新建项目,并开启
python manage.py runserver 8080
访问admin页面
http://127.0.0.1:8080/admin
补充:若是发现admin页面样式丢失:可能是因为在settings文件中的数据格式写错了,比如:
STATICFILES_DIRS 是元组类型,若是在os.path.join(BASE_DIR,\'static\')后面忘记加上逗号分隔符,则可能会丢失样式,无法找到
STATICFILES_DIRS = (
os.path.join(BASE_DIR,\'static\'),
)

此时并没有账号和密码:需要先配置数据库,在生成用户
配置数据库
python manage.py makemigrations
python manage.py migrate
创建用户
python manage.py createsuperuser
需要填写用户名,邮箱,密码

管理Django数据库的APP--->phpmyadmin,web版管理数据库
创建数据表:


# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class Publisher(models.Model):
name = models.CharField(max_length=30, verbose_name="名称")
address = models.CharField("地址", max_length=50)
city = models.CharField(\'城市\', max_length=60)
state_province = models.CharField(max_length=30)
country = models.CharField(max_length=50)
website = models.URLField()
class Meta:
verbose_name = \'出版商\'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class Author(models.Model):
name = models.CharField(max_length=30)
def __str__(self):
return self.name
class AuthorDetail(models.Model):
sex = models.BooleanField(max_length=1, choices=((0, \'男\'), (1, \'女\'),))
email = models.EmailField()
address = models.CharField(max_length=50)
birthday = models.DateField()
author = models.OneToOneField(Author)
class Book(models.Model):
title = models.CharField(max_length=100)
authors = models.ManyToManyField(Author)
publisher = models.ForeignKey(Publisher)
publication_date = models.DateField()
price = models.DecimalField(max_digits=5, decimal_places=2, default=10)
def __str__(self):
return self.title


python manage.py makemigrations
python manage.py migrate
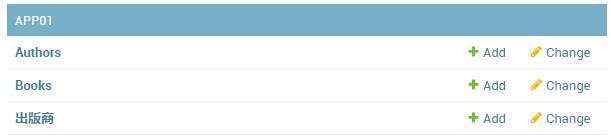
在admin.py中配置数据库进行管理
from __future__ import unicode_literals
from django.contrib import admin
from app01.models import *
# Register your models here.
admin.site.register(Book)
admin.site.register(Publisher) #会显示设置的verbose_name 在Admin中字段的显示名称
admin.site.register(Author)


python manage.py runserver 8080
再次访问

在web页面进行添加:
若是有中文则会出错,解决方法请看:python---补充django中文报错
若是想将页面设置为中文显示,可以设置settings文件:
#LANGUAGE_CODE = \'en-us\'
LANGUAGE_CODE = \'zh-hans\'
由于在建立orm对象时,__str__中只返回了title,所以页面显示只有书籍名称,其他信息并不全
class Book(models.Model):
title = models.CharField(max_length=100)
authors = models.ManyToManyField(Author)
publisher = models.ForeignKey(Publisher)
publication_date = models.DateField()
price = models.DecimalField(max_digits=5, decimal_places=2, default=10)
def __str__(self): #__str__需要返回字符串
return self.title

当没有__str__时,只会显示出

要想显示更多信息,需要我们在admin.py模块中自定义类,来设置显示的字段
class MyAdmin(admin.ModelAdmin):
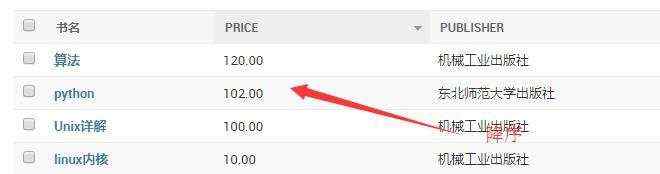
list_display = ("title","price","publisher") #设置显示的字段,与原来__str__无关了
admin.site.register(Book,MyAdmin) #使MyAdmin与Book产生联系
admin.site.register(Publisher)
admin.site.register(Author)

