作者:1911530988com | 来源:互联网 | 2023-08-23 22:03
本文由编程笔记#小编为大家整理,主要介绍了Qt QCheckBox QRadioButton相关的知识,希望对你有一定的参考价值。
简述
QCheckBox继承自QAbstractButton,它提供了一个带文本标签的复选框。
QCheckBox(复选框)和QRadioButton(单选框)都是选项按钮。这是因为它们都可以在开(选中)或者关(未选中)之间切换。区别是对用户选择的限制:单选框定义了“多选一”的选择,而复选框提供的是“多选多”的选择。
尽管在技术上可以通过复选框来实现单选框的行为,反之亦然,但还是强烈建议使用众所周知的约定。
详细描述
QButtonGroup可以用来在视觉上把许多复选框组织在一起。
只要复选框被选中或者清除,都会发射一个stateChanged()信号。如果想在复选框状态改变的时候触发一个行为,请连接这个信号,可以使用 isChecked()来查询复选框是否被选中。
除了常用的选中和未选中两个状态,QCheckBox还可选地提供了第三种状态(半选)来表明“没有变化”。当需要给用户一个选中或者未选中复选框的选择时,这是很有用的。如果需要第三种状态,可以通过setTristate()来使它生效,并使用checkState()来查询当前的切换状态。
和QPushButton一样,复选框可以显示文本或者图标。文本可以通过构造函数或者setText()来设置,图标可以通过setIcon()来设置。
QCheckBox *checkbox = new QCheckBox("C&ase sensitive", this);
这个例子中,快捷键为Alt+a,详情请参阅QShortcut文档。要显示一个实际的符号,使用“&&”。
重要的继承函数:text()、setText()、pixmap()、setPixmap()、accel()、setAccel()、isToggleButton()、setDown()、isDown()、isOn()、checkState()、 autoRepeat()、isExclusiveToggle()、group()、setAutoRepeat()、toggle()、pressed()、released()、clicked()、toggled()、checkState()、stateChanged()。
共有函数
Qt::CheckState checkState() const
返回复选框的选中状态。如果不需要三态的支持,可以使用QAbstractButton::isChecked(),它返回一个布尔值。
复选框是否为一个三态复选框。
默认的是false,也就是说复选框只有两个状态。
void setCheckState(Qt::CheckState state)
设置复选框的选中状态。如果不需要三态的支持,可以使用QAbstractButton:setChecked(),它接受一个布尔值。
void setTristate(bool y = true)
设置复选框为一个三态复选框。
信号
void stateChanged(int state)
当复选框状态发生改变,这个信号就会被发射。即:用户选中或者取消选中。
示例
三态复选框
下面,我们实现一个三态复选框,并监听状态变化。
效果

源码
构造一个复选框QCheckBox,然后使用setTristate()开启三态模式。
1 QCheckBox *pCheckBox = new QCheckBox(this);
2 m_pLabel = new QLabel(this);
3
4 m_pLabel->setText("Click CheckBox...");
5 pCheckBox->setText(QString::fromLocal8Bit("三态复选框"));
6
7 // 开启三态模式
8 pCheckBox->setTristate();
9
10 // 连接信号槽
11 connect(pCheckBox, SIGNAL(stateChanged(int)), this, SLOT(onStateChanged(int)));
槽函数,判断当前复选框状态,其中包括:选中(Qt::Checked)、半选(Qt::PartiallyChecked)、未选中(Qt::Unchecked)。
1 void MainWindow::onStateChanged(int state)
2 {
3 if (state == Qt::Checked) // "选中"
4 {
5 m_pLabel->setText("Checked");
6 }
7 else if(state == Qt::PartiallyChecked) // "半选"
8 {
9 m_pLabel->setText("PartiallyChecked");
10 }
11 else // 未选中 - Qt::Unchecked
12 {
13 m_pLabel->setText("Unchecked");
14 }
15 }
QSS
复选框样式。
1 QCheckBox{
2 spacing: 5px;
3 color: white;
4 }
5 QCheckBox::indicator {
6 width: 17px;
7 height: 17px;
8 }
9 QCheckBox::indicator:enabled:unchecked {
10 image: url(:/Images/checkBox);
11 }
12 QCheckBox::indicator:enabled:unchecked:hover {
13 image: url(:/Images/checkBoxHover);
14 }
15 QCheckBox::indicator:enabled:unchecked:pressed {
16 image: url(:/Images/checkBoxPressed);
17 }
18 QCheckBox::indicator:enabled:checked {
19 image: url(:/Images/checkBoxChecked);
20 }
21 QCheckBox::indicator:enabled:checked:hover {
22 image: url(:/Images/checkBoxCheckedHover);
23 }
24 QCheckBox::indicator:enabled:checked:pressed {
25 image: url(:/Images/checkBoxCheckedPressed);
26 }
27 QCheckBox::indicator:enabled:indeterminate {
28 image: url(:/Images/checkBoxIndeterminate);
29 }
30 QCheckBox::indicator:enabled:indeterminate:hover {
31 image: url(:/Images/checkBoxIndeterminateHover);
32 }
33 QCheckBox::indicator:enabled:indeterminate:pressed {
34 image: url(:/Images/checkBoxIndeterminatePressed);
35 }
连接stateChanged()信号和槽函数,当用户点击复选框时,状态发生改变就会调用槽函数。
那么,如果我们不是手动在界面上点击,如何执行槽函数呢?
