作者:guan | 来源:互联网 | 2023-10-17 09:30
1、引入ue相关文件,写好初始代码
为了更好的封装整一个单独的插件,这里我们要做到示例化ue后隐藏网页中的编辑窗口,并移除焦点。
外部调用UEditor的多图上传和附件上传示例
2、监听多图上传和上传附件组件的插入动作
uploadEditor.ready(function () {
// 监听插入图片
uploadEditor.addListener("beforeInsertImage", _beforeInsertImage);
// 监听插入附件
uploadEditor.addListener("afterUpfile",_afterUpfile);
});
3、自定义按钮绑定触发多图上传和上传附件对话框的事件
我们对id="j_upload_img_btn"和id="j_upload_file_btn"的两个button绑定触发ue多图上传和上传附件对话框的事件,这样我们才能够操作ue。
document.getElementById(‘j_upload_img_btn‘).Onclick= function () {
var dialog = uploadEditor.getDialog("insertimage");
dialog.title = ‘多图上传‘;
dialog.render();
dialog.open();
};
document.getElementById(‘j_upload_file_btn‘).Onclick= function () {
var dialog = uploadEditor.getDialog("attachment");
dialog.title = ‘附件上传‘;
dialog.render();
dialog.open();
};
4、多图上传
多图上传的核心在于“beforeInsertImage”动作,此动作返回已选图片的信息集合。
function _beforeInsertImage(t, result) {
var imageHtml = ‘‘;
for(var i in result){
imageHtml += ‘
![‘+result[i].alt+‘](‘+result[i].src+‘)
‘;
}
document.getElementById(‘upload_img_wrap‘).innerHTML = imageHtml;
}
5、新增“afterUpfile”动作
对于附件上传,ue源码中并未提供插入动作的相关事件,所以这里我们手动添加一个触发动作“afterUpfile”。
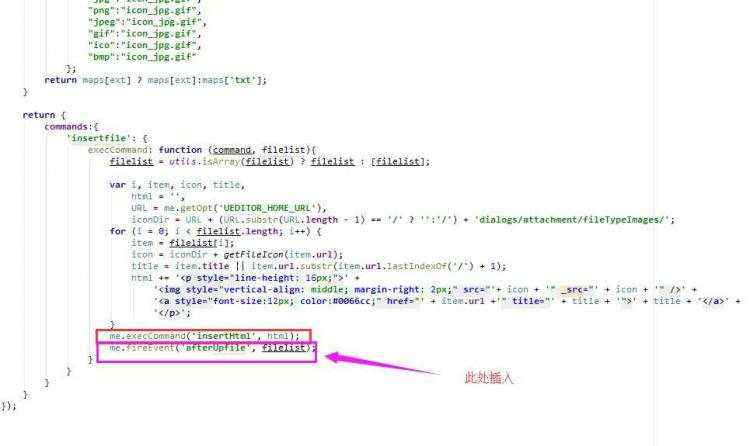
打开“ueditor.all.js”,搜索代码:
me.execCommand(‘insertHtml‘, html); //在此代码后插入以下代码
me.fireEvent(‘afterUpfile‘, filelist);
这样我们就新增了“afterUpfile”事件。

这里核心在于 “fireEvent”。
6、附件上传
上一步中我们新增了“afterUpfile”动作,这里直接监听就可以了。
function _afterUpfile(t, result) {
var fileHtml = ‘‘;
for(var i in result){
fileHtml += ‘
‘+result[i].url+‘‘;
}
document.getElementById(‘upload_file_wrap‘).innerHTML = fileHtml;
}
以下是完整代码:
注:本文基于UEditor1.4.3.3版本。
外部调用UEditor的多图上传和附件上传示例