可以修改models中的字段,设置别名在admin中显示
class Book(models.Model):
title = models.CharField(max_length=100,verbose_name="书名")

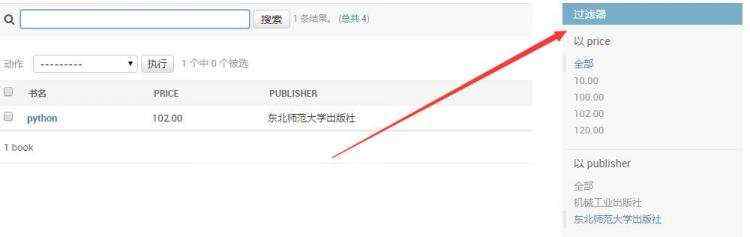
搜索框:
class MyAdmin(admin.ModelAdmin):
list_display = ("title","price","publisher") #设置显示的字段,与原来__str__无关了
search_fields = ("title","price",) #会生成搜索框,元组中是允许搜索的字段

过滤器:
class MyAdmin(admin.ModelAdmin):
list_display = ("title","price","publisher") #设置显示的字段,与原来__str__无关了
search_fields = ("title","price",) #会生成搜索框,元组中是允许搜索的字段
list_filter = ("price","publisher") #生成过滤器,以price过滤

排序:
class MyAdmin(admin.ModelAdmin):
list_display = ("title","price","publisher") #设置显示的字段,与原来__str__无关了
search_fields = ("title","price",) #会生成搜索框,元组中是允许搜索的字段
list_filter = ("price","publisher") #过滤器
ordering = ("-price",) #排序,默认id排序,升序,降序,则使用在字段前使用 \'-\'
readonly_fields = [] #设置不允许修改

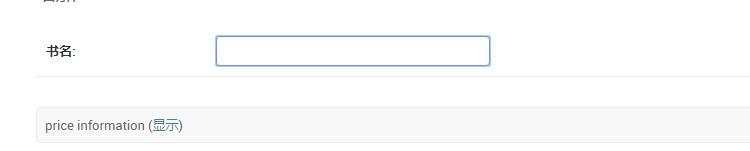
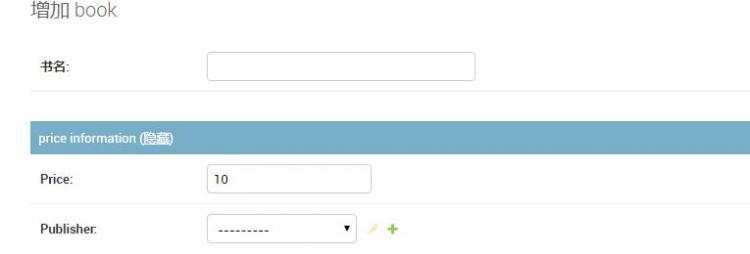
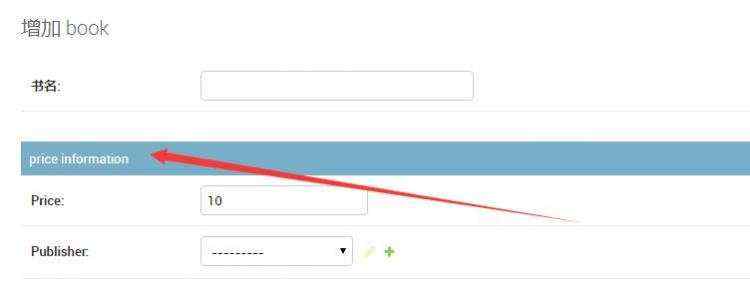
显示和隐藏:在添加和修改时使用:
fieldsets = [
(None, {\'fields\': [\'title\']}), #None代表其他字段隐藏,fields中字段显示
]

fieldsets = [
(None, {\'fields\': [\'title\']}),
(\'price information\', {\'fields\': [\'price\', "publisher"], }), #组名为price information
]

fieldsets = [
(None, {\'fields\': [\'title\']}),
(\'price information\', {\'fields\': [\'price\', "publisher"], \'classes\': [\'collapse\']}), #classes样式折叠
]