这时,有些人就会说这很简单啊,看connect就清楚了,直接发射stateChanged()信号或直接调用槽函数:
1 emit pCheckBox->stateChanged(Qt::PartiallyChecked);
2 onStateChanged(Qt::PartiallyChecked);
这当然可以。这里我想说的是除了这种方式外,还有木有其它方式呢?我们追朔到QCheckBox的基类QAbstractButton,它里面有一系列的信号和函数,我们可以尝试一下。
经过试验,我们归结了两类,分别是可触发和不可触发槽函数的:
不可触发槽函数:
1 emit pCheckBox->clicked(true);
2 emit pCheckBox->toggled(true);
3 emit pCheckBox->pressed();
4 emit pCheckBox->released();
可触发槽函数:
1 pCheckBox->animateClick();
2 pCheckBox->click();
3 pCheckBox->toggle();
4 pCheckBox->setChecked(true);
5 pCheckBox->setCheckState(Qt::PartiallyChecked); // QCheckBox自身接口
也就是说,通过调用这些信号或函数,我们可以很容易判定其是否可以触发stateChanged()信号,从而调用槽函数onStateChanged()。
开关效果
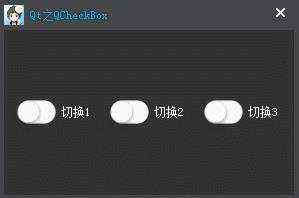
我们来实现一个iphone中常见的开关效果 - 多选。
效果

源码
构建复选框QCheckBox,然后将它们添加至按钮组QButtonGroup中。
1 QHBoxLayout *pLayout = new QHBoxLayout();
2 m_pButtOnGroup= new QButtonGroup(this);
3
4 // 设置不互斥
5 m_pButtonGroup->setExclusive(false);
6 for (int i = 0; i <3; ++i)
7 {
8 QCheckBox *pCheckBox = new QCheckBox(this);
9
10 // 设置文本
11 pCheckBox->setText(QString::fromLocal8Bit("切换%1").arg(i + 1));
12
13 pLayout->addWidget(pCheckBox);
14 m_pButtonGroup->addButton(pCheckBox);
15 }
16 pLayout->setSpacing(10);
17 pLayout->setContentsMargins(10, 10, 10, 10);
18
19 setLayout(pLayout);
20
21 // 连接信号槽
22 connect(m_pButtonGroup, SIGNAL(buttonClicked(QAbstractButton*)), this, SLOT(onButtonClicked(QAbstractButton*)));
槽函数,用来判断当前点击的按钮,以及获取按钮组各个按钮的选中状态。
1 void MainWindow::onButtonClicked(QAbstractButton *button)
2 {
3 // 当前点击的按钮
4 qDebug() <"Clicked Button : %1").arg(button->text());
5
6 // 遍历按钮,获取选中状态
7 QList list = m_pButtonGroup->buttons();
8 foreach (QAbstractButton *pCheckBox, list)
9 {
10 QString strStatus = pCheckBox->isChecked() ? "Checked" : "Unchecked";
11 qDebug() <"Button : %1 is %2").arg(pCheckBox->text()).arg(strStatus);
12 }
13 }
QSS
复选框样式
1 QCheckBox{
2 spacing: 2px;
3 color: white;
4 }
5 QCheckBox::indicator {
6 width: 45px;
7 height: 30px;
8 }
9 QCheckBox::indicator:unchecked {
10 image: url(:/Images/switchOff);
11 }
12 QCheckBox::indicator:unchecked:hover {
13 image: url(:/Images/switchOffHover);
14 }
15 QCheckBox::indicator:unchecked:pressed {
16 image: url(:/Images/switchOffPressed);
17 }
18 QCheckBox::indicator:checked {
19 image: url(:/Images/switchOn);
20 }
21 QCheckBox::indicator:checked:hover {
22 image: url(:/Images/switchOnHover);
23 }
24 QCheckBox::indicator:checked:pressed {
25 image: url(:/Images/switchOnPressed);
26 }
上面,我们通过调用QButtonGroup的setExclusive(false)来设置按钮组中的复选框不互斥(可以多选)。
如上,我们使用了QButtonGroup,仅仅为了演示复选框实现单选功能(只需设置setExclusive(true)打开互斥即可)。即使这样,如之前所言 - 强烈建议使用众所周知的约定。所以,如果要实现单选功能,建议选择QRadioButton。