作者:白变小樱啊 | 来源:互联网 | 2023-09-23 21:20
篇首语:本文由编程笔记#小编为大家整理,主要介绍了在Swift中运行动画时更改节点大小相关的知识,希望对你有一定的参考价值。
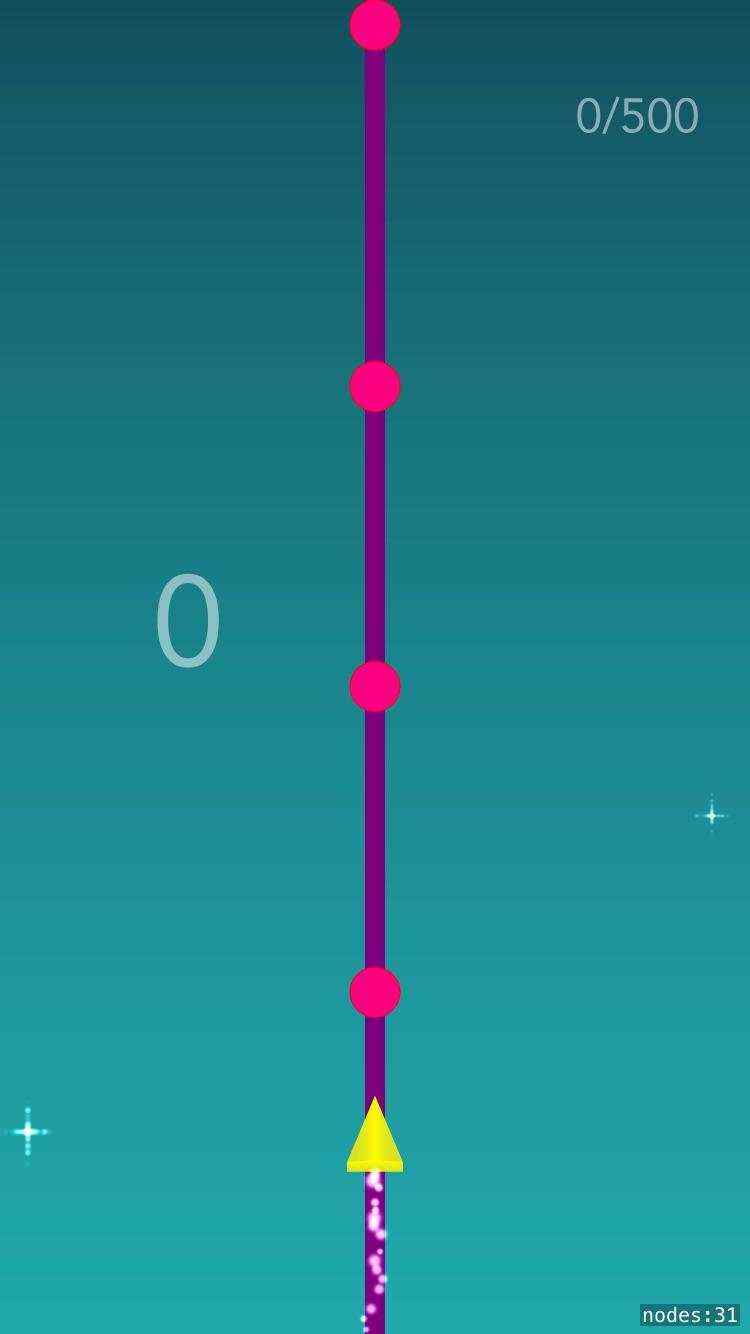
我正在为Swift中的探索做一个相当简单的游戏。到目前为止,我已经开始运行游戏(没有碰撞),而且大部分都是好的。游戏中的对象会在屏幕顶部产生,并且随着游戏的进一步加快,它们的速度会提高。目标是跳过尽可能多的对象,直到你碰到一个。下图是我目前所拥有的屏幕截图。在检测到touchesEnded后,屏幕底部的黄色滑翔机应跳过物体。
我制作了几张图片,看起来好像我的滑翔机跳下了轨道跳过了对象。我认为在播放器触摸屏幕后我可以运行动画会相当简单,因为我将每个单独的帧(png)设置为不同的大小(它们应该变得更大,直到它达到跳跃的最大高度然后再返回到小到土地)。我正在尝试的问题是,当我调用动画时,即使具有不同的像素宽度,它也不会改变我的图像的大小。所以我的问题是,如何使我的“滑翔机”节点在动画运行时变得越来越大,然后又变小?可以在代码中修复吗?我是否需要将图像存储在其他位置(它们位于我的项目中名为animation.atlas的文件夹中)?任何帮助将不胜感激。

这是我现在使用的代码只是为了动画(没有调整大小显然是因为我无法弄明白)。它通过数组运行一次,然后再次向后移动,因为我从跳转开始到最大高度制作动画:
self.gliderSprite.run(SKAction.sequence([SKAction.animate(with: gliderTextureArray, timePerFrame: 0.1, resize: false, restore: false),
SKAction.wait(forDuration: 0.1),
SKAction.animate(with: gliderTextureArray.reversed(), timePerFrame: 0.1, resize: false, restore: false)]))
答案
如果我正在读这个,你想让它看起来好像你的“船”跳过粉红色的点?这非常简单,只需使用SKAction.scale:
override func touchesBegan(_ touches: Set, with event: UIEvent?) {
for touch in touches {
let location = touch.location(in: self)
if self.contains(location) {
gliderSprite.run(SKAction.sequence([SKAction.scale(to: 1.3, duration: 0.7),
SKAction.wait(forDuration: 0.5),
SKAction.scale(to: 1.0, duration: 0.7)]))
//The lower the duration, the quicker it will run.
}
}
}
经过测试和运作。我不知道你的游戏有多快,所以你必须自己调整时间。