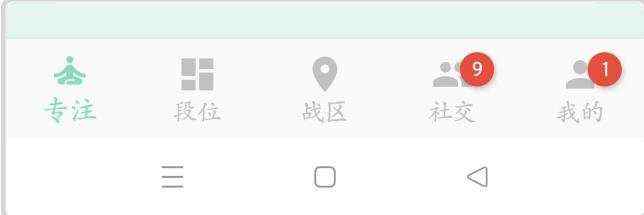
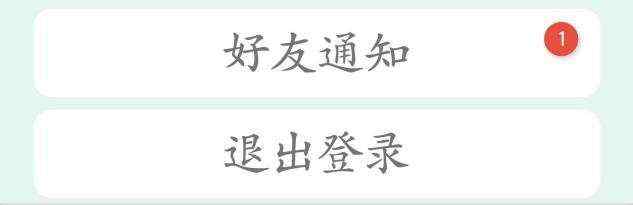
BadgeView可以实现类似效果:

引入方法:
1.在build.gradle中引入依赖
implementation ('q.rorbin:badgeview:1.1.3')//气泡小红点
2.编写工具类BadgeUtil
public class BadgeUtil {
/**
* 右上小红点数量提示
* @param context 当前的activity
* @param view 要显示的控件
* @param i 数量(点内数字)
*/
public static void Badge(Context context, View view, int i){
new QBadgeView(context)
.bindTarget(view)
.setBadgeNumber(i)
.setBadgeGravity(Gravity.END | Gravity.TOP)
.setGravityOffset(10,0,true);
}
}
3.使用时
//气泡提示小红点
BadgeUtil.QBadge(getContext(),relativeLayoutFriendInform,1);

4.使用BottomNavigationView布局时,要在含有此布局的Activity中实现
BottomNavigationView navView = findViewById(R.id.nav_view);
...
BottomNavigationMenuView itemView =(BottomNavigationMenuView) navView.getChildAt(0);
BadgeUtil.QBadge(this, itemView.getChildAt(3),9);//从0开始
BadgeUtil.QBadge(this, itemView.getChildAt(4),1);

BadgeView 方法
| 方法 | 介绍 |
|---|
| getBadgeNumber | 设置 Badge 数字 |
| setBadgeText | 设置 Badge 文本 |
| setBadgeTextSize | 设置 Badge 文本字体大小 |
| setBadgeTextColor | 设置 Badge 文本字体颜色 |
| setBadgeGravity | 设置 Badge 在 TargetView 的位置 |
| setExactMode | 设置是否显示精确数字模式 |
| setGravityOffset | 设置外边距 |
| setBadgePadding | 设置内边距 |
| setBadgeBackgroundColor | 设置背景颜色 |
| setBadgeBackground | 设置背景图片 |
| setShowShadow | 设置是否显示阴影效果 |
| stroke | 描边 |
| hide | 隐藏 Badge |
| setOnDragStateChangedListener | 开启拖拽消除并监听 |