本教程介绍如何使用ESP32或ESP8266和Firebase来构建IoT控制的RGB LED(例如LED灯带)。 这是一个有趣的项目,因为通过它可以探索如何使用物联网。 几年前,几乎不可能构建由IoT控制的RGB LED,现在,正如您将看到的那样,这非常容易。 在此IoT项目中,我们将使用Google Firebase的功能通过ESP32或ESP8266控制RGB LED 。 简而言之,Google Firebase云是一个提供多种服务的平台,例如身份验证,实时数据库等。 为了构建这个物联网项目,我们将使用实时数据库。 结果显示在下面的视频中:
要使用Firebase实时数据库控制LED ,我们必须遵循以下两个步骤:
- 配置ESP32 / ESP8266以连接到Google Firebase实时数据库
- 配置Firebase实时数据库
配置ESP32(或ESP8266)以连接到Google Firebase实时数据库
在第一步中,有必要将ESP32连接到Firebase数据库,以便我们在修改设备后立即从数据库中接收数据。 为了实现它,首先我们必须将ESP8266连接到Wifi:
#include
}
connectWifi()将在setup()调用connectWifi() ,并且ssid和密码为WiFi ssid和相关密码。
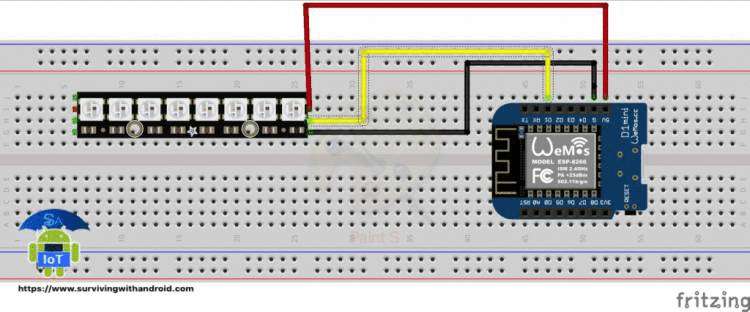
电路原理图
将RGB LED灯连接到ESP8266(或ESP32)的电路图如下所示:

该物联网控制的LED项目使用Neopixels LED,但我们可以使用其他类型的LED。 即使您更改所使用的LED,也可以应用相同的步骤。
编程ESP8266以连接到Firebase
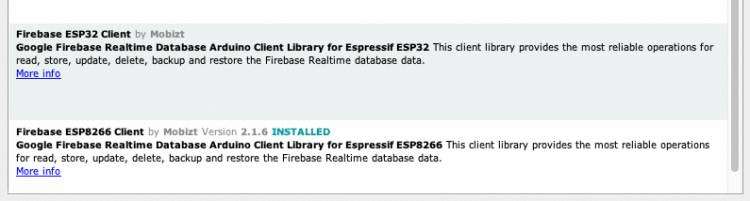
这是项目的核心。 要将ESP32连接到Google Firebase实时数据库,我们将使用Firebase库来简化项目。 转到“草图”->“包含库”->“管理库”,然后查找Firebase库:

根据您使用ESP32或ESP8266的设备选择库,您就可以准备好! 以下代码显示了如何将ESP8266连接到Google Firebase:
#include "FirebaseESP8266.h"FirebaseData firebaseData;void setup() {Serial.begin(9600);connectWifi();Firebase.begin("firebase_url", "your_firebase_API_key");
}
在第8行,代码设置ESP8266与Firebase之间的连接。 两个参数是必需的: firebase_url和firebase_API_key 。 配置Firebase项目后,您将在以后看到如何从Firebase控制台获取它。 最后,有必要从Firebase实时数据库接收数据:
void loop() {if (Firebase.getInt(firebaseData, "/red")) {if (firebaseData.dataType() == "int") {int val = firebaseData.intData();if (val != redValue) {redValue = val;setLedColor();}}}if (Firebase.getInt(firebaseData, "/green")) {if (firebaseData.dataType() == "int") {int val = firebaseData.intData();if (val != greenValue) {greenValue = val;setLedColor();}}}if (Firebase.getInt(firebaseData, "/blue")) {if (firebaseData.dataType() == "int") {int val = firebaseData.intData();if (val != blueValue) {blueValue = val;setLedColor();}}}
}
需要注意的几件事。 首先,要控制IoT RGB LED,必须使用三个组件(红色,绿色,蓝色)。 注意的第二件事:上面的代码使用以下方式获取对存储在Firebase实时数据库中的数据的引用:
Firebase.getInt(firebaseData, "/red")
然后,有必要验证该值是整数:
if (firebaseData.dataType() == "int") {....
}
最后,代码检索值:
int val = firebaseData.intData();
最终代码如下所示:
#include "FirebaseESP8266.h"
#include
#include
#define NUM_LEDS 8const char* ssid = "your_ssid";
const char* password = "your_wifi_passowrd";FirebaseData firebaseData;Adafruit_NeoPixel leds(NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);// Current color values
int redValue = 0;
int greenValue = 0;
int blueValue = 0;void setup() {Serial.begin(9600);connectWifi();leds.begin();Firebase.begin("https://xxxx.firebaseio.com/", "wDsHB30jVN554CA********");
}void loop() {if (Firebase.getInt(firebaseData, "/red")) {if (firebaseData.dataType() == "int") {int val = firebaseData.intData();if (val != redValue) {redValue = val;setLedColor();}}}if (Firebase.getInt(firebaseData, "/green")) {if (firebaseData.dataType() == "int") {int val = firebaseData.intData();if (val != greenValue) {greenValue = val;setLedColor();}}}if (Firebase.getInt(firebaseData, "/blue")) {if (firebaseData.dataType() == "int") {int val = firebaseData.intData();if (val != blueValue) {blueValue = val;setLedColor();}}}
}void connectWifi() {// Let us connect to WiFiWiFi.begin(ssid, password);while (WiFi.status() != WL_CONNECTED) {delay(500);Serial.print(".");}Serial.println(".......");Serial.println("WiFi Connected....IP Address:");Serial.println(WiFi.localIP());}void setLedColor() {for (int i=0; i
如果您有兴趣,可以发现如何集成ESP8266和Alexa,以便可以使用语音命令控制设备 。
配置Firebase实时数据库
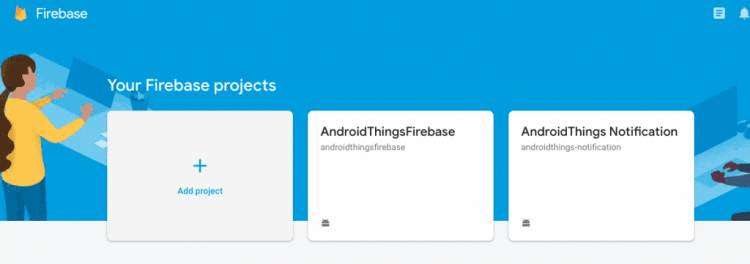
在构建由IoT控制的RGB LED的第二步中,我们将配置Firebase实时数据库。 如果您没有帐户,则必须先免费创建一个帐户。 然后转到Firebase控制台并开始添加新项目:

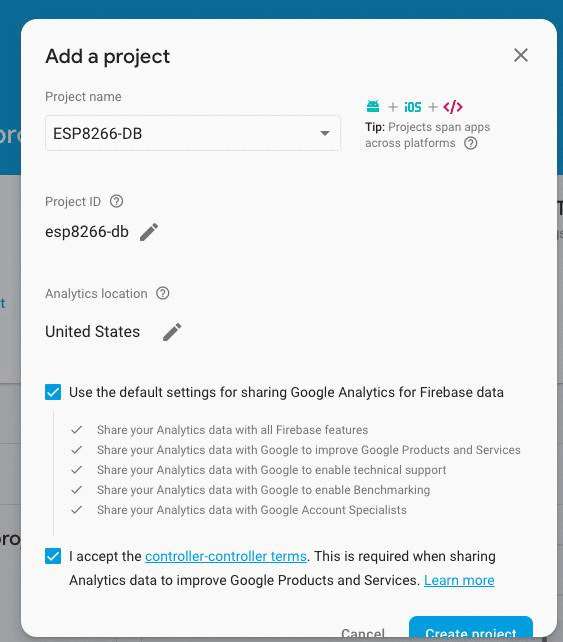
然后添加一个新项目,如下所示:

