作者:weidnermennenga_153 | 来源:互联网 | 2023-08-15 19:11
作者:EuiAdmin
原文:http://suo.im/5AkUrQ
前言:
EuiAdmin是基于Vue+Element等组件联合开发的一个免费的开源后台,你可以通过(euiadmin.com)进行下载和体验,此后台免费开源,你可以直接可以免费使用。
免费开源后台主要为了能够减少开发者的时间,可以快速构建一个后台管理系统,为大家提供一个简单的学习环境。
亮点:
1、 支持后台自定义。
2、 多页面自定义。
3、 TinyMce富文本支持。
4、 左侧菜单收缩、伸展。
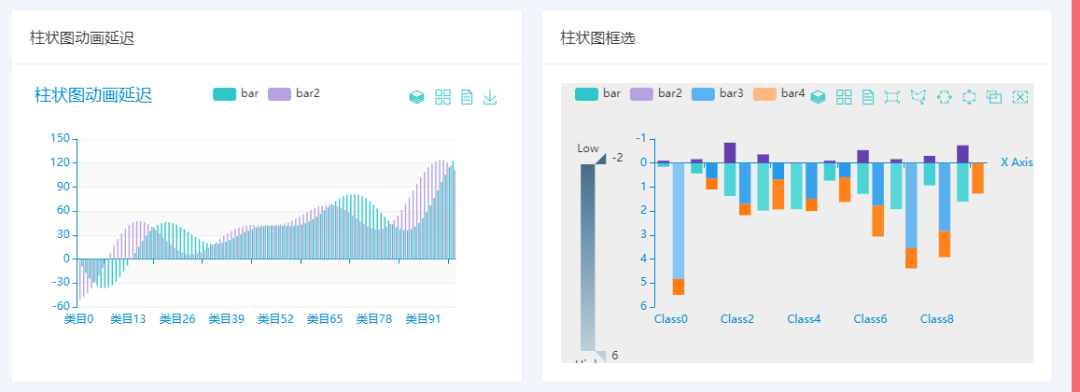
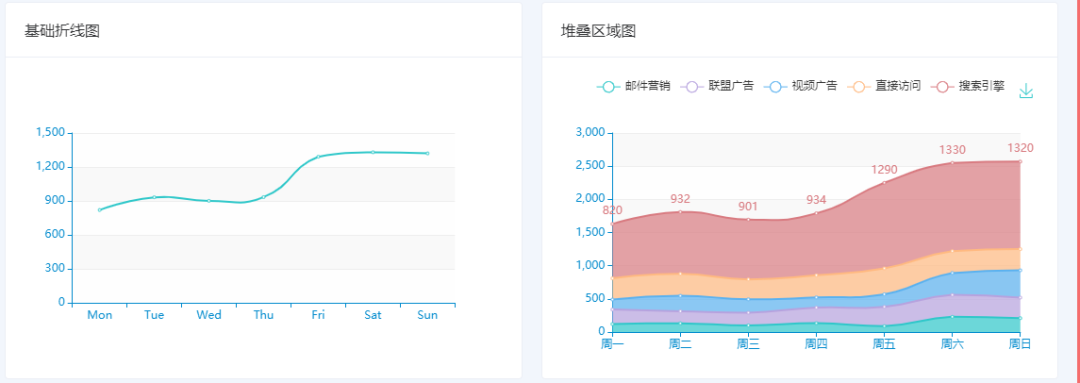
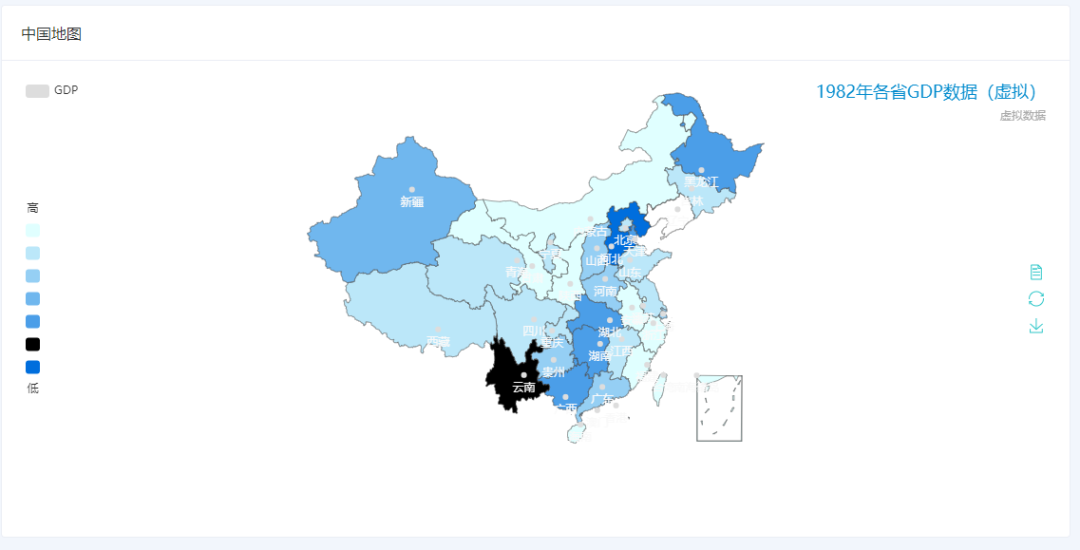
5、 Echarts图表支持。
主要Javascript库:
