作者:zhangsheng7_215 | 来源:互联网 | 2024-12-08 07:31
电信网络拓扑图在实际应用中具有很高的实用价值。本文介绍了一个基于HTML5Canvas的电信网络拓扑图项目,不仅实现了基本的图形展示功能,还加入了自动布局和属性栏功能,使项目更加完善。此Demo经过细微调整即可直接应用于实际项目中。
引言
电信网络拓扑图在通信领域有着广泛的应用,能够直观地展示网络结构和节点之间的连接关系。近期,我参与了一个基于HTML5 Canvas的电信网络拓扑图项目,除了基本的图形展示功能外,还增加了自动布局和属性栏功能,使得整个项目更加实用和完整。本文将详细介绍该项目的实现过程,希望能够为读者提供一些参考和帮助。
项目效果

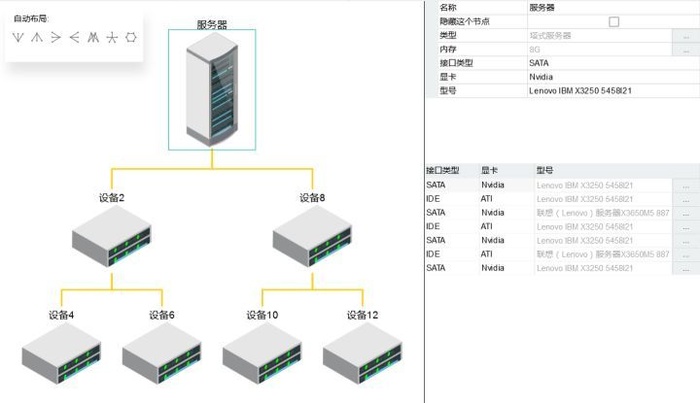
拓扑图布局
项目界面主要分为三部分:左侧的拓扑图(graphView),右上角的属性栏(propertyView),以及右下角的表格(tableView)。以下是具体的布局代码:
var gv = new ht.graph.GraphView();
var tablePane = new ht.widget.TablePane(gv.dm());
var propertyView = new ht.widget.PropertyView(gv.dm());
var rightView = new ht.widget.SplitView(propertyView, tablePane, 'v', 0.4);
rightView.getView().style.borderLeft = '1px solid #000';
var borderPane = new ht.widget.BorderPane();
borderPane.setRightView(rightView, 400);
borderPane.setCenterView(gv);
borderPane.addToDOM();
上述代码中,ht.widget.SplitView用于垂直分割属性栏和表格,ht.widget.BorderPane用于整体布局。最后,通过addToDOM()方法将布局添加到页面中。
节点初始化
为了展示不同的节点及其属性,我们在拓扑图中添加了多个节点,并设置了不同的属性。以下是节点初始化的代码:
function initModel() {
var name = "设备";
var count = 0;
var root = createNode(name + count++, name + (++count));
root.setImage('./symbols/机房/服务器.json');
root.setName('服务器');
root.s('label.position', 3);
gv.sm().ss(root);
for (var i = 0; i <2; i++) {
var iNode = createNode(name + count++, name + (++count));
createEdge(root, iNode);
for (var j = 0; j <2; j++) {
var jNode = createNode(name + count++, name + (++count));
createEdge(iNode, jNode);
}
}
}
createNode函数用于创建节点,并设置其属性和图像。每个节点还关联了属性面板和表格面板,以便于动态显示和修改节点属性。
属性面板
属性面板用于显示和编辑节点的各种属性。以下是创建属性面板的代码:
function createProperty() {
propertyView.addProperties([
{ name: 'name', displayName: '名称' },
{ name: 'hidden', displayName: '隐藏这个节点', accessType: 'attr', valueType: 'boolean', editable: true },
{ name: 'grade', displayName: '类型', accessType: 'attr', drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view) {
var cb = function(v) { data.a('grade', v); }
return fillFormPane(data.formPane1, w, h, data.tablePane1, serviceType, cb);
} },
{ name: 'number', displayName: '内存', accessType: 'attr', drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view) {
var cb = function(v) { data.a('number', v); }
return fillFormPane(data.formPane2, w, h, data.tablePane2, serviceSize, cb);
} },
{ name: '接口类型', accessType: 'attr', displayName: '接口类型' },
{ name: '显卡', accessType: 'attr', displayName: '显卡' },
{ name: '型号', accessType: 'attr', displayName: '型号' }
]);
}
属性面板中的drawPropertyValue方法用于自定义属性值的渲染方式,通过弹出对话框选择属性值并更新节点属性。
自动布局
自动布局功能可以根据节点和连线的关系,自动调整节点的位置,使得拓扑图更加清晰。以下是实现自动布局的代码:
var autoLayout = new ht.layout.AutoLayout(gv);
setTimeout(function() {
layout('towardsouth', true);
}, 200);
function createDirectionForm() {
var form = new ht.widget.FormPane();
form.setWidth(200);
form.setHeight(80);
document.body.appendChild(form.getView());
form.getView().style.background = '#fff';
form.getView().style.boxShadow = '4px 16px 16px rgba(0, 0, 0, 0.1)';
form.addRow([{ element: '自动布局:' }], [0.1]);
form.addRow([
{ button: { icon: '布局/南布局.json', onClicked: function() { layout('towardsouth', true); }, toolTip: '朝南布局' } }
// ... 其他布局按钮
], [0.1, 0.1, 0.1, 0.1, 0.1, 0.1, 0.1]);
return form;
}
通过点击不同的布局按钮,可以实现多种布局方式,如朝南布局、朝北布局等。这些布局方式能够有效地提高拓扑图的可读性和美观性。
以上就是基于HTML5 Canvas构建电信网络拓扑图项目的详细实现过程。希望本文能对您有所启发和帮助。如果有任何疑问或建议,欢迎留言交流。