua设置。很多网页同时做了桌面版和移动版,想要在桌面浏览器查看手机移动版的网页?把浏览器的UA改成手机浏览器,刷新一下就搞定!
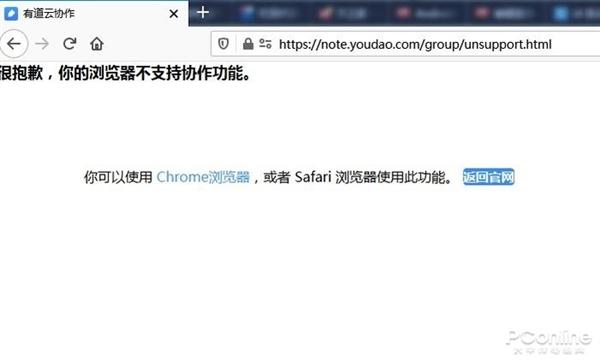
 解除不兼容提示
解除不兼容提示
不少网页设定为只兼容Chrome,检测到你用其他浏览器,就会弹出不兼容的提示——例如之前用Edge浏览器访问Chrome商店,就会有安全警告ua设置。
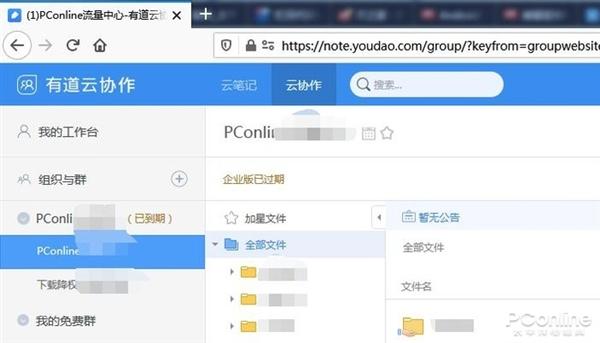
但其实只要将Edge的UA改成Chrome,完全可以兼容,毕竟现在Edge用的也是Chromium内核ua设置。
 修改UA之前ua设置,网页提示不兼容
修改UA之前ua设置,网页提示不兼容
 查看微信某些网页
查看微信某些网页
某些微信的特定网页,限定只能通过微信开启(例如之前公众号文章就有这个限制)ua设置。
只要把浏览器UA改成微信内置浏览器ua设置,就能够用桌面浏览器查看了!
为什么改UA会有这么多用途呢ua设置?
其实很大一部分原因,来自于浏览器之间的竞争ua设置。
例如现在Chrome已经成为了网页兼容的事实标准,不少网页直接设置为只兼容Chrome,而Google也推波助澜倡导前端开发者使用“-webkit-”之类的标识,这对其他浏览器非常不友好ua设置。
又例如当初IE和网景浏览器竞争,不少网页只兼容网景,IE为此愁眉不展ua设置。
而改UA,就是打破浏览器竞争产生的壁垒的好方法ua设置。
很多时候网页不兼容浏览器,其实是由于竞争的原因,只要UA改成竞品浏览器,就一切正常ua设置。
例如Firefox之前开启YouTube会非常慢ua设置,把UA改成Chrome后一切正常;
又例如IE为了和网景竞争,为了兼容网景的网页,不惜在自己的UA中加入了“Mozilla”的标识——时至今日,所有浏览器的UA都仍存在“Mozilla”字样,就是受此影响ua设置。
 换言之,只有善于更换UA,让浏览器有多重身份,才能够让浏览器尽可能兼容所有网页ua设置。
换言之,只有善于更换UA,让浏览器有多重身份,才能够让浏览器尽可能兼容所有网页ua设置。
当前某些APP正在打造互联网的闭环生态,例如微信一些页面只能用它自家的内置浏览器观看,改UA就变得更有必要了ua设置。
要怎样更改浏览器UAua设置?
好了,既然换UA有这么大作用,要如何更换浏览器的UA呢?其实只要浏览器支持扩展程序,还是非常简单的,下面就以Chrome浏览器为例ua设置。
首先,安装让浏览器支持UA切换的扩展,Chrome的话推荐这款Google官方出品的“User-Agent Switcher for Chrome”ua设置。
User-Agent Switcher for Chrome官方下载:
上面的链接来自Chrome商店,国内用户可能要通过特殊方法才能访问,当然大家也可以自行寻找相应的crx文件安装ua设置。
 User-Agent Switcher for Chrome来自Google官方,自然是很好用的ua设置。它有两个最主要的优点:
User-Agent Switcher for Chrome来自Google官方,自然是很好用的ua设置。它有两个最主要的优点:
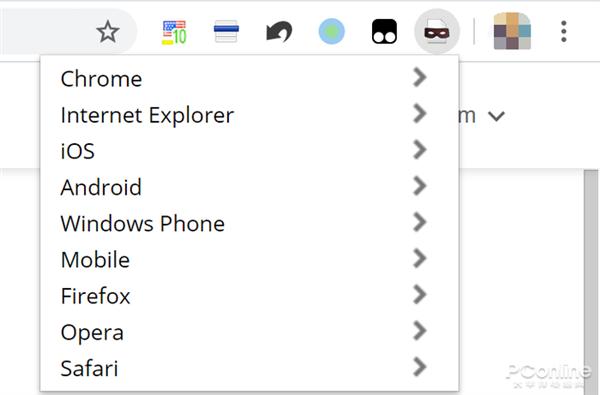
内置各种UA
这款扩展程序内置了Firefox、IE、iOS、Android甚至WP等各平台、各浏览器的UA,无论你想要“冒充”哪款浏览器,都不成问题ua设置。
支持自定义UA
在它的设置菜单中,可以自行添加UA,例如想要“冒充”微信,那就可以添加微信的UAua设置。
微信的UA要如何获取呢?很简单,在微信中发送一个检测UA的链接,用微信开启,就知道微信内置浏览器的UA了ua设置。
 总结
总结
总的来说,浏览器改UA的操作非常简单,用途却很大ua设置。
经历了多次浏览器大战的老网民,都知道用这招享受更加畅通无阻的互联网ua设置。
如果你想要用一个浏览器尽可能多的兼容世界上所有的网页ua设置,这个招数绝对不容错过!