作者:立案whan_597 | 来源:互联网 | 2024-10-16 21:01
篇首语:本文由编程笔记#小编为大家整理,主要介绍了在GitHub Actions上进行Flutter 的测试和部署相关的知识,希望对你有一定的参考价值。

GitHub Actions可轻松实现所有软件工作流程的自动化。直接从GitHub构建,测试和部署代码。使代码审查,分支机构管理和问题分类工作按您想要的方式进行。
记得在19年底的时候,我看到了Run Flutter Driver tests on GitHub Actions这篇文章,随即就开始在flutter_deer中去使用,因为当时项目中刚好就有写好的集成测试。
当时在flutter_deer中会有许多issue都是关于项目运行的问题,许多同学反映运行不起来,各种报错。说实话无法确定是环境问题还是本身代码问题。有了GitHub Actions这个工具,就可以在GitHub上构建运行测试,只要测试通过,可以保证在代码在相应的flutter版本上运行没有问题。
GitHub Actions的功能非常强大,同时提供有actions市场,我们在上面可以搜索使用他人写好的各种功能的 action。水平有限,这里我只做简单的使用介绍,详细可以看官方文档。
1.添加GitHub Actions到项目中
首先在项目中添加.github / workflows目录。然后创建.yml格式的工作流文件。比如:flutter-drive.yml。它的基础格式如下:
name: flutter_deer driver
on: [push, pull_request]
jobs:
...
触发workflow 的条件也可以根据情况定制。比如指定推送到某一分支、指定某些文件修改时触发。例如:
on:
push:
paths:
- 'pubspec.yaml'
...
详细见文档Workflow syntax for GitHub Actions
2.编写任务
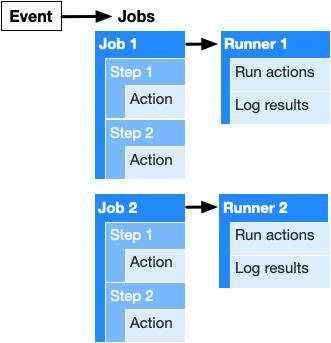
任务的结构如下:

简单解释就是jobs下是job(任务),job下是step(步骤),step下是action(动作)。
下面举一个执行flutter单元测试的例子:
jobs:
accessibility_test:
runs-on: macos-latest
steps:
- uses: actions/checkout@v2
- uses: subosito/flutter-action@v1
with:
flutter-version: '2.0.2'
channel: 'stable'
- run: "flutter pub get"
- name: "Run Flutter Accessibility Tests"
run: "flutter test test/accessibility_test.dart"
上面的注释解释的很清楚了,其中用到了两个action,使得整个脚本的书写简单了很多。下面再贴上几个flutter_deer中用到的job,基本可以无脑使用,只需修改自己的运行命令即可。
3.实例
在ios设备运行集成测试
drive_ios:
strategy:
matrix:
device:
- "iPhone 8 (14.4)"
- "iPhone 11 Pro Max (14.4)"
fail-fast: false
runs-on: macOS-latest
steps:
- name: "List all simulators"
run: "xcrun instruments -s"
- name: "Start Simulator"
run: |
UDID=$(
xcrun instruments -s |
awk \\
-F ' *[][]' \\
-v 'device=$ matrix.device ' \\
'$1 == device print $2 '
)
xcrun simctl boot "$UDID:?No Simulator with this name found"
- uses: actions/checkout@v2
- uses: subosito/flutter-action@v1
with:
flutter-version: '2.0.2'
channel: 'stable'
- name: "Run Flutter Driver tests"
run: "flutter drive --target=test_driver/driver.dart"
2021-05-13更新:
发现一款action可以便捷的启动iOS模拟器,不需要指定系统版本。
drive_ios:
strategy:
matrix:
device:
- "iPhone 8"
- "iPhone 11 Pro Max"
fail-fast: false
runs-on: macos-latest
steps:
- name: "Start Simulator"
uses: futureware-tech/simulator-action@v1
with:
model: $ matrix.device
erase_before_boot: true
shutdown_after_job: true
- uses: actions/checkout@v2
- uses: subosito/flutter-action@v1
with:
flutter-version: '2.0.6'
channel: 'stable'
- name: "Run Flutter Driver tests"
run: "flutter drive --target=test_driver/driver.dart"
在android设备运行集成测试
drive_android:
runs-on: macos-latest
strategy:
matrix:
api-level: [21, 29]
target: [default]
steps:
- uses: actions/checkout@v2
- uses: subosito/flutter-action@v1
with:
flutter-version: '2.0.2'
channel: 'stable'
- name: "Run Flutter Driver tests"
uses: reactivecircus/android-emulator-runner@v2
with:
api-level: $ matrix.api-level
target: $ matrix.target
arch: x86_64
profile: Nexus 6
script: "flutter drive --target=test_driver/driver.dart"
Flutter Web的构建及部署
web_build_and_deploy:
runs-on: macos-latest
steps:
- uses: actions/checkout@v2.3.1
- uses: subosito/flutter-action@v1
with:
flutter-version: '2.0.2'
channel: 'stable'
- name: "Web Build 🔧"
run: |
flutter pub get
flutter build web
- name: "Web Deploy 🚀"
uses: JamesIves/github-pages-deploy-action@4.0.0
with:
token: '$ secrets.GITHUB_TOKEN '
branch: gh-pages
folder: build/web
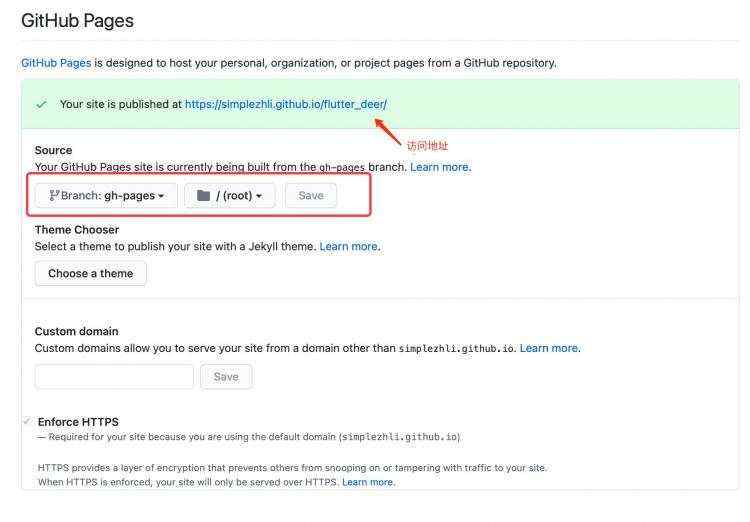
最近flutter发布了2.0,在stable渠道就可以构建Web了。使用这个job我们就可以轻松将自己的Web版代码部署在Github的page上了。
这里需要注意,部署完成后,需要我们去设置GitHub Pages后才可以访问。设置位置在项目主页的Settings菜单里。

