作者:T岛T_387 | 来源:互联网 | 2023-08-10 08:40
篇首语:本文由编程笔记#小编为大家整理,主要介绍了单向绑定相关的知识,希望对你有一定的参考价值。MVVM就是在前端页面上,应用了扩展的MVC模式,我们关心Model的变化
篇首语:本文由编程笔记#小编为大家整理,主要介绍了单向绑定相关的知识,希望对你有一定的参考价值。
MVVM就是在前端页面上,应用了扩展的MVC模式,我们关心Model的变化,
MVVM框架自动把Model的变化映射到DOM结构上,这样,用户看到的页面内容就会随着Model的变化而更新。
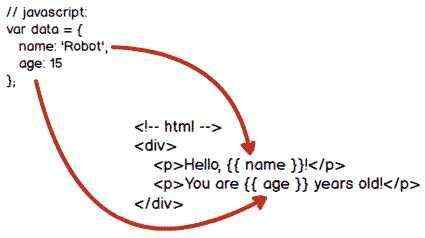
例如,我们定义好一个Javascript对象作为Model,并且把这个Model的两个属性绑定到DOM节点上:

经过MVVM框架的自动转换,浏览器就可以直接显示Model的数据了:

现在问题来了:MVVM框架哪家强?
目前,常用的MVVM框架有:
Angular:Google出品,名气大,但是很难用;
Backbone.js:入门非常困难,因为自身API太多;
Ember:一个大而全的框架,想写个Hello world都很困难。
我们选择MVVM的目标应该是入门容易,安装简单,能直接在页面写Javascript,需要更复杂的功能时又能扩展支持。
所以,综合考察,最佳选择是尤雨溪大神开发的MVVM框架:Vue.js
目前,Vue.js的最新版本是2.0,我们会使用2.0版本作为示例。
我们首先创建基于koa的Node.js项目。虽然目前我们只需要在html静态页面中编写MVVM,但是很快我们就需要和后端API进行交互,因此,要创建基于koa的项目结构如下:
hello-vue/
|
+- .vscode/
| |
| +- launch.json <-- VSCode 配置文件
|
+- app.js <-- koa app
|
+- static-files.js <-- 支持静态文件的koa middleware
|
+- package.json <-- 项目描述文件
|
+- node_modules/ <-- npm安装的所有依赖包
|
+- static/ <-- 存放静态资源文件
|
+- css/ <-- 存放bootstrap.css等
|
+- fonts/ <-- 存放字体文件
|
+- js/ <-- 存放各种js文件
|
+- index.html <-- 使用MVVM的静态页面