作者:once | 来源:互联网 | 2024-10-26 13:12
篇首语:本文由编程笔记#小编为大家整理,主要介绍了如何使用套索或盒子工具选择绘图中所有字形的所有点?相关的知识,希望对你有一定的参考价值。 我有一个带有几个字形的图(figure)(由plot.cir
篇首语:本文由编程笔记#小编为大家整理,主要介绍了如何使用套索或盒子工具选择绘图中所有字形的所有点?相关的知识,希望对你有一定的参考价值。
我有一个带有几个字形的图(figure)(由plot.circle绘制)我想同时选择所有图层。我已经为每个circle应用了CDSFilter。我也使用legend隐藏或显示它们。我想要做的是只选择可见的字形点。
# [...]
plot = figure(
X',
y_axis_label='Y',
tools='', # they are added later
)
for key in flags:
view = CDSView(source=self.source, filters=[IndexFilter(flags[key])])
g = plot.circle(
x='X', y='Y',
size=5,
fill_color=colors[key],
legend='FLAG {}'.format(key),
line_color=None,
selection_color='red',
source=self.source,
view=view,
)
g.nonselection_glyph = None # avoids to alter the color of the nonselected points
plot.legend.location = "top_left"
plot.legend.click_policy = "hide"
# [...]
lasso_select = LassoSelectTool(
# renderers=self.glyph_rends, # default >> all renderers inside the plot, this is not working either
select_every_mousemove=False,
)
tools = (
wheel_zoom, pan, box_zoom, box_select, lasso_select,
crosshair, tap, save, reset, hover
)
plot.add_tools(*tools)

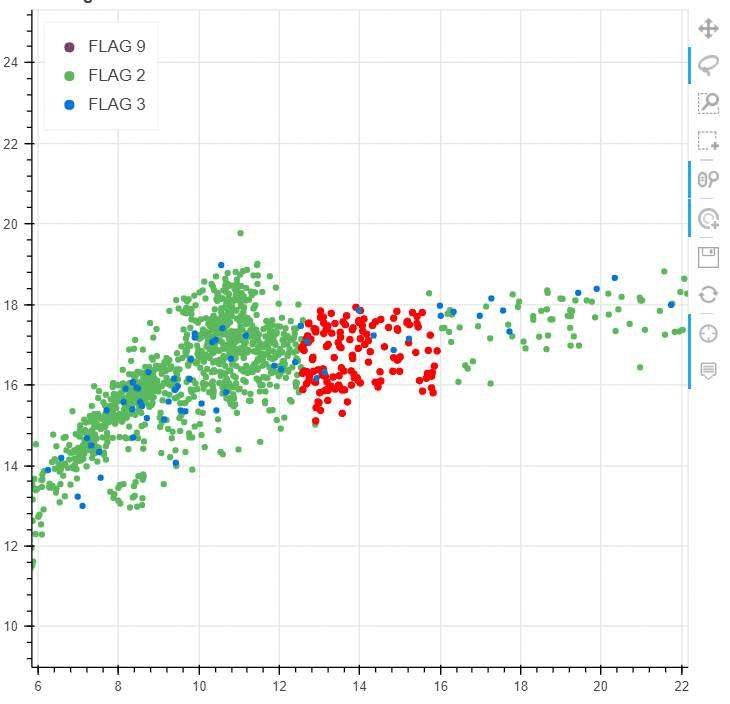
正如您在图像中看到的那样,只选择绿点,不选择蓝点。当前选择用红色绘制。如果我用图例上的按钮隐藏绿点,那么我可以选择蓝色点。如果我使用Tap工具,那么它按预期工作,即使我使用Lasso Tool只选择一个点。
更新
我发布了an issue on the Git Hub Project
答案
解决了问题
好吧,似乎这个问题已经在主分支中解决了。所以我正在使用从主人构建的版本0.12.14+25.g675aacf72进行测试,它运行良好。版本0.12.15dev1也被发布了,我相信这个版本也已修复。
以前的方案
在主分支上解决此问题之前,我找到了一个解决方法。我创建了一个新的圆形标志符号,将整个ColumnDataSource绘制在其余字形的顶部
from bokeh.models import Button, ColumnDataSource, Circle, CDSView, IndexFilter
from bokeh.models.tools import LassoSelectTool
from bokeh.models.glyphs import MultiLine, Line
from bokeh.palettes import Reds3
from bokeh.layouts import column
from bokeh.plotting import curdoc, figure
import numpy as np
plot_1 = figure(
pan,box_zoom,box_select,wheel_zoom,tap,save,reset,crosshair",
)
x = list(range(0,200))
y = np.random.random_integers(200, size=(200))
source = ColumnDataSource(data=dict(x=x, y=y))
selection = list(np.random.random_integers(100, size=(20)))
view = CDSView(
source=source,
filters=[IndexFilter(x[100:])]
)
circle = plot_1.circle(
x='x',
y='y',
size=5,
fill_alpha=1,
fill_color='orange',
line_color=None,
selection_color=Reds3[0],
source=source,
view=view,
legend='FLAG 1',
)
circle.selection_glyph = Circle(
fill_alpha=1.0, # transparent
line_color=None,
fill_color='orange',
)
circle.nonselection_glyph = Circle(
fill_alpha=1.0,
line_color=None,
fill_color='orange',
)
view = CDSView(
source=source,
filters=[IndexFilter(
x[:100]
)]
)
circle_2 = plot_1.circle(
x='x',
y='y',
size=5,
fill_alpha=1,
fill_color='blue',
line_color=None,
selection_color=Reds3[0],
source=source,
view=view,
legend='FLAG 2',
)
circle_2.selection_glyph = Circle(
fill_alpha=1.0, # transparente
line_color=None,
fill_color='blue',
)
circle_2.nonselection_glyph = Circle(
fill_alpha=1.0,
line_color=None,
fill_color='blue',
)
plot_1.legend.location = "top_left"
plot_1.legend.click_policy="hide"
circle_all = plot_1.circle(
x='x',
y='y',
size=5,
fill_alpha=0.0, # transparent
line_color=None,
source=source,
)
circle_all.selection_glyph = Circle(
fill_color=Reds3[0],
fill_alpha=1.0, # transparent
line_color=None,
)
circle_all.nonselection_glyph = Circle(
fill_alpha=0.0, # transparent
line_color=None,
line_alpha=0.0,
)
lasso = LassoSelectTool(
renderers=[circle_all],
select_every_mousemove=False,
)
plot_1.add_tools(lasso)
def update_selection(attr, old, new):
print('>> NEW: {}'.format(new['1d']['indices']))
source.on_change( # source should be shared along all the plots
'selected',
update_selection
)
curdoc().add_root(column([plot_1]))
无论如何,这只是一个临时的解决方法。