作者:bw32dts | 来源:互联网 | 2023-08-11 23:41
篇首语:本文由编程笔记#小编为大家整理,主要介绍了Chrome安装Vue.js devtool F12无效相关的知识,希望对你有一定的参考价值。
要安装 vue-devtools-4.1.4_0
链接: https://pan.baidu.com/s/1aeUxKJEUDW0U_i6uuAZFvQ 提取码: 4btc
vue-devtools-4.1.4_0复制一份,然后修改后缀变成vue-devtools-4.1.4_0.rar
解压vue-devtools-4.1.4_0.rar
打开manifest.json
把"persistent": false 修改 "persistent": true
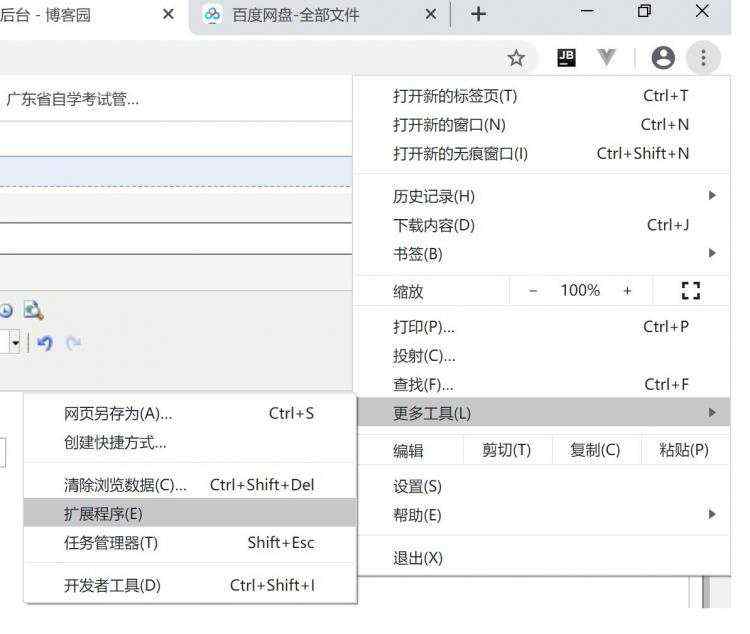
打开chome 的扩展程序

把vue-devtools-4.1.4_0 文件夹拉到扩展程序里面
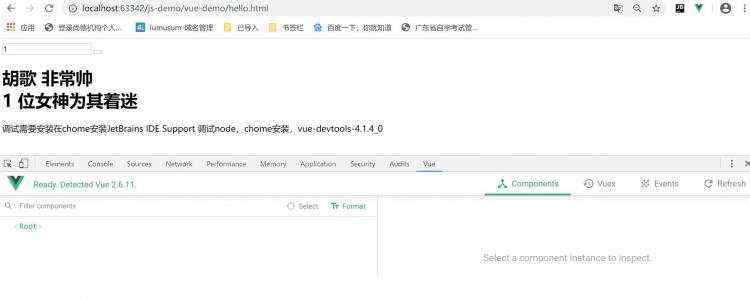
安装完成后重新打开一个浏览器窗口,浏览器的url地址的网页里面含有vue,按F12就可以展示的了
比如在chome 里面安装 JetBrains IDE Support ,这个可以连接idea
*****要用vue功能的话,要先在电脑上安装nodejs
安装完成nodejs后cmd检查,可以用以下的命令
node -v node版本
npm -v 查看npm版本(插件管理工具)
因为外网下载慢,要把下载指向淘宝镜像(类似于阿里云的maven)
npm config set registry https://registry.npm.taobao.org 配置淘宝镜像
npm install nrm -g 下载npm插件
nrm ls 查看所用的镜像
后在idea 里面创建一个Static Web项目
在Terminal里面敲打命令
npm init -y 在idea 里面安装初始化
npm install vue -save 本地安装(也可用后面的命令 npm install vue -global 全局安装vue)
重新idea 即可
hello.html代码如下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<input type="text" v-model="num"> <button @click="num++">button>
<h1>{{name}} 非常帅 <br/>
{{num}} 位女神为其着迷
h1>
调试需要安装在chome安装JetBrains IDE Support
调试node,chome安装,vue-devtools-4.1.4_0
div>
<script src="node_modules/vue/dist/vue.js">
script>
<script>
const app=new Vue({
el:"#app", //element,vue作用的标签
data:{
name:"胡歌",
num:1
}
});
script>
body>
html>
在chome浏览http://localhost:63342/项目名称/hello.html
如 http://localhost:63342/vue-demo/hello.html