作者:额度v人_766 | 来源:互联网 | 2023-08-17 15:41
Keframe 是一款 Flutter 流畅度优化组件,通过分帧渲染优化由构建导致的卡顿,例如页面切换或者复杂列表快速滚动的场景。


如何使用?
项目依赖:
在 pubspec.yaml 中添加 keframe 依赖
dependencies: keframe: version
组件仅区分非空安全与空安全版本
非空安全使用: 1.0.2
空安全版本使用: 2.0.2
快速上手
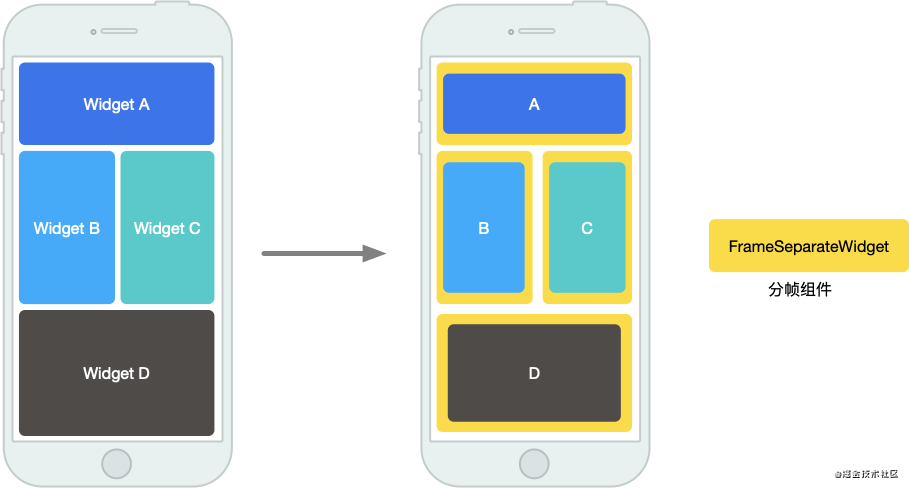
如下图所示

假如现在页面由 A、B、C、D 四部分组成,每部分耗时 10ms,在页面时构建为 40ms。使用分帧组件 FrameSeparateWidget 嵌套每一个部分。页面构建时会在第一帧渲染简单的占位,在后续四帧内分别渲染 A、B、C、D。
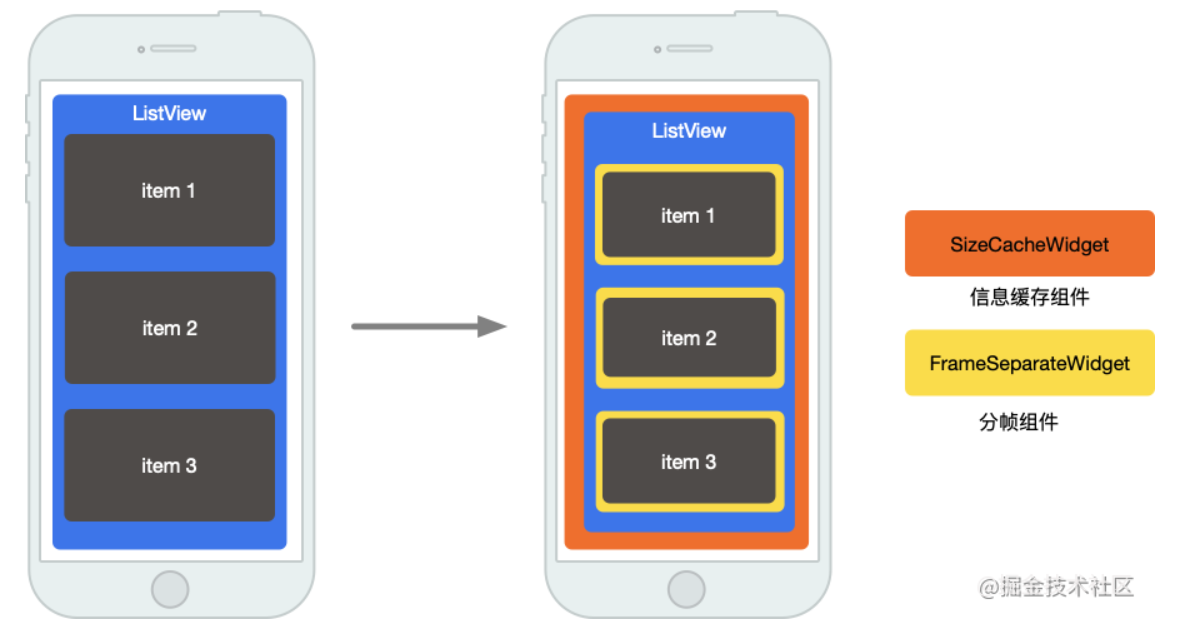
对于列表,在每一个 item 中嵌套 FrameSeparateWidget,并将 ListView 嵌套在 SizeCacheWidget 内。