4. 其他
-
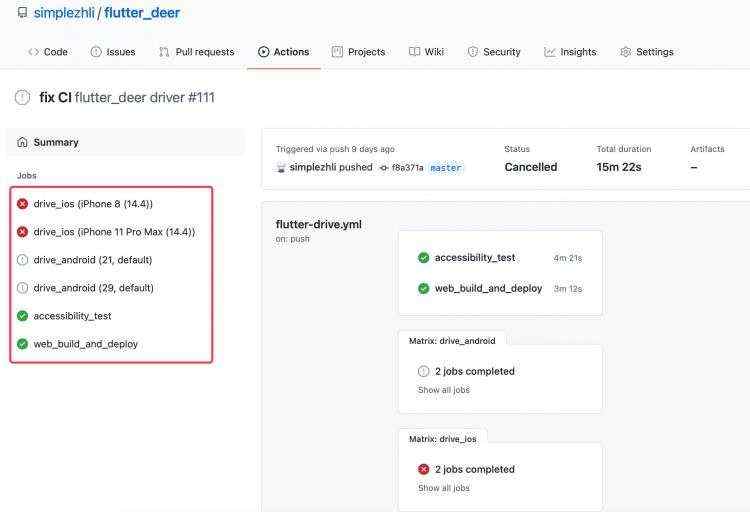
当我们推送代码到GitHub上时,任务就会自动执行,详细信息可以在项目的Actions菜单中看到。

上图就是其中一次的执行结果,可以看到有成功的、取消的、失败的。
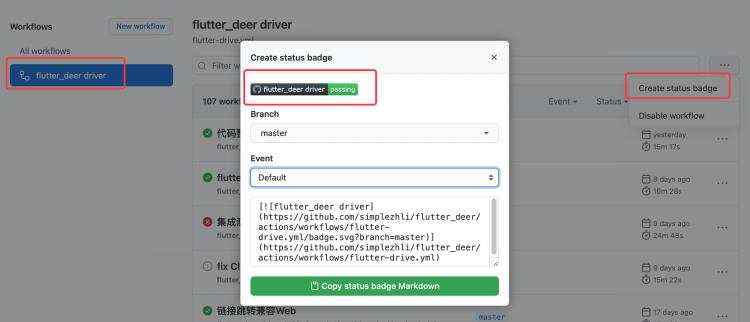
-
我们可以创建workflows执行状态的徽章,添加到项目的Markdown中。

展示效果:

当然用法也不止我上面说到的这些,你也可以做打包、自动发布这些功能,也不止Flutter可以用到。一切看你的需求。最后奉上本篇的完整代码。
最后的最后,如果本篇对你有所帮助,不妨点赞收藏一波。
5.参考