如果一切顺利,那么将创建新的Firebase项目:

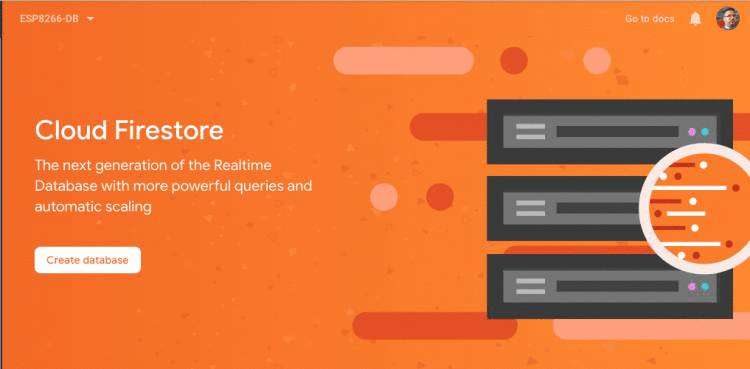
然后是时候创建Firebase数据库了:

将数据库设置为测试模式很重要:

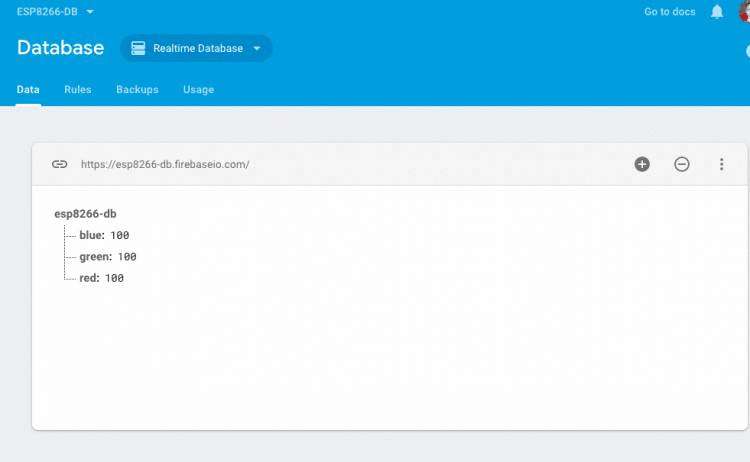
然后,完成所有这些步骤后,选择实时数据库并开始添加字段,如下所示:

现在是最后两个步骤。 首先,在“ 规则”中,必须将所有值都设置为true ,然后有必要检索要在上面显示的ESP8266代码中使用的值:

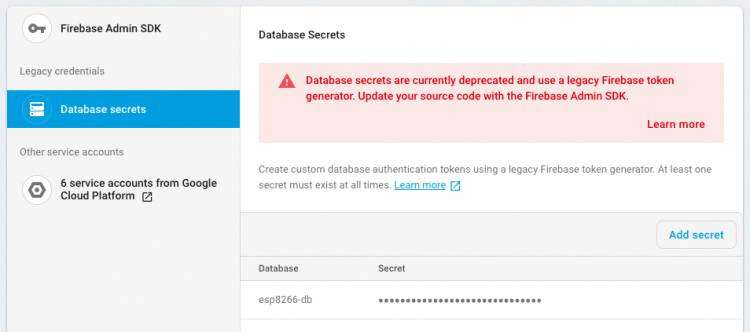
网址显示在https://xxxx.firebaseio.com上方的图片中,API密钥位于项目设置->服务帐户->数据库密码中。
就这样。 您可以运行和测试项目。
摘要
本教程介绍了如何使用Firebase实时数据库和ESP32或ESP8266构建由IoT控制的RGB LED。 如您所见,这非常简单,只需几行代码,您就可以远程控制RGB LED。
翻译自: https://www.javacodegeeks.com/2019/07/esp8266-esp32-firebase-realtime-database-iot.html












 京公网安备 11010802041100号
京公网安备 11010802041100号