作者:手机用户2502909797 | 来源:互联网 | 2024-10-12 19:33
作者:金良(golden1314521@gmail.com)csdn博客:http:blog.csdn.netu012176591首先你要引入相关的包:\usepackage{ti
作者:金良(golden1314521@gmail.com) csdn博客:http://blog.csdn.net/u012176591

首先你要引入相关的包:
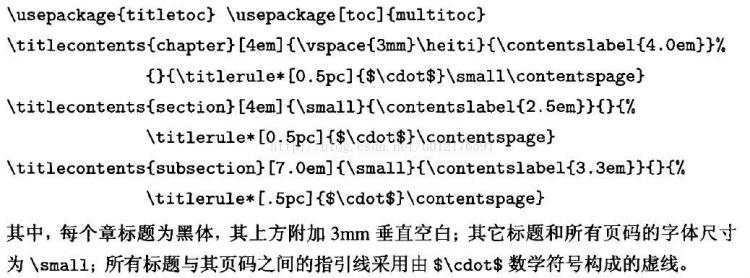
\usepackage{titlesec}
\usepackage{titletoc}
如果你要采用双栏排版,需要引入包:
\usepackage[toc]{multitoc}
最常用的目录格式设置命令如下:
\titlecontents{标题名}[左间距]{标题格式}{标题标志}{无序号标题}{指引线与页码}[下间距]
- 标题名 设置所需修改的某一层次标题格式的标题名,如chapter、section等层次标题名,或是table和figure图表标题名
- 左间距 可选参数,不能省略
- 标题格式 设置标题的整体格式,如字体、字体尺寸、与上一个标题的垂直距离等。该参数可空置。
- 标题标志 设置标题标志的格式,如序号格式、序号宽度、序号与标题内容之间的间距等。该参数不能空置, 否则标题将无标题标志。
- 无序号标题 设置无序号标题的格式, 如字体、字体尺寸等。 该参数可以空置
- 指引线与页码 设置标题与页码之间的指引线样式以及页码的格式, 该参数如果空置,标题将无指引线和页码。
- 下间距 可选参数, 用于设置标题排版后还需要执行的命令, 例如与下个标题的垂直间距等。该参数常被省略。
Example:
\titlecontents{section}
[3cm]
{\bf \large}%
{\contentslabel{2.5em}}%
{}%
{\titlerule*[0.5pc]{$\cdot$}\contentspage\hspace*{3cm}}%
第一个参数的section表示标题名。
第三个参数{\bf \large}表示字体,粗体,大号。
最后一个参数中的\hspace*{3cm}是为了产生一个右间距,使左右对称,因为前边左间距设置的也是3cm.
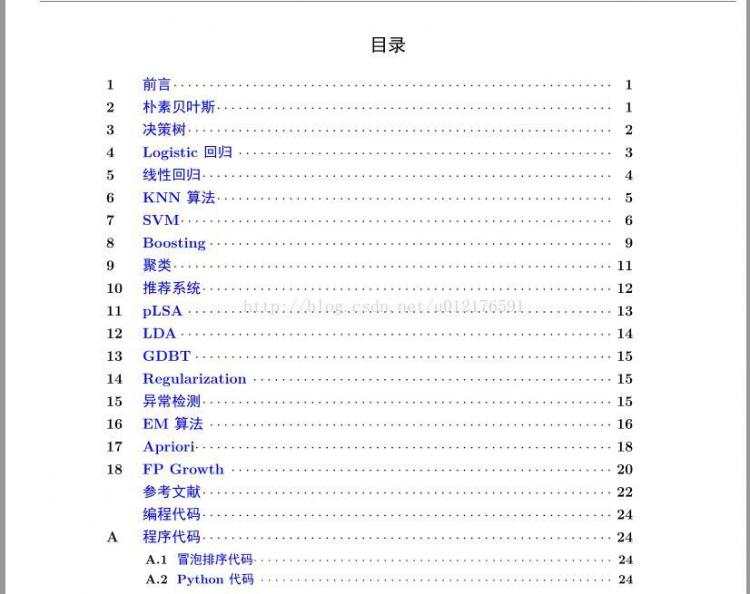
效果如下:

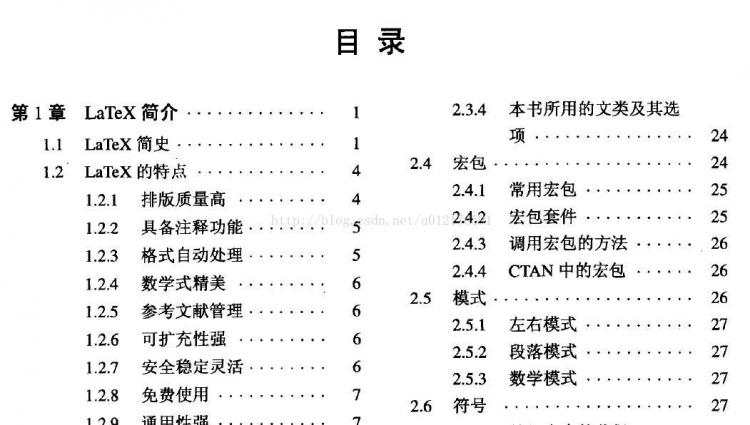
Example:

效果如下:

加入参考文献到目录:
\titlecontents{section}
[3cm]
{\bf \large}%
{\contentslabel{2.5em}}%
{}%
{\titlerule*[0.5pc]{$\cdot$}\contentspage\hspace*{3cm}}%
\titlecontents{subsection}
[4cm]
{\bf \normalsize}%
{\contentslabel{2.5em}}%
{}%
{\titlerule*[0.5pc]{$\cdot$}\contentspage\hspace*{3cm}}%
\newpage
\addcontentsline{toc}{section}{参考文献} %向目录中添加条目,以章的名义
\bibliographystyle{plain}
\bibliography{RefDBase}
\newpage
\addcontentsline{toc}{section}{编程代码} %向目录中添加条目,以章的名义
\appendix
\section{程序代码}
\lstset{ 。。。设置。。。
}
\subsection{冒泡排序代码}
\begin{lstlisting}[language={[ANSI]C},title={bubbleSort.c}]
。。。代码。。。
\end{lstlisting}
\subsection{Python代码}
\lstinputlisting[language=Python, title=myPython.py]{myPython.py}

这里,\addcontentsline{toc}{section}{#name}只是把#name以section的层级显示在目录上,并不在正文添加任何东西。
\appendix只是改变其后section等的序号的表示风格,如将Arabic变为Rome,并不会再正文添加大写的”目录”字样。