Flutter Widgets
Flutter 2.0.0 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 60bd88df91 (10 weeks ago) • 2021-03-03 09:13:17 -0800
Engine • revision 40441def69
Tools • Dart 2.12.0
文章目录
- Flutter Widgets
- 一、概览图
- 二、Scaffold是什么?
- 三、详细
1.材料设计根控件 MaterialApp
2.页面基础布局 Scaffold
一、概览图




二、Scaffold是什么?
Scaffold 实现了基本的 Material 布局。只要是在 Material 中定义了的单个界面显示的布局控件元素,都可以使用 Scaffold 来绘制。
三、详细
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
&#64;override
Widget build(BuildContext context) {
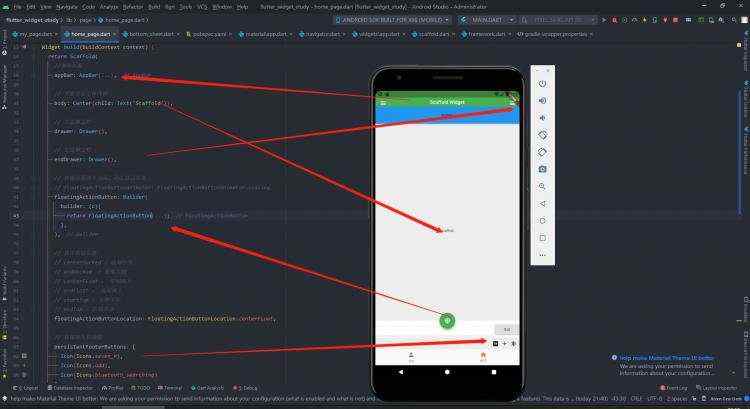
return Scaffold(
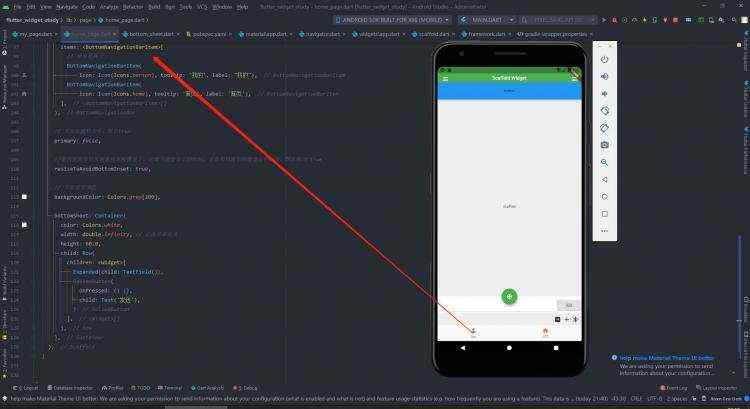
appBar: AppBar(
title: Text(&#39;Scaffold Widget&#39;),
centerTitle: true,
bottom: PreferredSize(
preferredSize: Size.fromHeight(60.0),
child: Container(
width: double.infinity,
height: 60.0,
child: Center(child: Text(&#39;bottom&#39;)),
color: Colors.blue,
),
),
),
body: Center(child: Text(&#39;Scaffold&#39;)),
drawer: Drawer(),
endDrawer: Drawer(),
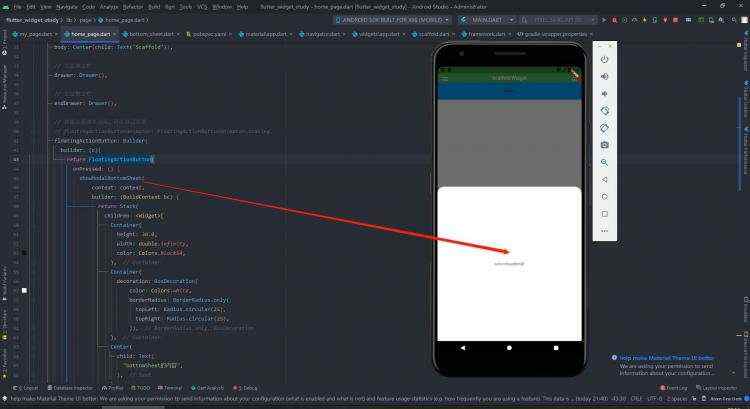
floatingActionButton: Builder(
builder: (c){
return FloatingActionButton(
onPressed: () {
showModalBottomSheet(
context: context,
builder: (BuildContext bc) {
return Stack(
children: <Widget>[
Container(
height: 30.0,
width: double.infinity,
color: Colors.black54,
),
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(25),
topRight: Radius.circular(25),
)),
),
Center(
child: Text(
"bottomSheet的内容",
),
),
],
);
});
},
child: Icon(Icons.ac_unit),
);
},
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
persistentFooterButtons: [
Icon(Icons.seven_k),
Icon(Icons.add),
Icon(Icons.bluetooth_searching)
],
bottomNavigationBar: BottomNavigationBar(
currentIndex: 1,
fixedColor: Colors.deepOrangeAccent,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.person), tooltip: &#39;我的&#39;, label: "我的"),
BottomNavigationBarItem(
icon: Icon(Icons.home), tooltip: &#39;首页&#39;, label: &#39;首页&#39;),
],
),
primary: false,
resizeToAvoidBottomInset: true,
backgroundColor: Colors.grey[200],
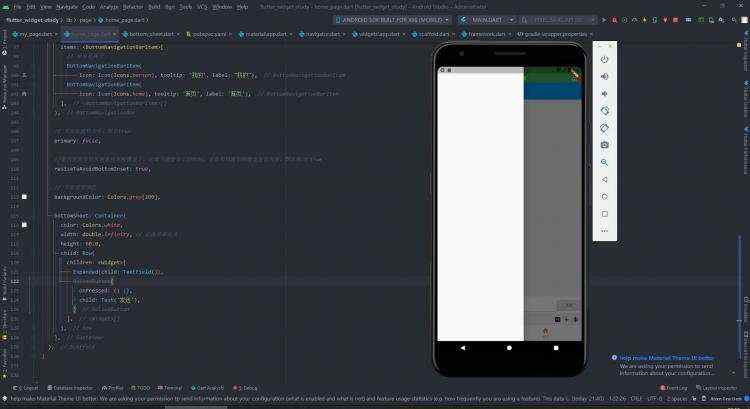
bottomSheet: Container(
color: Colors.white,
width: double.infinity,
height: 60.0,
child: Row(
children: <Widget>[
Expanded(child: TextField()),
RaisedButton(
onPressed: () {},
child: Text(&#39;发送&#39;),
)
],
),
),
);
}
}