Vue+Element-Ui+vue-router+vue-COOKIEs+echarts,通过四个Javascript库你可以更简单的更快的使用后台。
EuiAdmin图片集:

(集成登录+注册+密码找回)


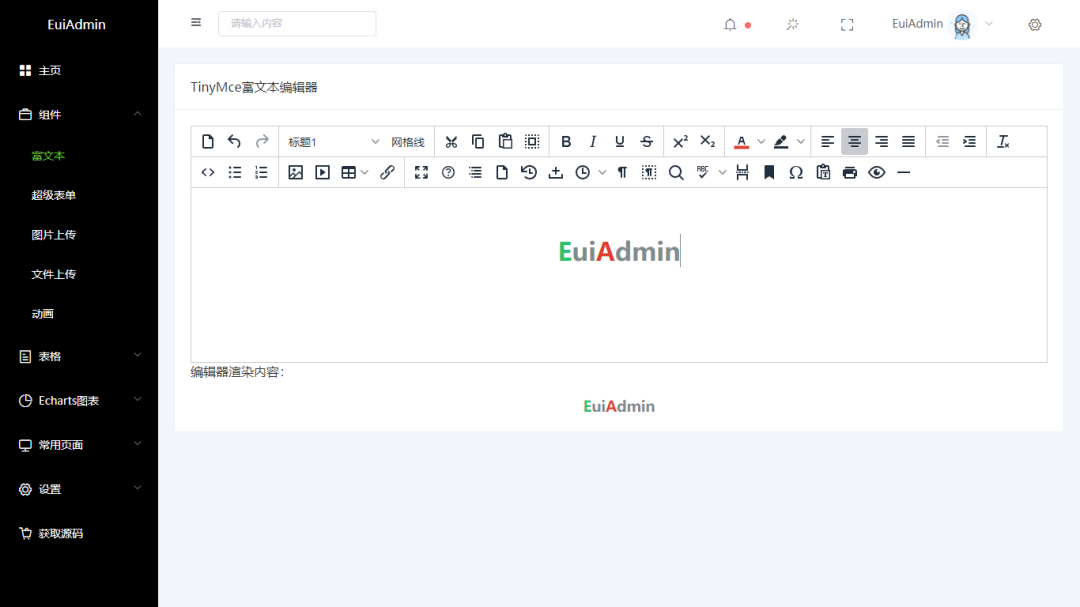
(集成Vue最强tinymce富文本编辑器,可以满足基础的文本编辑)

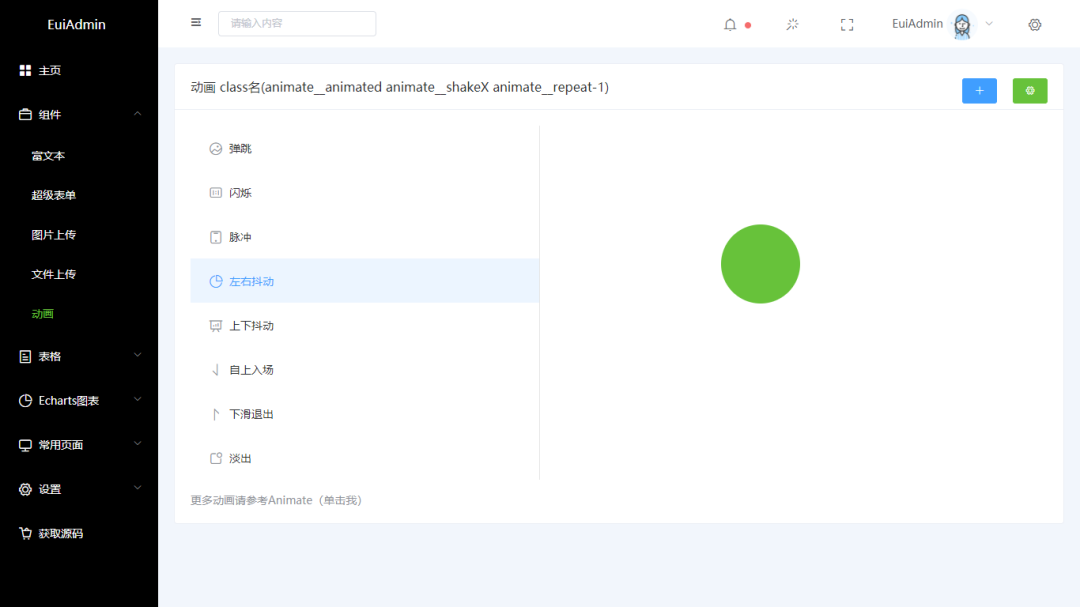
(Animate动画助力EuiAdmin成长,可以直接将需要的动画进行选择将"动画 class名"的内容放到需要的class中便可以实现动画)

