作者:子新宥梅93 | 来源:互联网 | 2023-09-23 17:34
本文由编程笔记#小编为大家整理,主要介绍了移动端 1px边框相关的知识,希望对你有一定的参考价值。
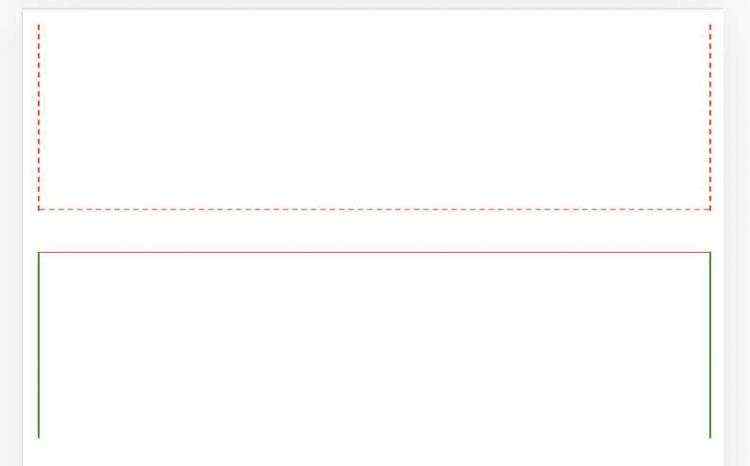
底部1px虚线边框:
.line {
width: 100%;
height: 100px;
position:relative;
border-left:1px dashed red;
border-right:1px dashed red;
}
.line:after {
content:‘‘;
position: absolute;
width:100%;
bottom:0;
right:0;
border-top: 1px dashed red;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
顶部1px实线边框
.borderBottom {
position: relative;
height: 100px;
width: 100%;
border-left: 1px solid green;
border-right: 1px solid green;
}
.borderBottom:after {
content: ‘‘;
position: absolute;
width: 100%;
height: 1px;
top: 0;
left: 0;
background: red;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}