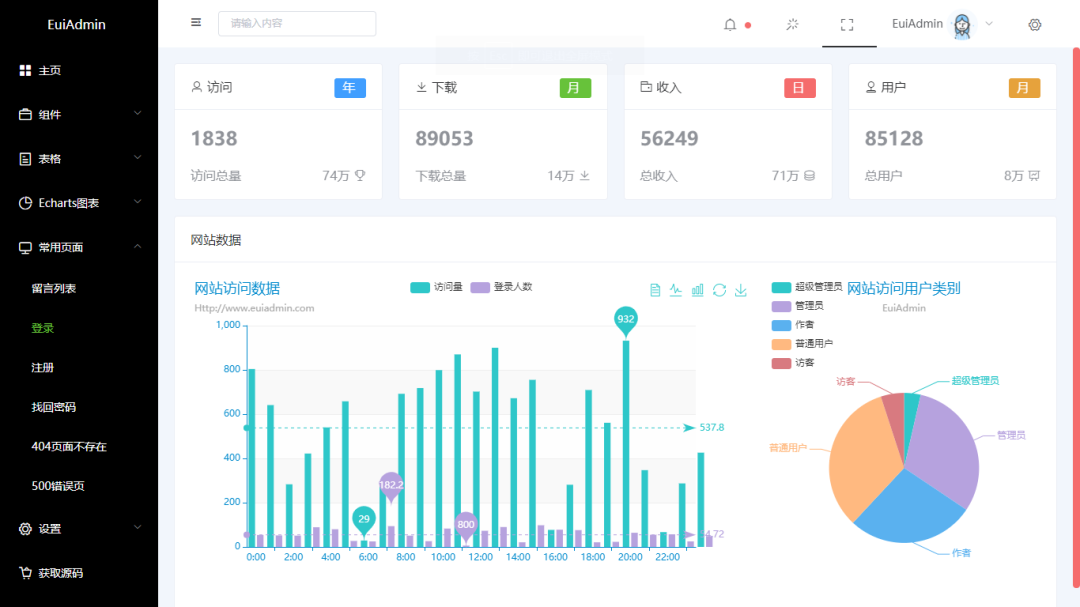
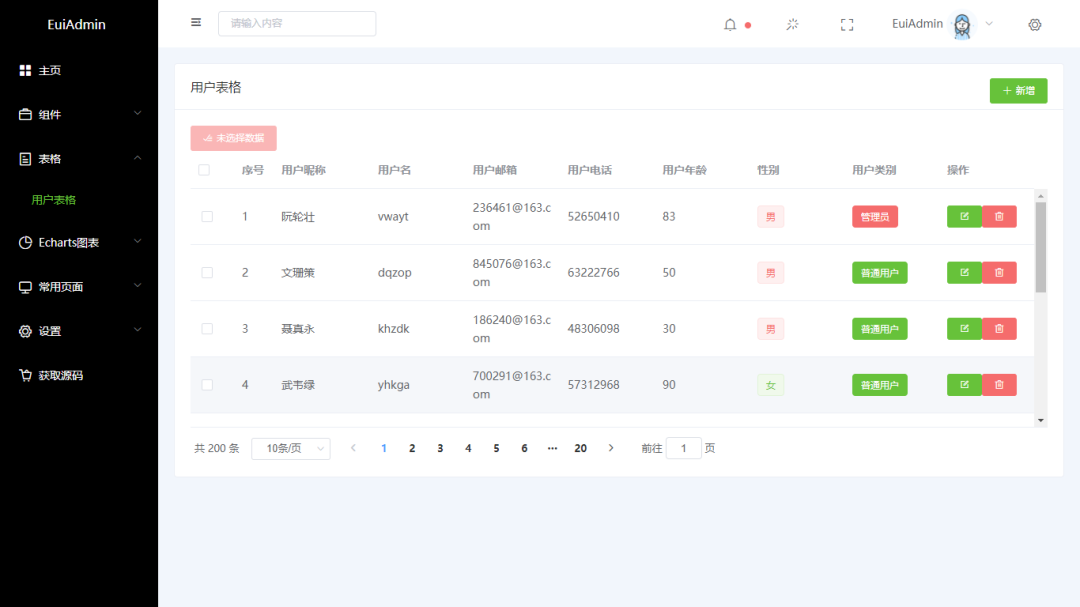
(所有数据为Javascript数据虚拟生成,如有雷同纯属意外。支持页面和条数切换)





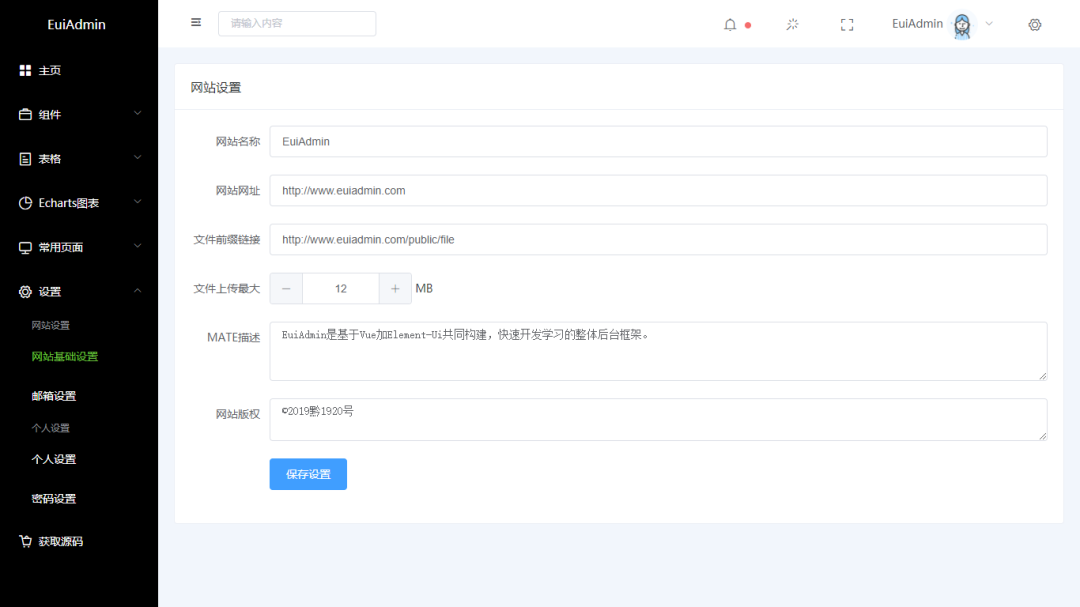
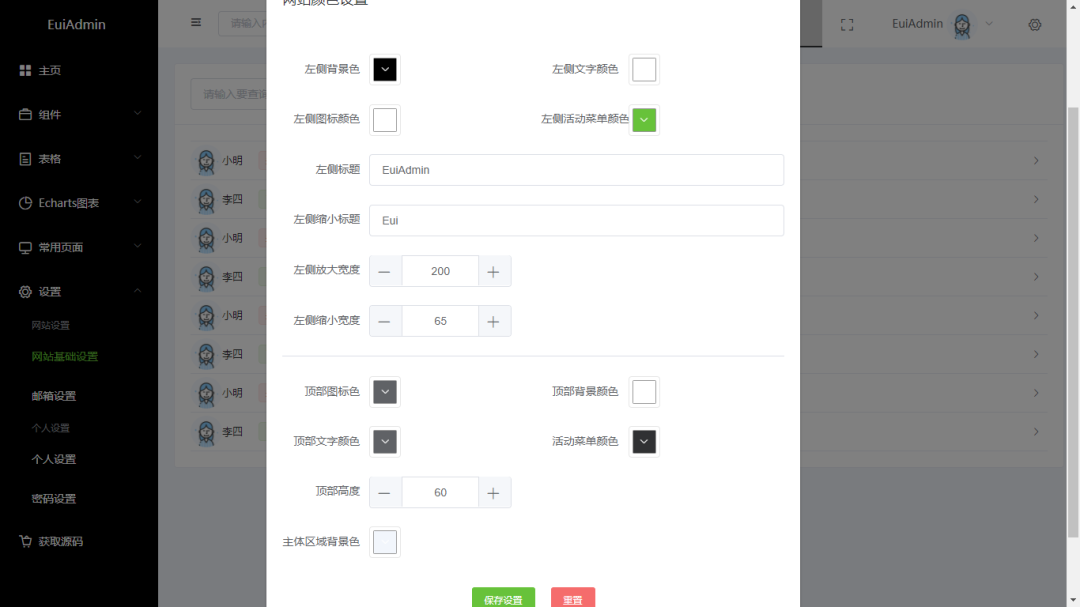
(可以自定义网站基础颜色、菜单颜色等)
怎样获取:
你可以通过访问www.euiadmin.com点击"获取源码获取",如点击后不能下载,请您将链接复制到迅雷即可下载。
或者:
链接:https://pan.baidu.com/s/1SAl6jbBVkmQtHj_w6wIDhg
提取码:YUAN
后语:
后续会继续更新EuiAdmin助力开源项目更好的成长,你要运行EuiAdmin你电脑需要自行搭建基础vuecli的运行环境(node.js+vuecli)。